По Сеньке ли шапка: оформляем хедер на линейке готовых решений INTEC:Universe
14 февраля 2019
Описание

Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC.
Сегодня я хочу снова затронуть вопрос юзабилити (удобства сайта). Так как роль SEO-текстов и ссылок уменьшается, на первый план выходит позитивный опыт от использования сайта. Именно он напрямую влияет на поведенческие факторы и конверсию. И в 2019 году это влияние увеличится. Речь пойдет о том, как правильно оформить шапку на линейке готовых корпоративных сайтов и интернет- магазинов INTEC:Universe и MaTilda.
Шапка(Header) – это верхняя часть сайта, как правило, включающая в себя название компании, логотип, панель навигации, основные контактные данные.
| Шапка − это первое, что бросается в глаза, когда вы заходите на сайт. Генри Дэвид Торо однажды сказал: «Мы растрачиваем нашу жизнь на мелочи… Простота, простота, простота!». Это цитата отлично отображает смысл шапки сайта. Он должна быть компактной, простой в восприятии и максимально информативной. |
Секреты идеальной шапки:
- Не стоит делать хедер слишком широким. Важно, чтобы в первый экран попадало расположенное ниже «шапки» основное предложение сайта.
- Шапка должна содержать логотип компании и слоган-подстрочник, который кратко рассказывает о деятельности компании. Логотип следует располагать с левой стороны, со ссылкой на главную страницу. Такое расположение − это своего рода негласный отраслевой стандарт.
- Хедер должен содержать контактные данные компании − телефон и электронную почту. Делать их нужно в форме текста, а не картинкой, чтобы пользователи могли при необходимости их скопировать. Поверьте, они будут вам благодарны.
- Отличный вариант − разместить в шапке кнопки для вызова формы заявки («Оставить заявку», «Заказать обратный звонок» и т.д.). В случае если посетитель не захочет или не сможет позвонить, у него будет возможность дать вам знать, что с ним следует связаться.

Когда шапка сайта цепляет взгляд
Настраиваем шапку на линейке решений INTEC:Universe и MaTilda
Рассмотрим пошагово, как настраивать шапку сайта с помощью конструктора на INTEC:Universe и MaTilda.
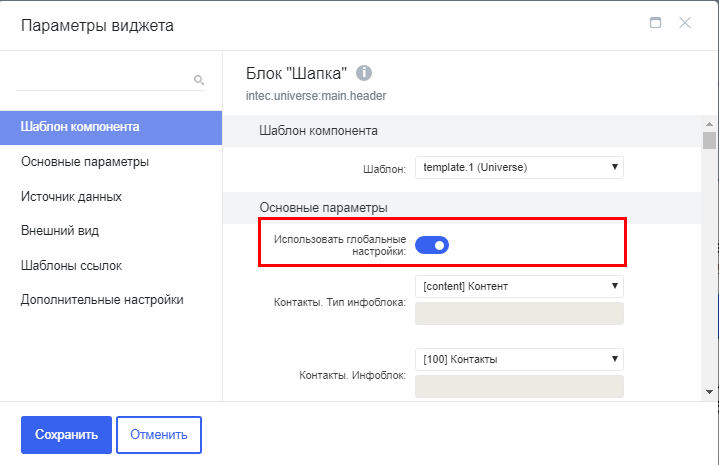
Для начала опишем такое важное свойство, как «Глобальные настройки». Данное свойство можно включить/отключить в конструкторе в настройках компонента шапки.

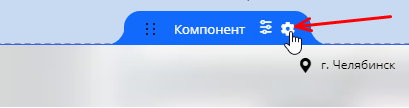
Так в чем же суть данной настройки? Все очень просто. Если вы используете «Глобальные настройки», то в этом случае все настройки шапки (и других компонентов) будут производиться с помощью «Синей шестеренки».

Если же вы отключите данную настройку, то в этом случае все настройки шапки будут производиться в конструкторе в параметрах компонента шапки.
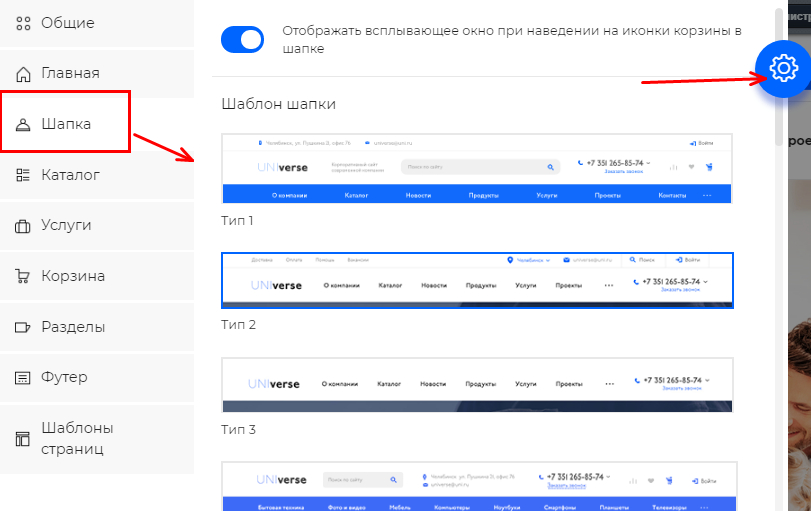
Заходим в конструктор и смотрим на нашу шапку.

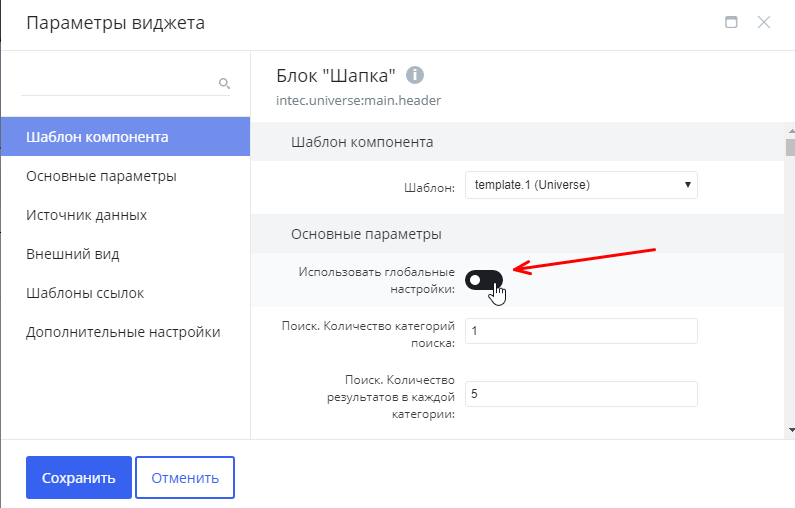
Здесь мы видим, что она может отличаться от той шапки, которая сейчас используется у нас на сайте. Это как раз связано с «Глобальными настройками». Переходим далее в параметры шапки, нажав на шестеренку, и отключаем параметр «Использовать глобальные настройки».


Теперь, когда мы сохраним в конструкторе все наши изменения, они отобразятся на сайте.
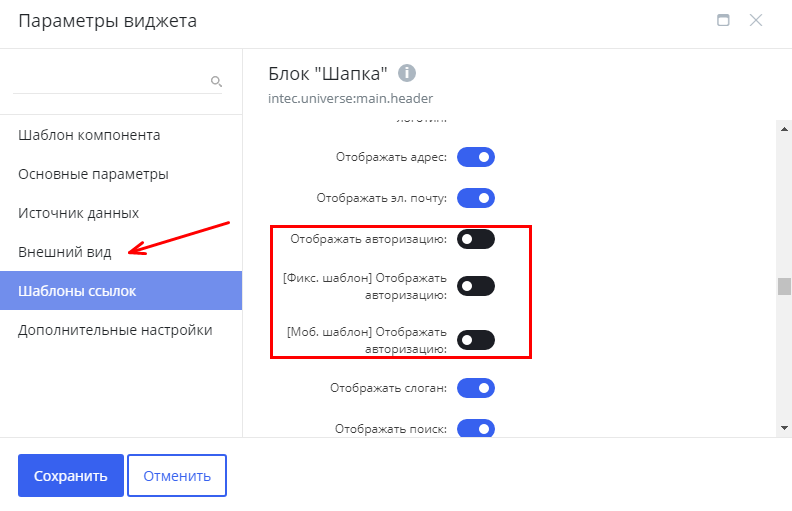
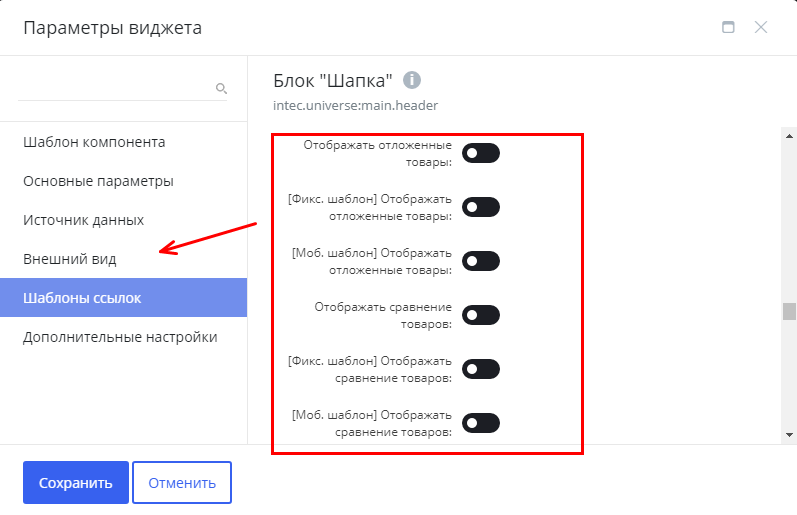
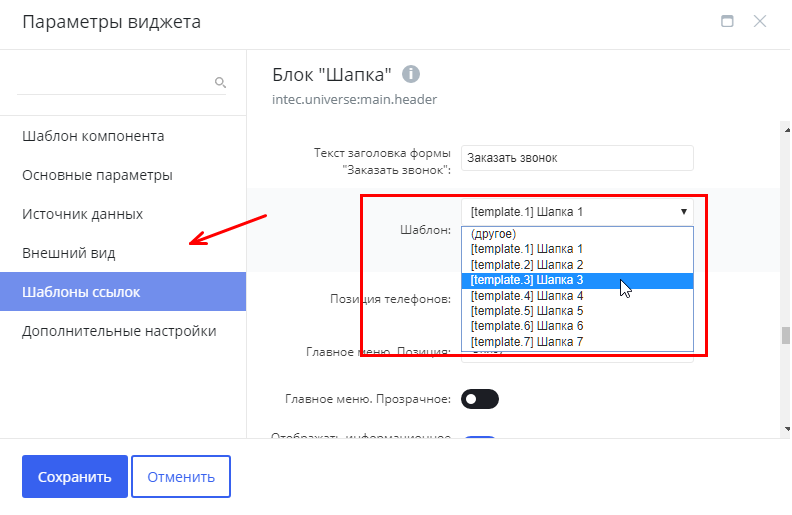
В нашем примере мы уберем отображение авторизации, иконок сравнения и отложенных, а также поменяем шаблон шапки. Для этого воспользуемся соответствующими настройками.



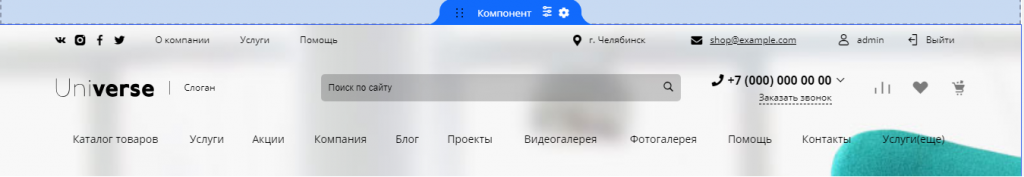
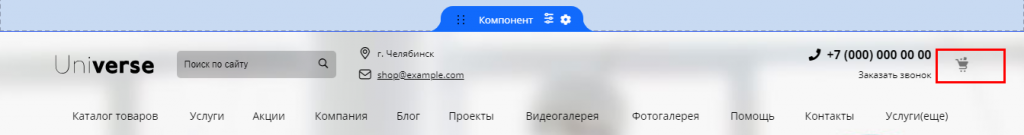
Сохранимся и посмотрим, как изменилась наша шапка.

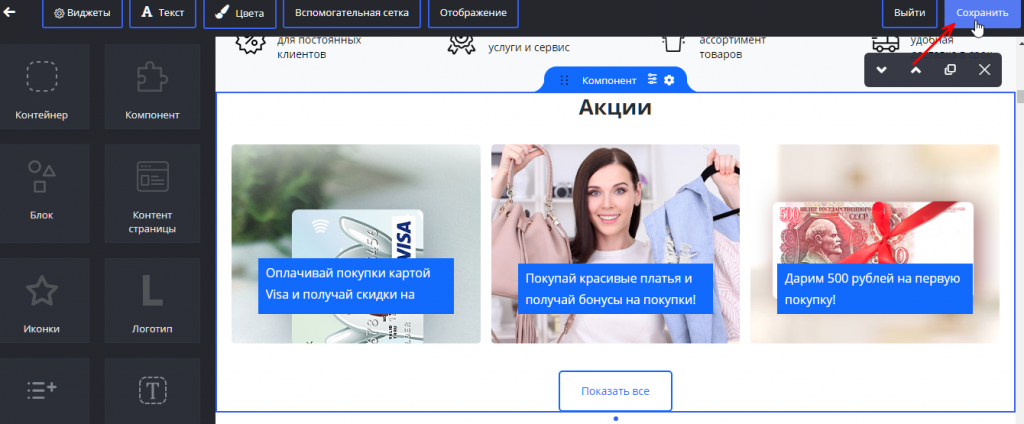
Не забываем сохраниться в самом конструкторе, чтобы применились все изменения.

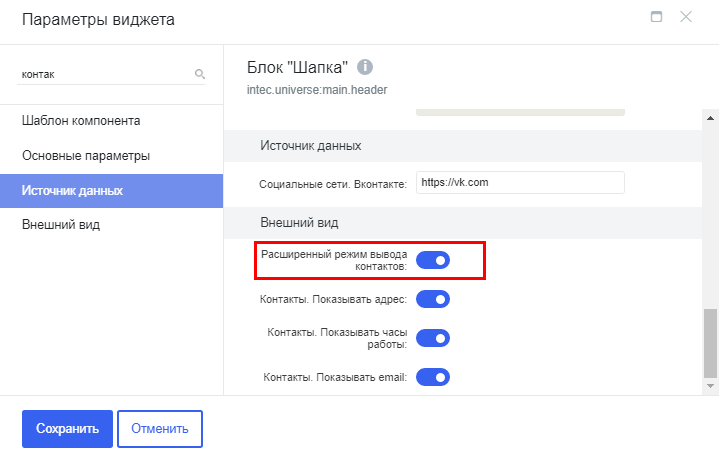
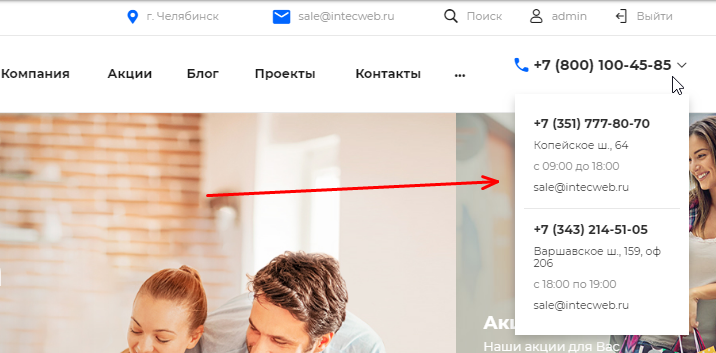
Расскажем еще об одной важной настройке компонента шапки – «Расширенный режим вывода контактов».

Данная настройка нужна для того, чтобы отображать дополнительную информацию о компании или магазине при наведении на телефон в шапке.

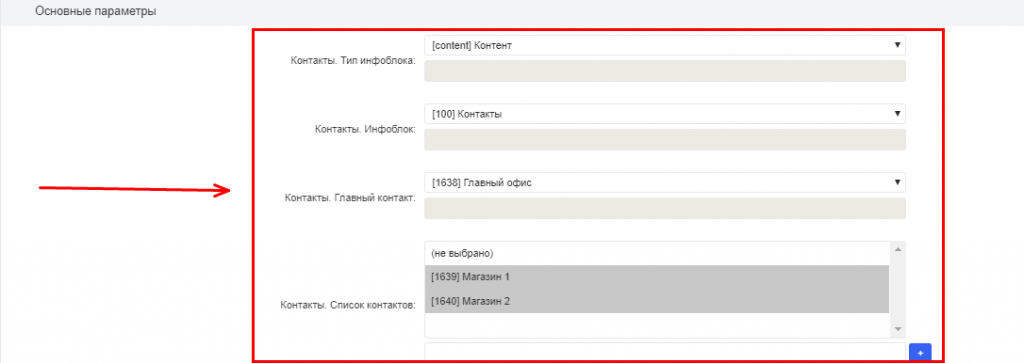
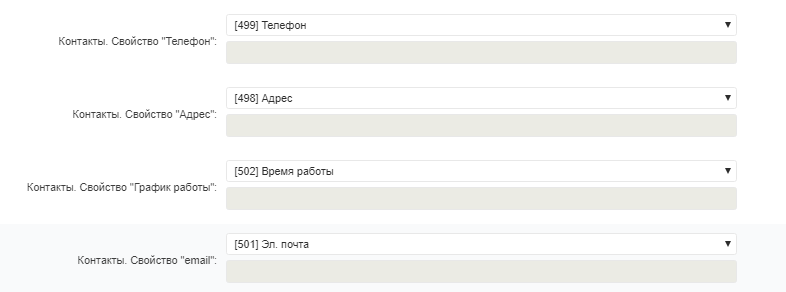
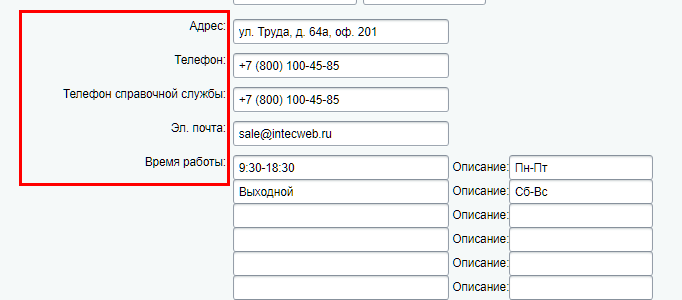
После включения этого параметра в разделе «Основные параметры» появятся дополнительные поля для заполнения. Все свойства тянутся из раздела Контент → Контакты, поэтому и заполнять нужно соответственно.


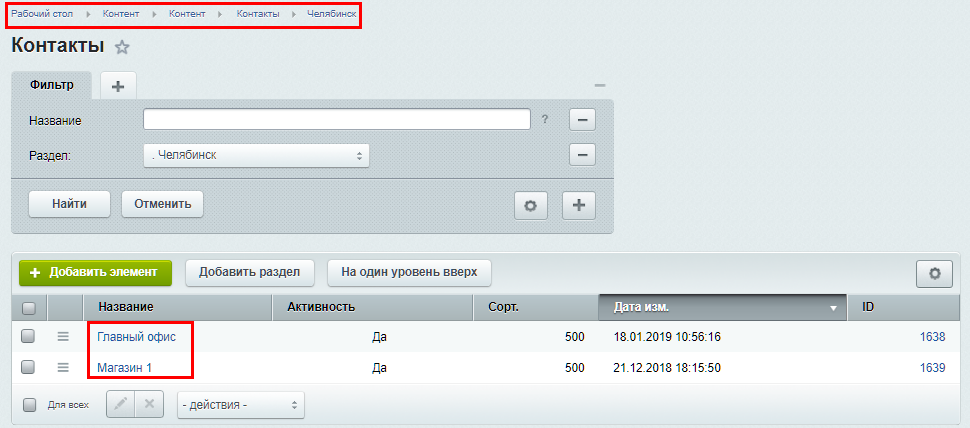
Как уже было сказано, вся информация для расширенных контактов находится в «Контактах».

Если зайти в параметры какого-нибудь из элементов, можно увидеть свойства, которые могут быть выбраны для отображения в шапке.

Пробуйте, экспериментируйте, добивайтесь новых высот в бизнесе вместе с INTEC:Universe и MaTilda!
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи
Статья полезна для