Показать нельзя облажаться: оформляем портфолио разработчика
30 октября 2019
Описание

Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC.
Продолжаю рассказывать о том, как сделать идеальный сайт интернет-агентства.
Расскажу о принципах оформления на сайте раздела «Портфолио», которое будет презентовать вас в выгодном свете, а не подставит. Ведь портфолио – первое, на что обратит внимание потенциальный клиент, выбирая разработчика для сайта. Если красота дизайна великолепно сочетается с функциональностью, а уровень работ соответствует его желаниям, он точно захочет перейти к более близкому знакомству.
Цель качественного портфолио – грамотная презентация себя как специалиста.
Как будем презентовать?
Первое, что стоит сделать – оглянуться назад и подумать о ваших лучших работах. Многие начинающие веб-студии совершают ошибку, думая, что лучше показать все проекты, а уж клиент сам выберет то, что ему больше нравится. Так делать не стоит. Потратьте время на выборку.
Здесь действует принцип «лучше меньше, да лучше». Особенно, если вы только открыли веб-агентство. Даже всего три работы, идеально подходящие под нужды клиента, подарят больше шансов получить заказ. В то время как сотня непонятных работ скорее оттолкнет.
Выберите 10-20 проектов, чтобы показать разнообразие работ, но отнеситесь к этому процессу вдумчиво. Помните, что качество вашего портфолио определяется уровнем самой слабой работы в нем.
После того, как работы выбраны, переходим к оформлению.
Никогда не представляйте свои работы в виде хаотично залитых картинок — это верный путь к тому, что ваше портфолио никого не впечатлит.
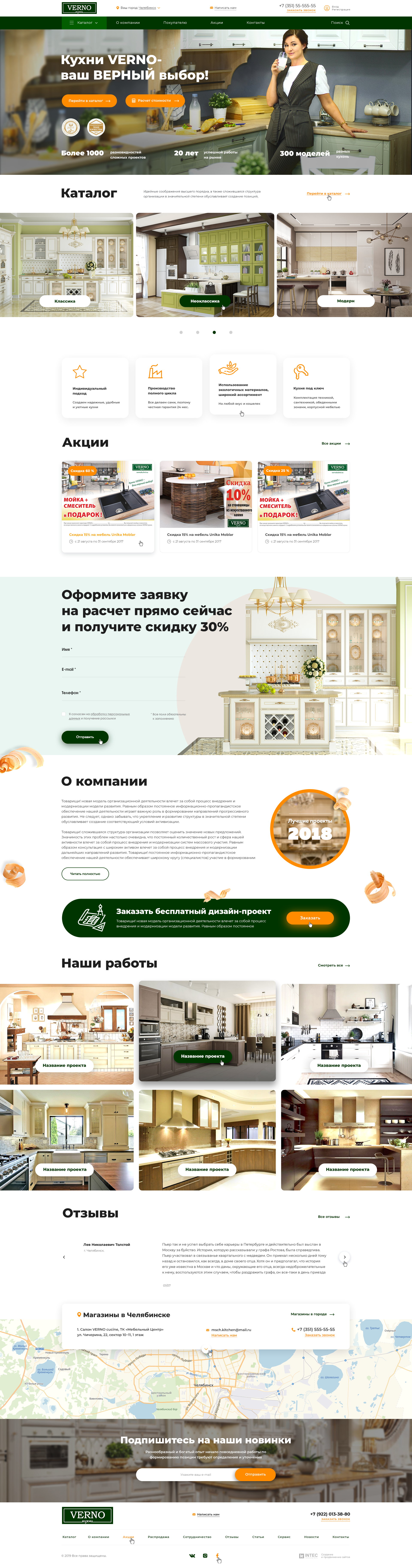
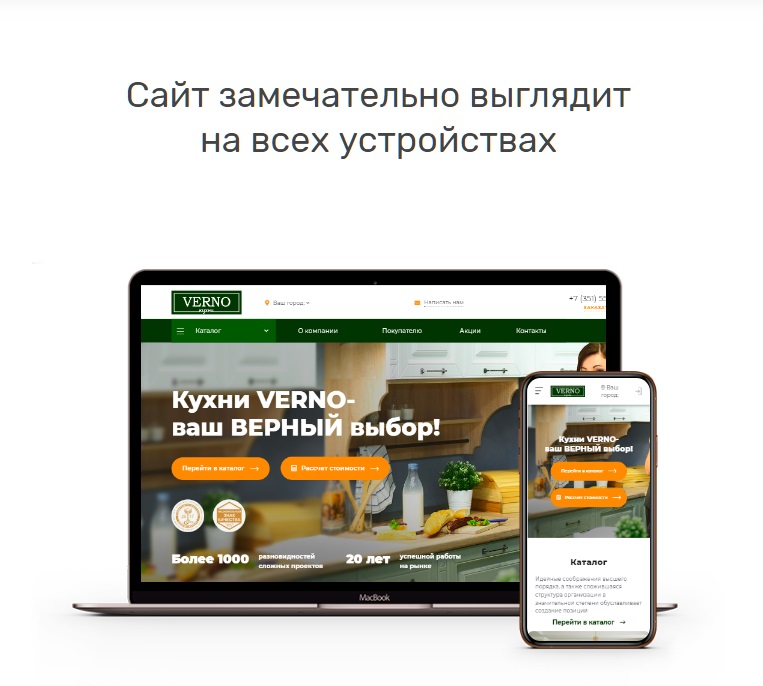
Структурируйте. Покажем, как это сделать, на примере нашего готового решения для веб-студий и интернет-агентств INTEC.Digital.


Напоминаем, что на линейку решений INTEC: Universe действуют скидки
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи
Статья полезна для