Классический интернет-магазин. Популярные вопросы и ответы
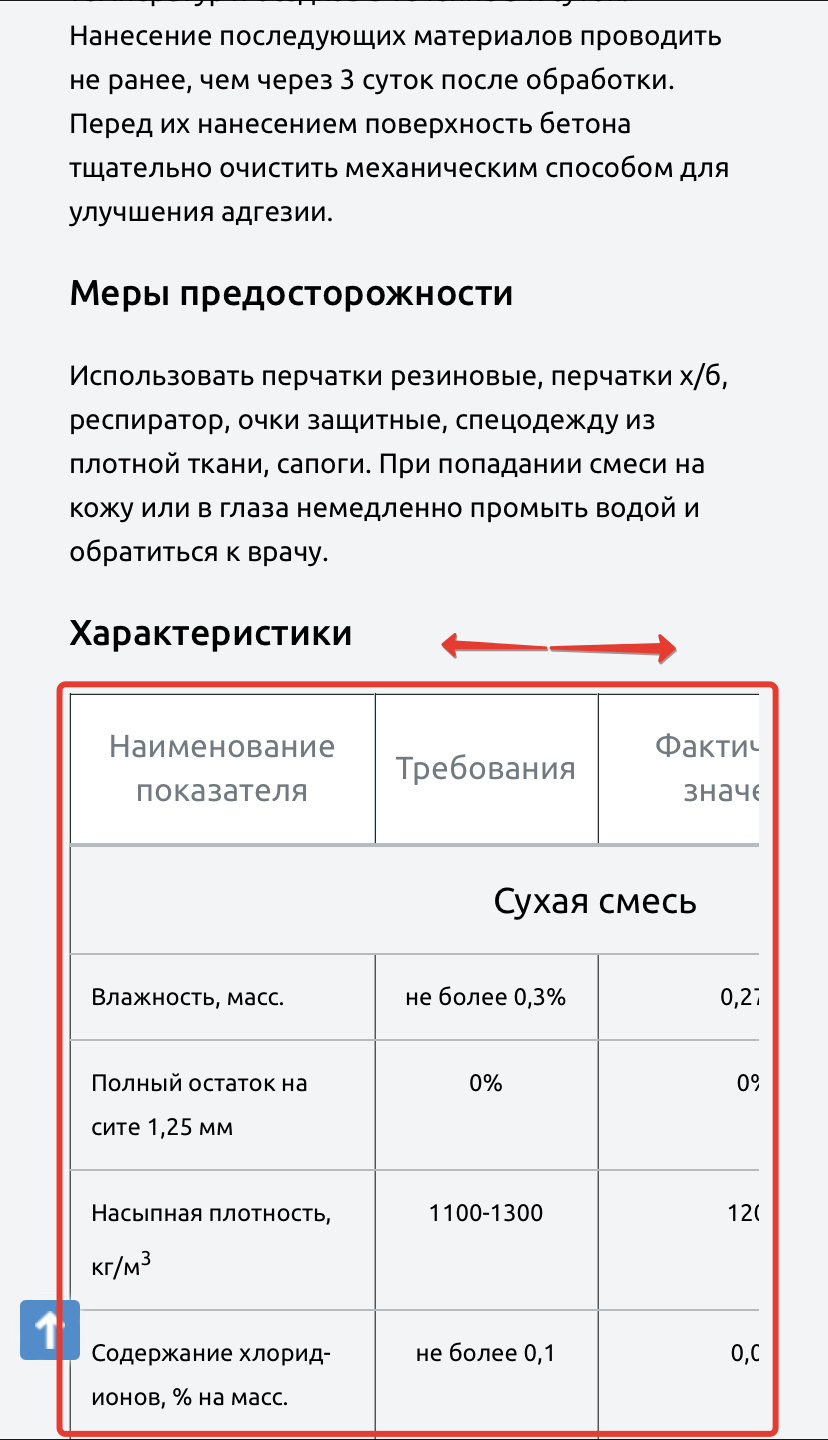
Вопрос: Как разместить на сайте адаптированную под разные разрешения таблицу в карточке товара, какие у нее классы нужно прописать?
Ответ: На данный момент нет возможности скролить страницу по горизонтали. В будущем мы обязательно добавим эту возможность. Сейчас вы можете вставить в таблицу в блок со следующей разметкой: <div style="overflow: auto"> {таблица} </div>. И таблица будет скролиться по горизонтали.

