Проектируем каталог интернет-магазина. Часть 1
5 июля 2016
Описание
Каждый интернет-магазинщик должен сделать 3 вещи: построить сайт, вырастить конверсию и спроектировать дерево. Дерево каталога, который будет удобен пользователю и работать на продажи.
В этой статье разбираем распространенные ошибки и даем пошаговый алгоритм проектирования его структуры с прицелом на будущее, чтобы интернет-магазин рос и развивался.
Инструкция универсальна: подойдет и для небольших интернет-магазинов с нишевыми товарами, и для тех, кто метит в гиганты онлайн-ритейла. Для удобства мы взяли реальный кейс — разработку каталога для интернет-магазина детских товаров. Все, что нам понадобится — текстовый документ и браузер для работы с Google-таблицами.
1 этап: создаем структуруИдеальный каталог начинается со скелета в виде общей структуры разделов и подразделов. Сначала выписываем разделы (папки), затем каждый раздел наполняем подразделами.
На что обратить внимание:

Открываем текстовый документ, включаем вид отображения «Список» и начинаем проектировать. Определяем основные разделы:
Что делать, если товаров слишком много?
Выход 1: дробите каталог. Формируйте подразделы и уводите товары туда.
Выход 2: используйте фильтры. Количество параметров — не более 3-5, чтобы не перегружать страницу. Главный плюс такого решения — в разных разделах можно сделать разные фильтры с общим набором характеристик. Например, только для еды для детей или пеленок и подгузников.
Минусы использования фильтров:

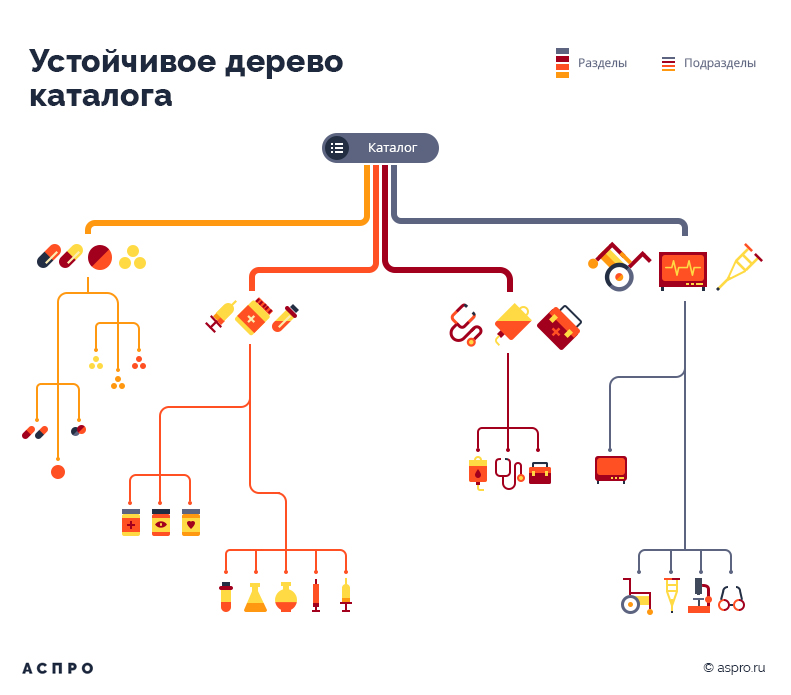
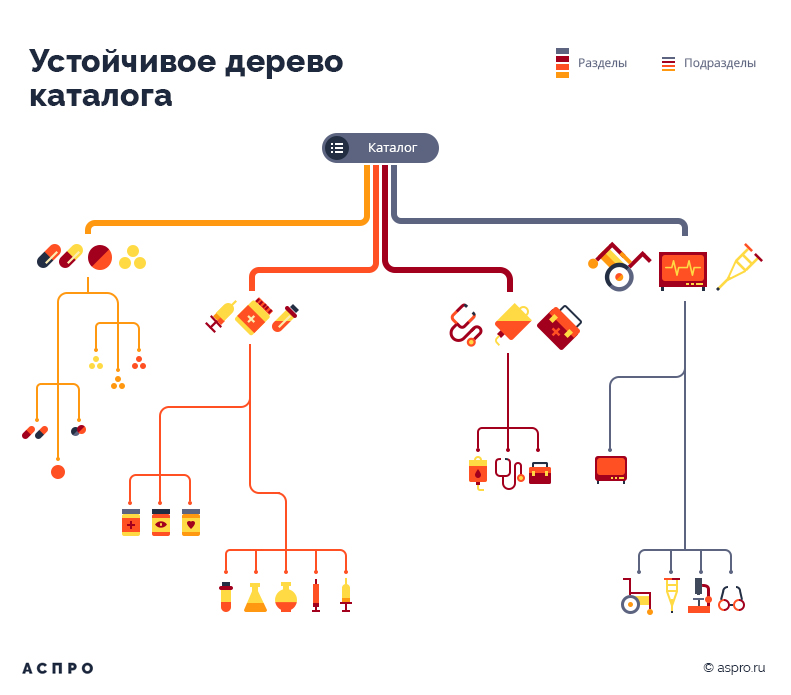
Пример устойчивого «дерева» каталога
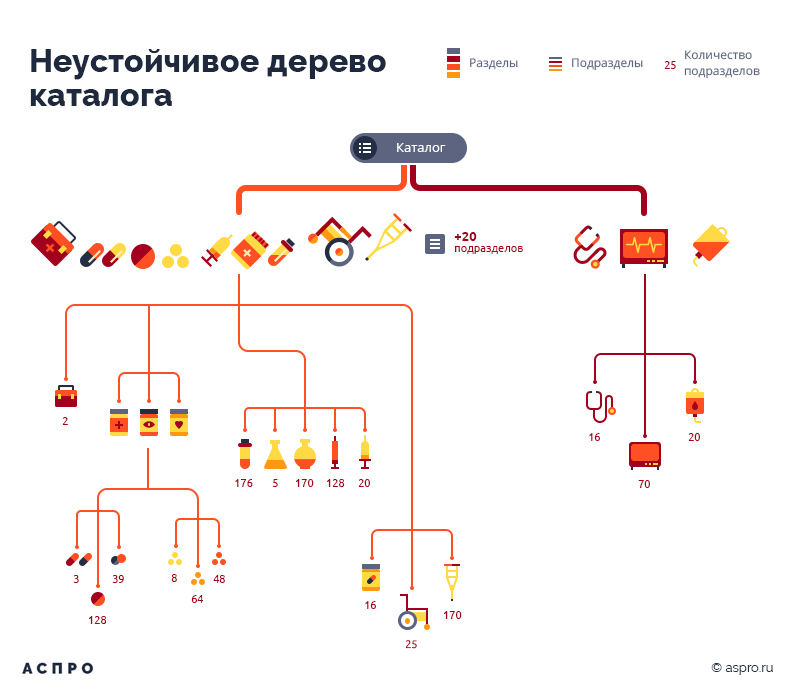
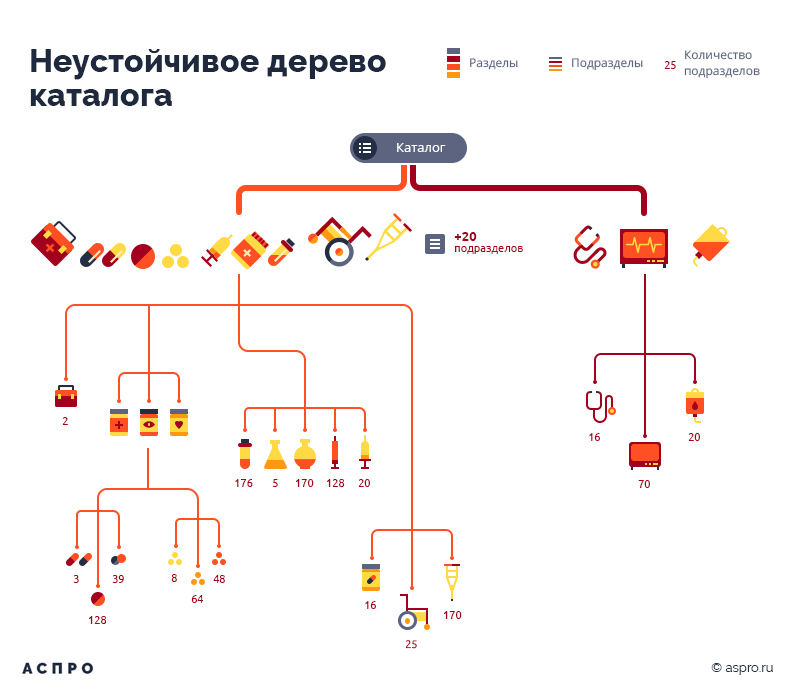
Обратите внимание на инфографику с примером неустойчивого дерева. Это реальный кейс – каталог интернет-аптеки, разработкой которого мы занимались. Всего в каталоге – свыше 20 000 позиций. Большая часть сосредоточена в разделе «Лекарственные средства» (24 подраздела). Соседние разделы были куда скромнее – от 2 до 10 подразделов. Явный дисбаланс.

Пример неустойчивого «дерева» каталога, который получился при проектировании интернет-аптеки.
Первоначально у нас было 2 варианта, как уравновесить дерево каталога.
Первый: мы могли сгруппировать подразделы и привести каталог к структуре «Раздел – Подраздел 1 – Подраздел 2». Например, объединив препараты в тематические группы («От простуды» или «В путешествие») или разбив раздел на рецептурные, нерецептурные лекарства, витамины и биодобавки. Так дерево каталога стало бы сбалансированнее.
Второй: оставить все, как есть. Именно так мы и сделали, проанализировав поведение посетителей интернет-аптеки. Большинство из них подбирали лекарства с помощью строки поиска, а не по каталогу. А если и шли в каталог, то уже со сформированным запросом – например, за сиропом от кашля или таблетками от головной боли. В этом случае им было проще найти препарат в длинном списке разделов на одной странице, чем гулять по подразделам 3-го уровня.
Если излишнюю ветвистость можно побороть, развивайте разросшийся раздел на подуровни или объединяйте соседние небольшие подразделы в один. И помните о правиле 3 уровней: раздел — подраздел 1 — подраздел 2.
О том, как упорядочить структуру каталога и определить ключевые свойства для умного фильтра, читайте во второй части статьи.
В этой статье разбираем распространенные ошибки и даем пошаговый алгоритм проектирования его структуры с прицелом на будущее, чтобы интернет-магазин рос и развивался.
Инструкция универсальна: подойдет и для небольших интернет-магазинов с нишевыми товарами, и для тех, кто метит в гиганты онлайн-ритейла. Для удобства мы взяли реальный кейс — разработку каталога для интернет-магазина детских товаров. Все, что нам понадобится — текстовый документ и браузер для работы с Google-таблицами.
1 этап: создаем структуруИдеальный каталог начинается со скелета в виде общей структуры разделов и подразделов. Сначала выписываем разделы (папки), затем каждый раздел наполняем подразделами.
На что обратить внимание:
- На каждом уровне меню – не более 10 пунктов. Чем их больше — тем сложнее ориентироваться в каталоге. Идеально – 7.
- Максимальный уровень вложенности — 3 (раздел — подраздел 1 — подраздел 2). Лучше остановиться на двухуровневом варианте: раздел — подраздел. Так пользователь быстрее доберется до товаров. Если на 1 раздел каталога приходится свыше 100 товаров, пользователь будет дезориентирован и с вероятностью 99,9% уйдет – не сможет сделать выбор.

Открываем текстовый документ, включаем вид отображения «Список» и начинаем проектировать. Определяем основные разделы:
- Детское питание
- Молочные смеси
- Пюре
- Соки и напитки
- Печенье и десерты
- Вода
- Кормление
- Бутылочки и поильники
- Соски и пустышки
- Слюнявчики и нагрудники
- Посуда для детей
- Прорезыватели
- Аксессуары для кормления
- Подгузники и пеленки
- Подгузники
- Пеленки и Клеенки
- Утилизация подгузников
- Гигиена и уход
- Салфетки
- Ежедневный уход
- Для купания
- Косметика
- Горшочки
- Бытовая химия
- Товары для мам
- Кормление грудью, уход за грудью
- Гигиена
- Косметика для мам
- Собираемся в роддом
- Бытовая техника малышам
- Радионяни/Видеоняни
- Термометры и весы
- Подогреватели и стерилизаторы
- Бытовые приборы для детей
- Безопасность малыша
Что делать, если товаров слишком много?
Выход 1: дробите каталог. Формируйте подразделы и уводите товары туда.
Выход 2: используйте фильтры. Количество параметров — не более 3-5, чтобы не перегружать страницу. Главный плюс такого решения — в разных разделах можно сделать разные фильтры с общим набором характеристик. Например, только для еды для детей или пеленок и подгузников.
Минусы использования фильтров:
- Не все умеют пользоваться фильтрами. Ориентируйтесь на поведение ваших будущих покупателей. К примеру, пенсионеров-садоводов фильтры испугают. А любители гаджетов обрадуются, если кроме стандартных характеристик в фильтре будут свойства вроде разрешения фронтальной камеры или поддержки LTE.
- Без правильной настройки фильтры будут мешать SEO-продвижению. Готовы разбираться с ЧПУ и редиректами, чтобы комбинации фильтров каталога были представлены в виде отдельных страниц? Действуйте! Это подход для тех, кто хочет быть большим игроком в будущем — например, как M-Video, «Эльдорадо» и другие крупные онлайн-ритейлеры. Для тех, кому хочется попроще: предусмотрите специальный подраздел, если очень нужно продвигаться по запросам типа «Купить телевизор недорого».

Пример устойчивого «дерева» каталога
Обратите внимание на инфографику с примером неустойчивого дерева. Это реальный кейс – каталог интернет-аптеки, разработкой которого мы занимались. Всего в каталоге – свыше 20 000 позиций. Большая часть сосредоточена в разделе «Лекарственные средства» (24 подраздела). Соседние разделы были куда скромнее – от 2 до 10 подразделов. Явный дисбаланс.

Пример неустойчивого «дерева» каталога, который получился при проектировании интернет-аптеки.
Первоначально у нас было 2 варианта, как уравновесить дерево каталога.
Первый: мы могли сгруппировать подразделы и привести каталог к структуре «Раздел – Подраздел 1 – Подраздел 2». Например, объединив препараты в тематические группы («От простуды» или «В путешествие») или разбив раздел на рецептурные, нерецептурные лекарства, витамины и биодобавки. Так дерево каталога стало бы сбалансированнее.
Второй: оставить все, как есть. Именно так мы и сделали, проанализировав поведение посетителей интернет-аптеки. Большинство из них подбирали лекарства с помощью строки поиска, а не по каталогу. А если и шли в каталог, то уже со сформированным запросом – например, за сиропом от кашля или таблетками от головной боли. В этом случае им было проще найти препарат в длинном списке разделов на одной странице, чем гулять по подразделам 3-го уровня.
«Если человек имеет мотив (обусловленный личным интересом или зарплатой) для того, чтобы искать какие-то нудные данные, длинные списки не могут представлять для него никакой проблемы».
– Джеф Раскин, специалист по компьютерным интерфейсам и сотрудник №31 Apple Computer
Мораль: анализируйте поведение своих покупателей и помните, что ни одно правило не является абсолютным. Однако общие принципы проектирования каталога одинаковы и для небольших интернет-магазинов, и для крупных платформ: не заставляем посетителя блуждать по разделам и подразделам и по возможности дробим чересчур разросшиеся разделы и подразделы. – Джеф Раскин, специалист по компьютерным интерфейсам и сотрудник №31 Apple Computer
Если излишнюю ветвистость можно побороть, развивайте разросшийся раздел на подуровни или объединяйте соседние небольшие подразделы в один. И помните о правиле 3 уровней: раздел — подраздел 1 — подраздел 2.
О том, как упорядочить структуру каталога и определить ключевые свойства для умного фильтра, читайте во второй части статьи.
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи