Улучшаем привязку меток на Яндекс Карте
Приветствуем! На связи Bquadro. С новым полезным модулем для вас, конечно))
Практически для любого проекта актуален вопрос, как добавить на страницу сайта карту с меткой. Предлагаем простое решение: свойство инфоблока для улучшенной привязки к Яндекс.Карте.

Расскажем подробнее об использовании и настройке.
Рассмотрим пример. На сайте предусмотрен список строительных организаций. У каждой есть офис, который логично будет показать на карточке фирмы - в виде метки на карте. Разберемся, как это сделать.
Шаг 1. Устанавливаем модуль
Модуль устанавливается стандартными средствами Битрикс:
-
Загрузка модуля: Перейдите в маркетплейс Bitrix и найдите модуль "Bquadro: Улучшенная привязка к Яндекс.Карте"
-
Установка: Нажмите кнопку "Установить" и следуйте инструкциям мастера установки.
-
Активация: После установки активируйте модуль в административной панели Bitrix.
Шаг 2. Добавляем ключ API
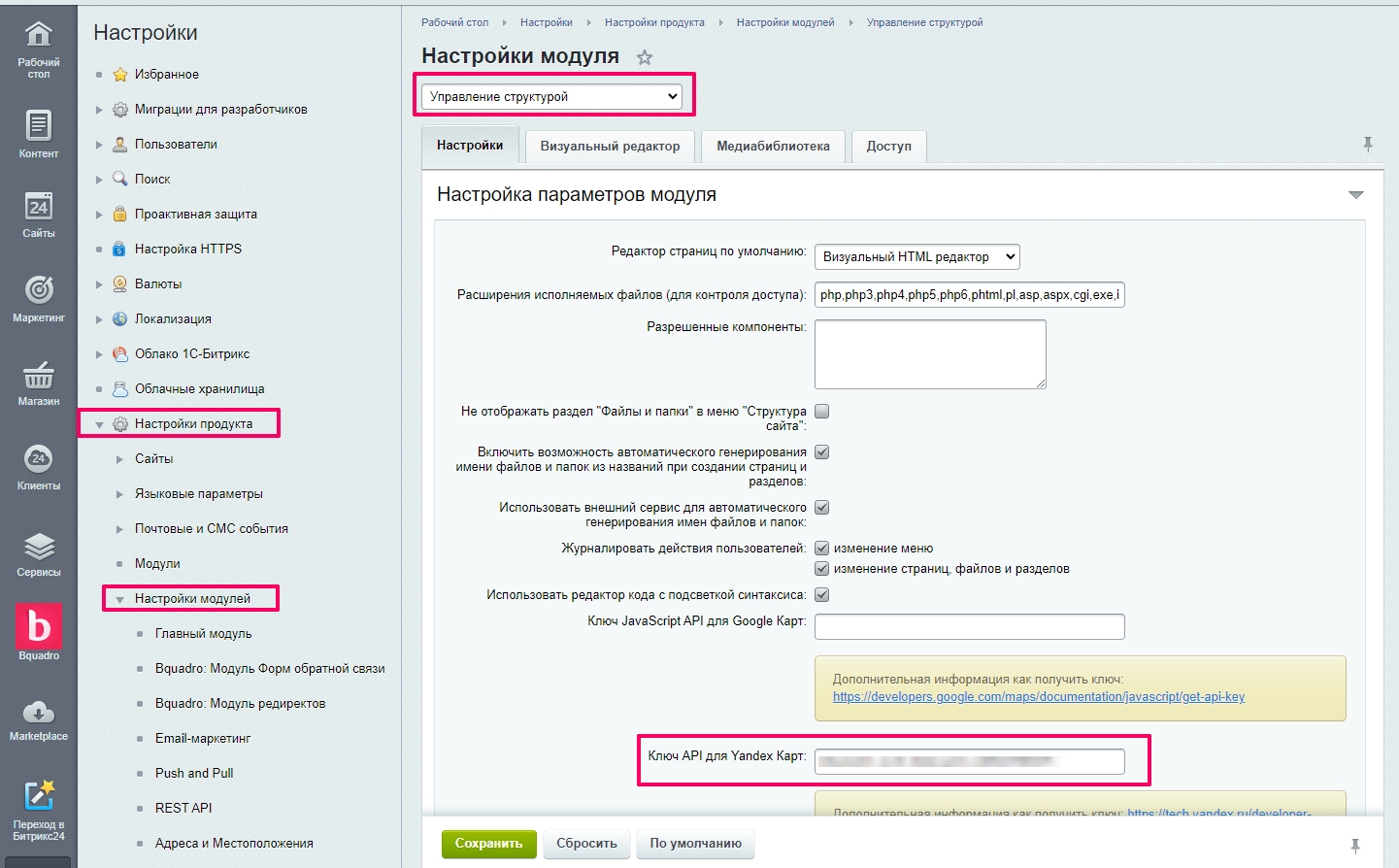
В настройках модуля Управление структурой нужно добавить Ключ API для Yandex Карт. Для этого зайдите в Настройки → Настройки продукта → Настройки модулей → Управление структурой. Заполните поле “Ключ API для Yandex Карт”.

Для получения ключа зайдите в кабинет разработчика Яндекс, нажмите кнопку “Подключить API” и следуйте дальнейшим инструкциям сервиса.
Шаг 3. Настраиваем свойство инфоблока
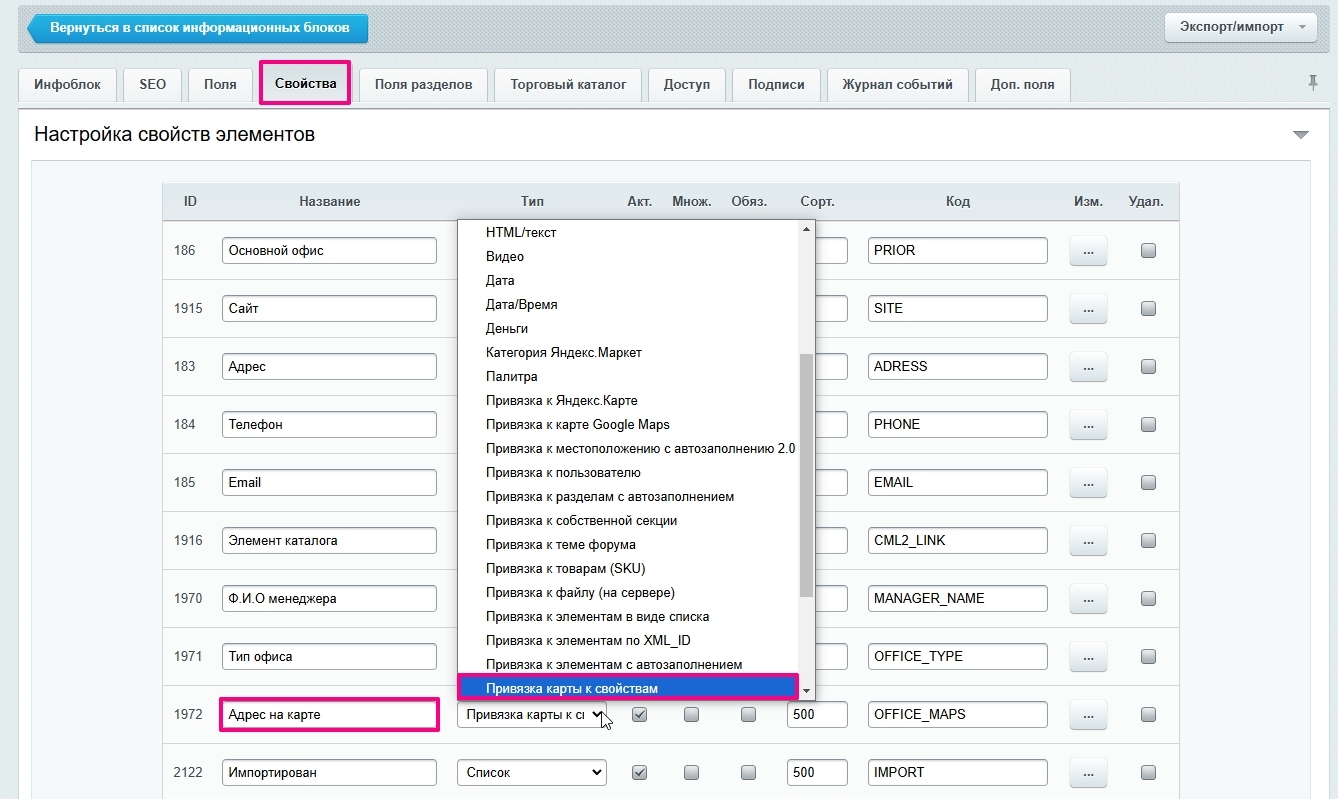
После установки модуля в настройках инфоблока станет доступен новый тип свойств элементов инфоблока “Привязка карты к свойствам”. Нужно создать новое свойство инфоблока с данным типом.

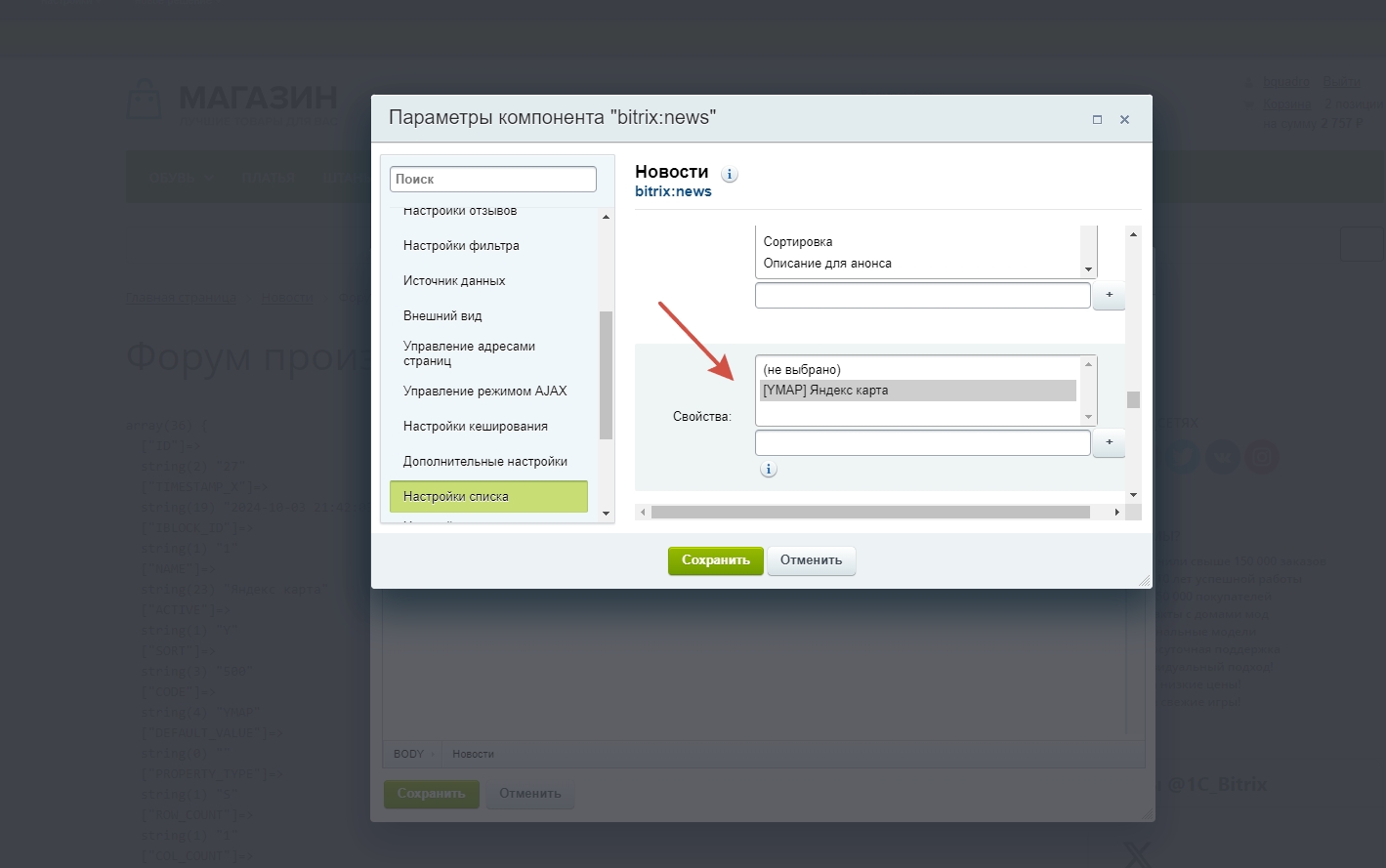
Шаг 4. Настраиваем параметры компонента
Стандартным способом добавьте свойство в параметрах компонента:

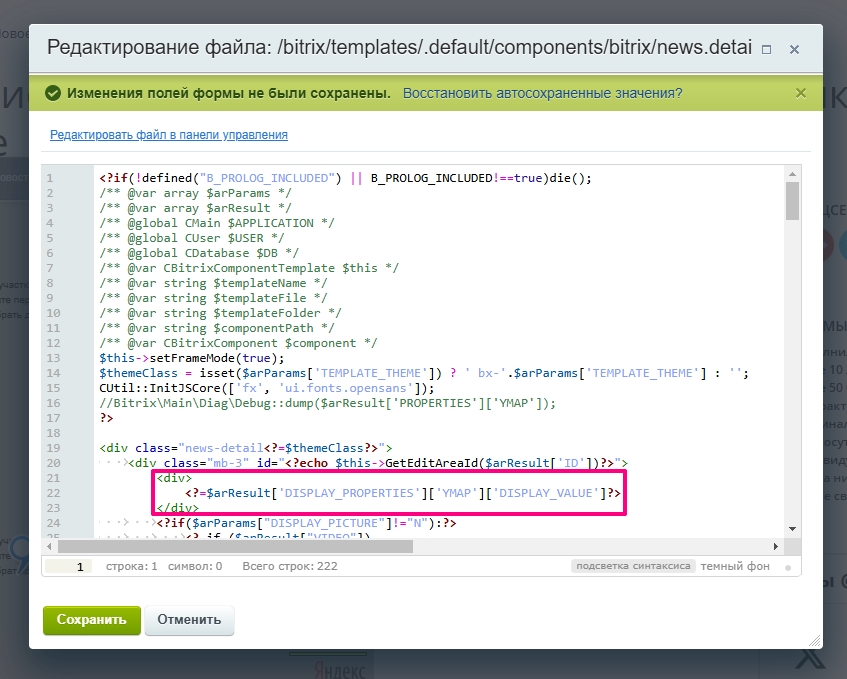
Шаг 5. Выводим свойство в шаблоне компонента
Добавьте строку вывода свойства в коде шаблона компонента для отображения карты в нужном месте страницы.
<?=$arResult['DISPLAY_PROPERTIES']['YMAP']['DISPLAY_VALUE']?> |