Вопрос: Не загружается картинка/файл в панели администрирования, выдаётся ошибка «Не создан временный каталог для загрузки». Что делать?
Ответ: Подобная проблема обычно возникает в том случае, если на хостинге закончилось свободное место. Для её решения необходимо освободить место на площадке, где расположен сайт, либо увеличить дисковое пространство на хостинге.
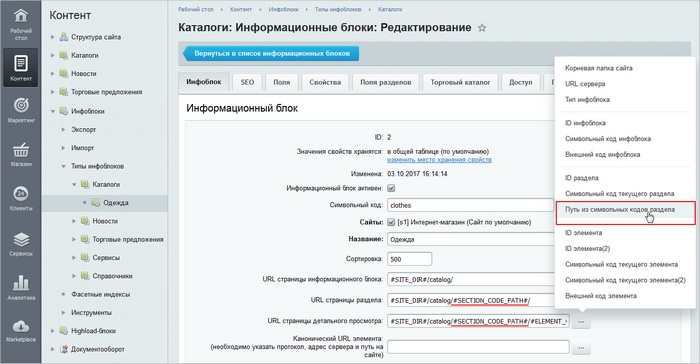
Вопрос: На сайте реализована следующая структура разделов каталога Каталог / Категория 1 / Категория 1.1 / Категория 1.2 / Категория 1.3. / Товар. При переходе в карточку товара хлебные крошки строятся корректно, но адрес в браузере будет иметь вид Каталог / Категория 1.3. / Товар. Почему реализована такая логика? Можно ли ее изменить?
Ответ: Подобное поведение реализовано исходя из хороших практик формирования человеко-понятных URL (ЧПУ-адресов) страниц. С точки зрения поискового продвижения считается, что длинные URL-адреса с большой вложенностью могут хуже влиять на ранжирование страницы в поисковых системах, чем более короткие и понятные адреса. Также существуют физические ограничения на длину URL-адреса, что требует контроля при его формировании. Однако, если вам нужен другой алгоритм формирования URI, то можно настроить его, пользуясь этой инструкцией https://dev.1c-bitrix.ru/learning/course/?COURSE_ID=34&LESSON_ID=5319

Вопрос: Можно ли на сайте, запущенном на вашем решении (шаблоне) настроить обмен с 1С?
Ответ: Синхронизация товаров и заказов с «1С» доступна при работе на редакции «Малый Бизнес» или «Бизнес». В редакции «Старт» данный функционал не предусмотрен. Однако вместо стандартного модуля обмена можно разработать собственный скрипт или подобрать готовое решение из Маркетплейс. Также для разовой загрузки данных можно воспользоваться импортом данных в инфоблок из CSV-файла. Описание в документации https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=34&LESSON_ID=2000
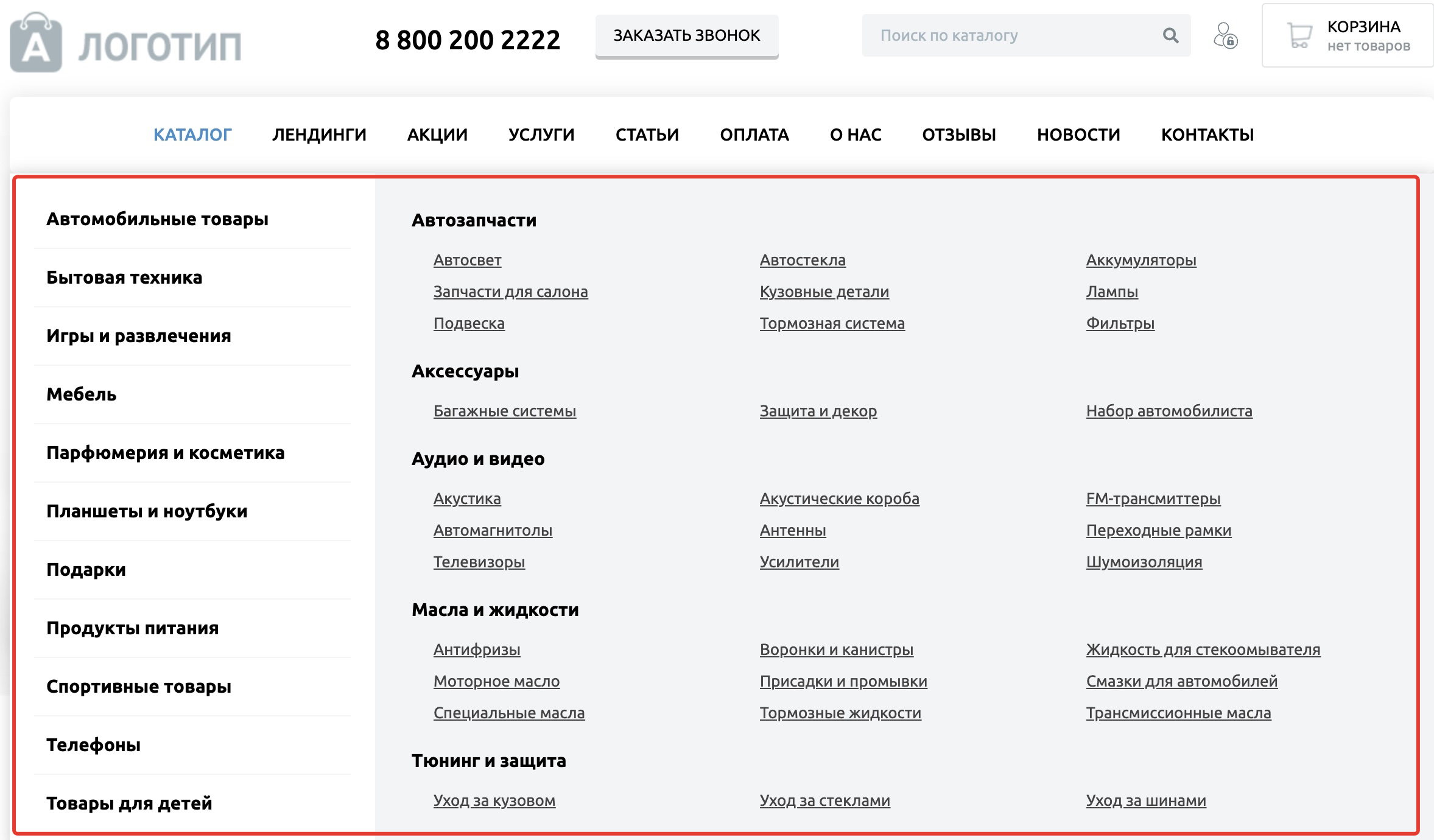
Вопрос: Как сделать выпадающее меню для других пунктов в меню на главной помимо каталога?
Ответ: На текущей версии решения это не реализовано, но в дальнейших обновлениях планируем добавить. Пока вы можете самостоятельно добавить выпадающее меню, выполнив следующие шаги:
1. Перейдите в режим правки на сайте.
2. Далее наведите курсор мыши на меню и выберите «Редактировать пункты меню».
3. Вы попадёте в редактирование пунктов меню, нужно нажать на «Редактировать меню в Панели управления».
4. После того как перешли на страницу редактирования нужно выбрать «Расширенный режим».
5. Далее находите нужный вам пункт для выпадающего меню и в «Параметрах» в строке «Название» пишете «IS_CATALOG» в строке «Значение» пишите букву «Y».
6. Нажмите «Сохранить» чтобы правки вступили в силу.

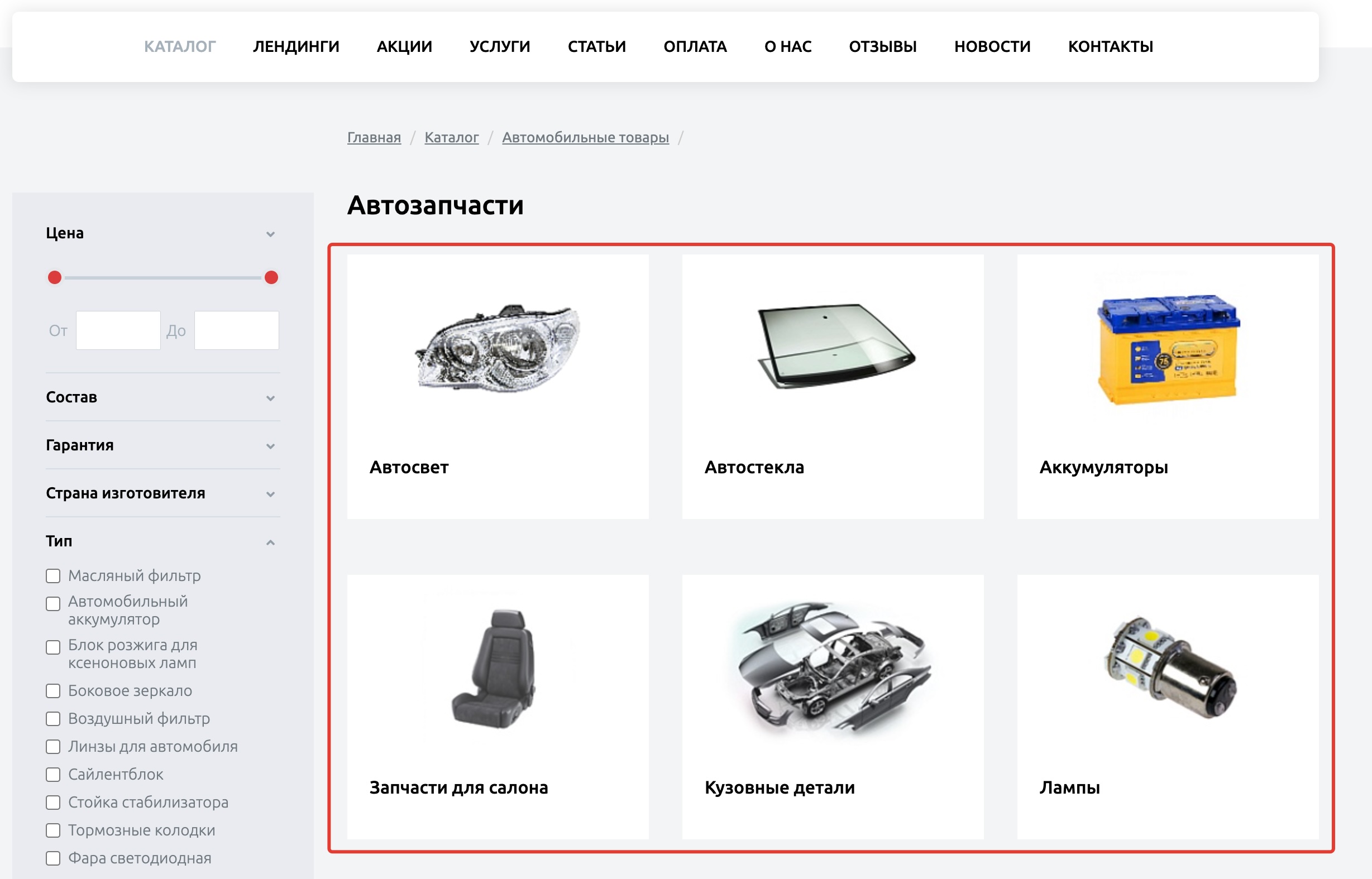
Вопрос: Как поменять уровень вложенности левого меню каталога? По умолчанию вложенность 2 уровня, нужно 4 уровня.
Ответ: Каталог поддерживает любой уровень вложенности разделов. При этом в меню каталога выводится только 2 уровня, чтобы не перегружать боковую колонку. Вложенные разделы будут выводиться при переходе в раздел перед списком товаров. Если необходимо всё-таки увеличить уровень вложенности меню каталога, то потребуется изменение шаблона и некоторые доработки стилей для оптимального отображения необходимого уровня вложенности.

Вопрос: В разделе «Документы» в админ панели, можно добавить файлы загрузив с компьютера или выбрав из структуры сайта. Чтобы мне добавить из структуры сайта и сохранилась ссылка пути на тот файл, на который я ее делаю, что нужно сделать?
Ответ: Если использовать формы загрузки/выбора со структуры сайта, например в карточке товара документы, то система БУС автоматически загружает в папку upload, это сделано для того, чтобы уберечь ваш сайт от атак, не позволяет из вне загрузить скрипт, который сломает ваш сайт, помимо этого выполняются проверки на допустимый размер файла, возможности, расширения файла и так далее. Можно загружать документы без формы, на сайте загрузить документ и в визуальном редакторе приложить ссылку на нужный документ.
Вопрос: Как реализовать защиту изображений на сайте водяным знаком?
Ответ: Система управления содержит функционал нанесения авторского знака. Для этого необходимо настроить соответствующие поля инфоблока. Подробнее в документации https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=34&LESSON_ID=13272&LESS...
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи