Как оценивать скорость загрузки сайта?
2 июля 2020
Описание
Сегодня особое внимание уделяется скорости работы сайта. Для многих владельцев интернет-ресурсов оптимизация проекта становится настоящей головной болью. С одной стороны давят клиенты, которые жалуются на долгую загрузку (не у всех высокоскоростной интернет и мощные устройства), с другой – поисковые системы ужесточают требования.
Недавно Google анонсировала новый алгоритм ранжирования, который начнёт действовать в 2021 году. Поэтому, если у вас есть проблемы с оптимизацией вашего ресурса, то стоит заняться этим уже сейчас.
Рассмотрим, какие сервисы существуют для оценки скорости загрузки.
Google Page Speed
Самый известный сервис, за высокой оценкой которого все гонятся.
SEO-специалисты по-разному относятся к данному сервису. Кто-то говорит, что данная оценка не критична и не стоит гнаться за ней. Но, думаю, что никто не будет отрицать, что чем дольше загружается сайт, тем меньше вероятность того, что посетитель задержится на нём. А поведенческий фактор - это то, на что сейчас обращают внимание поисковые системы.
При оценке сайта сервис принудительно ограничивает быстродействие процессора и сети, поэтому результаты замера получаются с усредненными данными для эмуляции среднестатистического пользователя.
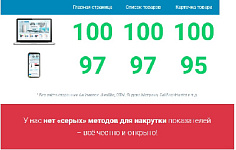
Указываете страницу, которую нужно проверить и в ответ получаете оценку по 100-балльной шкале и рекомендации по улучшению вашего сайта.
Оценка от 0 до 49 – низкая скорость загрузки; от 50 до 89 – средняя; от 90 до 100 – высокая.

LightHouse
Альтернативный инструмент, встроенный в браузер Google Chrome. Для того, чтобы использовать его, вам нужно проделать следующее:
1) Находясь на нужной странице сайта нажмите клавишу F12. Перейдите на вкладку Lighthouse и установите требуемые вам параметры
2) Перейдите на вкладку Lighthouse и установите требуемые вам параметры


4) По окончании работы вы получите отчёт о скорости вашего ресурса и рекомендации по устранению

GtMetrix
Включает в себя множество показателей и рекомендаций. Показывает также анализ PageSpeed и Yslow. В отличие от PageSpeed не замедляет процессор и сеть, поэтому проверка происходит на максимальном канале и устройстве по умолчанию.

Webpagetest
Его особенность — широкий выбор локаций, гаджетов и браузеров для тестирования. Можно подобрать параметры, которые лучше всего соответствуют вашей целевой аудитории.
Помимо стандартных оценок, сервис Webpagetest позволяет посмотреть на видео, как происходит загрузка страницы на различных скоростях, а также как загружаются страницы при первом и при последующих посещениях. Также можно выбрать место, в какой точке мира нужно проверить скорость загрузки и многое другое.

Помимо указанных выше сервисов существуют и другие, но в целом этого достаточно, чтобы понять, насколько быстро работает ваш сайт и над чем нужно поработать.
При создании нашего решения «Интернет-магазин климатической техники» мы пользовались указанными выше сервисами и применяли современные методы разработки. Благодаря этому, нам удалось достичь высоких показателей скорости загрузки сайта (97-98 баллов по оценке Google Page Speed для мобильной и основной версий). О том, как мы смогли это сделать, расскажем в следующих статьях.
Недавно Google анонсировала новый алгоритм ранжирования, который начнёт действовать в 2021 году. Поэтому, если у вас есть проблемы с оптимизацией вашего ресурса, то стоит заняться этим уже сейчас.
Рассмотрим, какие сервисы существуют для оценки скорости загрузки.
Google Page Speed
Самый известный сервис, за высокой оценкой которого все гонятся.
SEO-специалисты по-разному относятся к данному сервису. Кто-то говорит, что данная оценка не критична и не стоит гнаться за ней. Но, думаю, что никто не будет отрицать, что чем дольше загружается сайт, тем меньше вероятность того, что посетитель задержится на нём. А поведенческий фактор - это то, на что сейчас обращают внимание поисковые системы.
При оценке сайта сервис принудительно ограничивает быстродействие процессора и сети, поэтому результаты замера получаются с усредненными данными для эмуляции среднестатистического пользователя.
Указываете страницу, которую нужно проверить и в ответ получаете оценку по 100-балльной шкале и рекомендации по улучшению вашего сайта.
Оценка от 0 до 49 – низкая скорость загрузки; от 50 до 89 – средняя; от 90 до 100 – высокая.

LightHouse
Альтернативный инструмент, встроенный в браузер Google Chrome. Для того, чтобы использовать его, вам нужно проделать следующее:
1) Находясь на нужной странице сайта нажмите клавишу F12. Перейдите на вкладку Lighthouse и установите требуемые вам параметры
2) Перейдите на вкладку Lighthouse и установите требуемые вам параметры

3) Нажмите на кнопку Generate report


GtMetrix
Включает в себя множество показателей и рекомендаций. Показывает также анализ PageSpeed и Yslow. В отличие от PageSpeed не замедляет процессор и сеть, поэтому проверка происходит на максимальном канале и устройстве по умолчанию.

Webpagetest
Его особенность — широкий выбор локаций, гаджетов и браузеров для тестирования. Можно подобрать параметры, которые лучше всего соответствуют вашей целевой аудитории.
Помимо стандартных оценок, сервис Webpagetest позволяет посмотреть на видео, как происходит загрузка страницы на различных скоростях, а также как загружаются страницы при первом и при последующих посещениях. Также можно выбрать место, в какой точке мира нужно проверить скорость загрузки и многое другое.

Помимо указанных выше сервисов существуют и другие, но в целом этого достаточно, чтобы понять, насколько быстро работает ваш сайт и над чем нужно поработать.
При создании нашего решения «Интернет-магазин климатической техники» мы пользовались указанными выше сервисами и применяли современные методы разработки. Благодаря этому, нам удалось достичь высоких показателей скорости загрузки сайта (97-98 баллов по оценке Google Page Speed для мобильной и основной версий). О том, как мы смогли это сделать, расскажем в следующих статьях.
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи
Статья полезна для
Еще на эту тему