Пример:

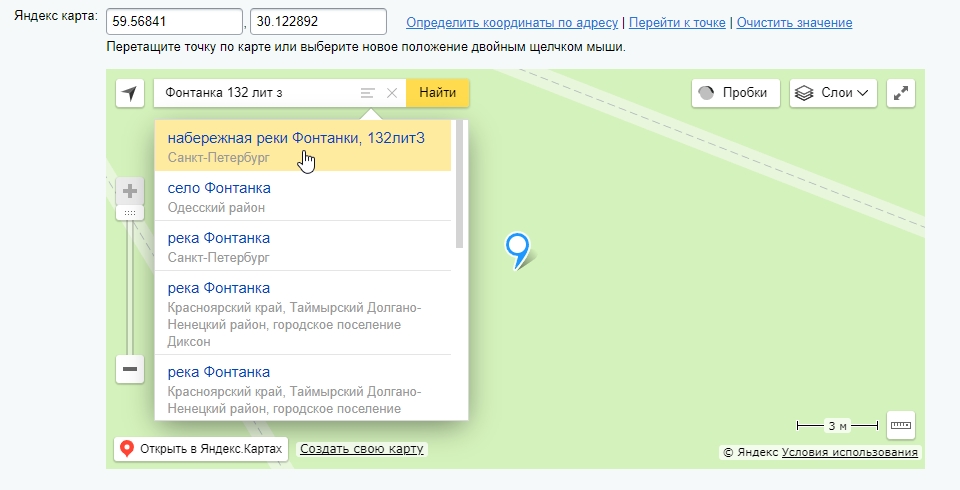
Шаг 6. Пользуемся!
А теперь можно пользоваться! Заполняем свойство элемента в админке. Можно заполнить точные координаты или начать вводить адрес в соответствующую строку и выбрать из предложенных вариантов нужный.

Готово! Карта отобразится в том месте страницы, в котором вы ее вывели в шаблоне.
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи