5 главных фишек интернет-магазина
28 декабря 2015
Описание
Практически ежедневно на Маркетплейс появляются новые интернет магазины, а разработчики существующих решений выпускают обновления, продолжая бесконечную гонку по их «прокачиванию».
20 вариантов шапок на главной странице, бесконечное количество цветовых схем, горизонтальное или вертикальное меню каталога – это очень здОрово. Но какая польза от всего этого для посетителей вашего интернет магазина? Сегодня мы напомним: каким должен быть интернет магазин и что он должен уметь в–первую очередь.
Внешний вид
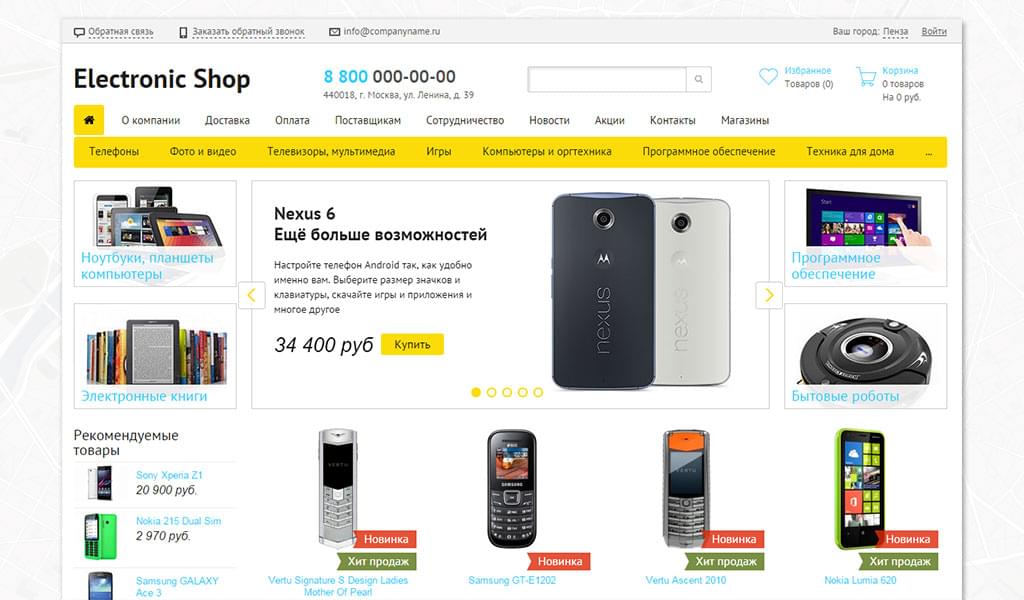
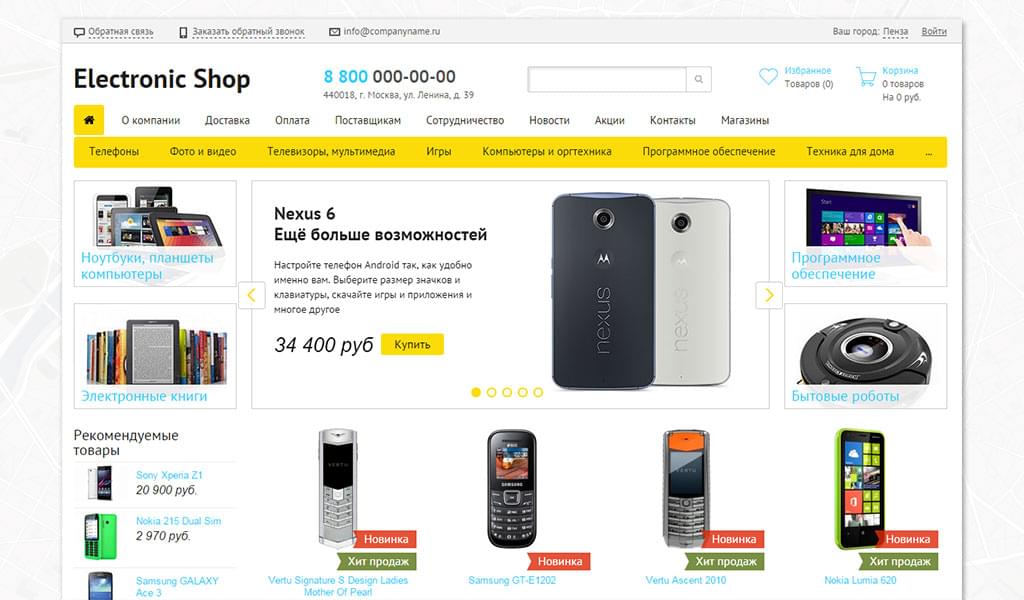
Дизайн магазина должен быть приятным. Он может быть ярким, спокойным, плоским или объемным, но обязательно приятным с первого взгляда. Помните знаменитую фразу: «У вас никогда не будет второго шанса произвести первое впечатление? Поэтому никто не оценит функциональность сайта, если его внешний вид не будет привлекательным.

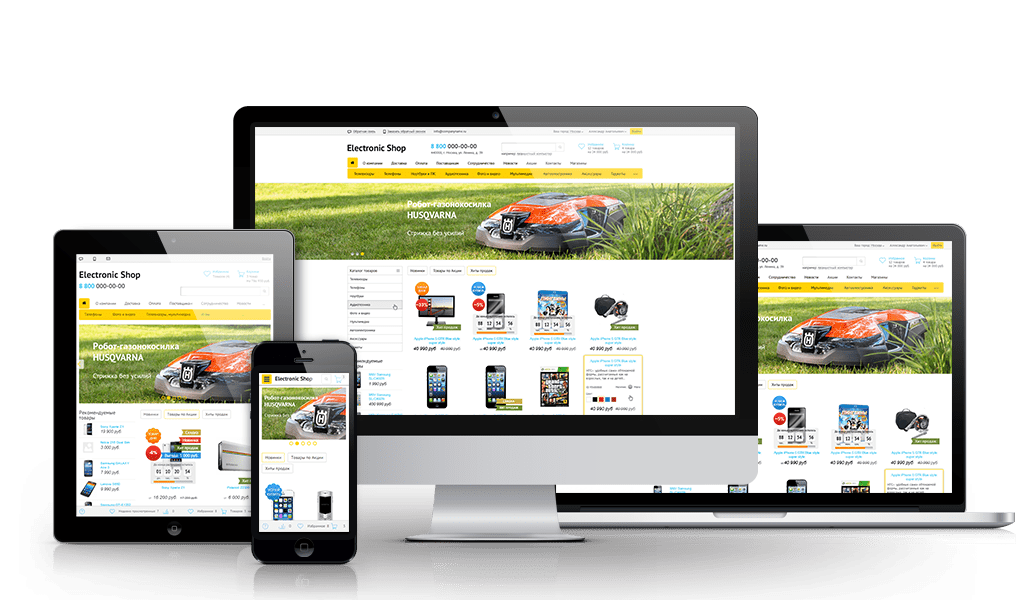
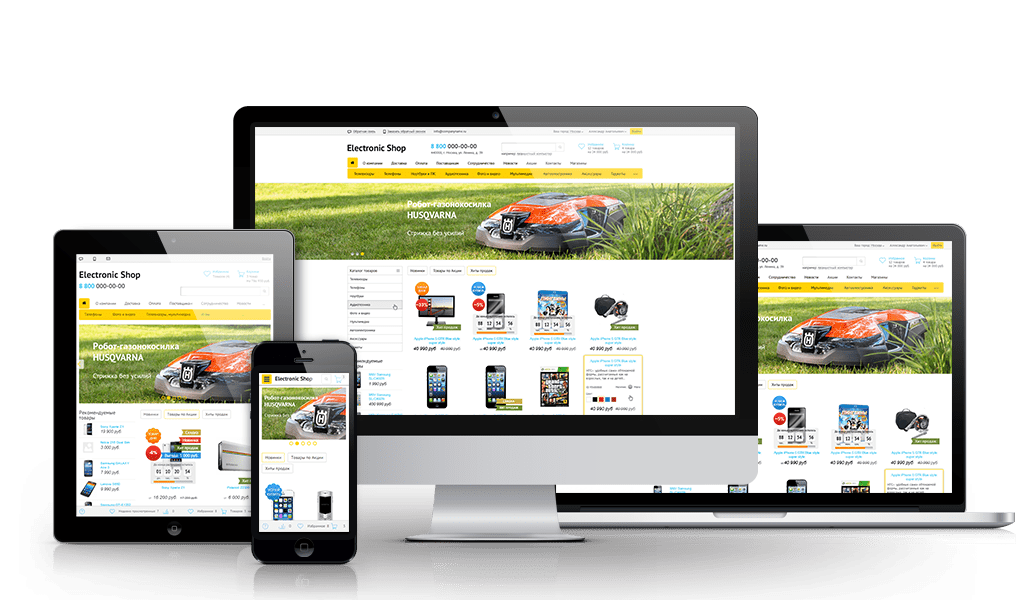
Люди используют свои телефоны и планшеты во время прогулки по улице, домашнего отдыха или в путешествии на поезде. Мобильные устройства следуют за людьми, куда бы те ни отправились. Поэтому когда магазин адаптивный – он будет доступен для посетителей абсолютно всегда и везде.

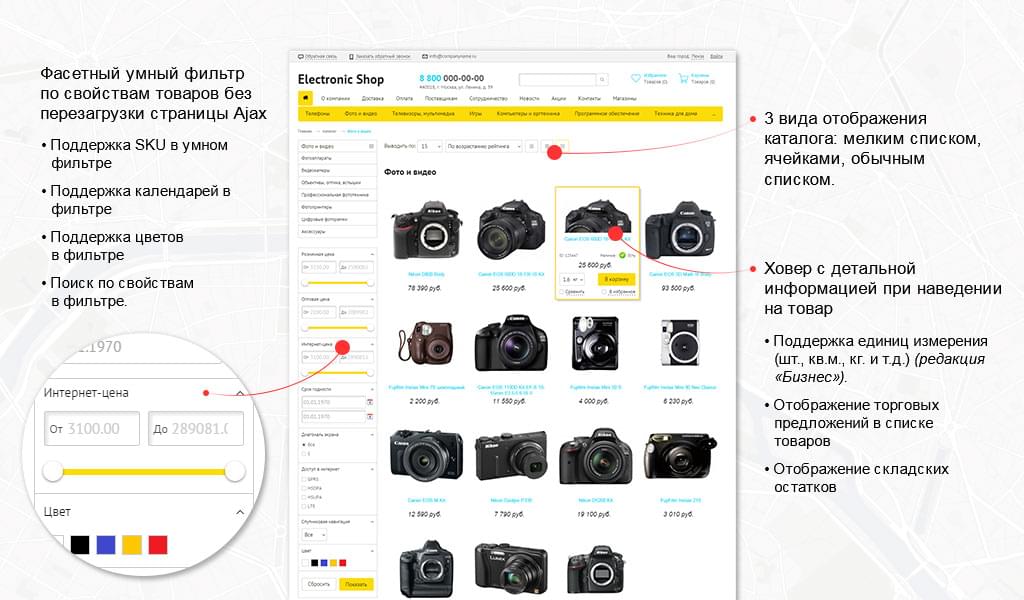
Что делает каталог магазина удобным? Возможность найти нужный товар за 2-3 клика. Для этого в магазине должен быть настроенный контекстный поиск.
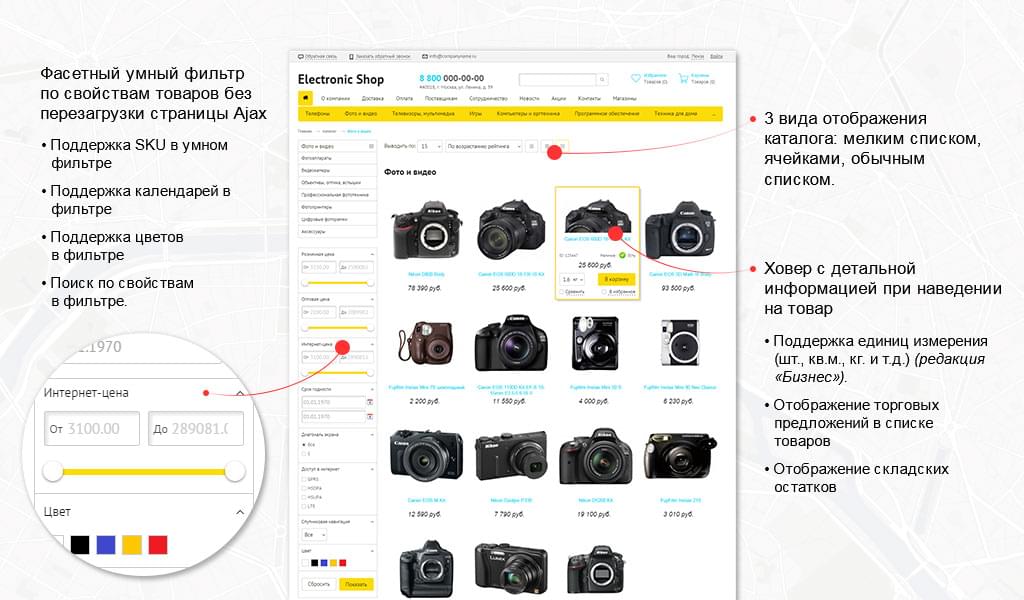
А также правильные свойства, выведенные в умный фильтр.


Рис. 4. Альтернативные виды отображения списка товаров.
Несколько способов оплаты
И конечно, магазин должен иметь возможность принимать оплату в любом виде.
Проверьте ваш магазин. Есть ли в нем все 5 перечисленных фишек и только потом начинайте его «прокачку».
При подготовке материала использованы скриншоты готового решения: «Эконом: недорогой адаптивный магазин».
20 вариантов шапок на главной странице, бесконечное количество цветовых схем, горизонтальное или вертикальное меню каталога – это очень здОрово. Но какая польза от всего этого для посетителей вашего интернет магазина? Сегодня мы напомним: каким должен быть интернет магазин и что он должен уметь в–первую очередь.
Внешний вид
Дизайн магазина должен быть приятным. Он может быть ярким, спокойным, плоским или объемным, но обязательно приятным с первого взгляда. Помните знаменитую фразу: «У вас никогда не будет второго шанса произвести первое впечатление? Поэтому никто не оценит функциональность сайта, если его внешний вид не будет привлекательным.

Рис.1. Внешний вид готового решения «Эконом: недорогой адаптивный магазин».
Адаптивный дизайн Люди используют свои телефоны и планшеты во время прогулки по улице, домашнего отдыха или в путешествии на поезде. Мобильные устройства следуют за людьми, куда бы те ни отправились. Поэтому когда магазин адаптивный – он будет доступен для посетителей абсолютно всегда и везде.

Рис. 2. Пример работы адаптивного дизайна на различных устройствах.
Удобный каталог с поиском и фильтром Что делает каталог магазина удобным? Возможность найти нужный товар за 2-3 клика. Для этого в магазине должен быть настроенный контекстный поиск.
А также правильные свойства, выведенные в умный фильтр.

Рис. 3. Пример страницы с умным фильтром.
Будет неплохо, если в каталоге предусмотрено 2-3 альтернативных внешних вида. Оптовикам удобно выбирать из большого списка по артикулам. Для розничных покупателей важна картинка и описание. 
Рис. 4. Альтернативные виды отображения списка товаров.
Возможность увеличения суммы чека
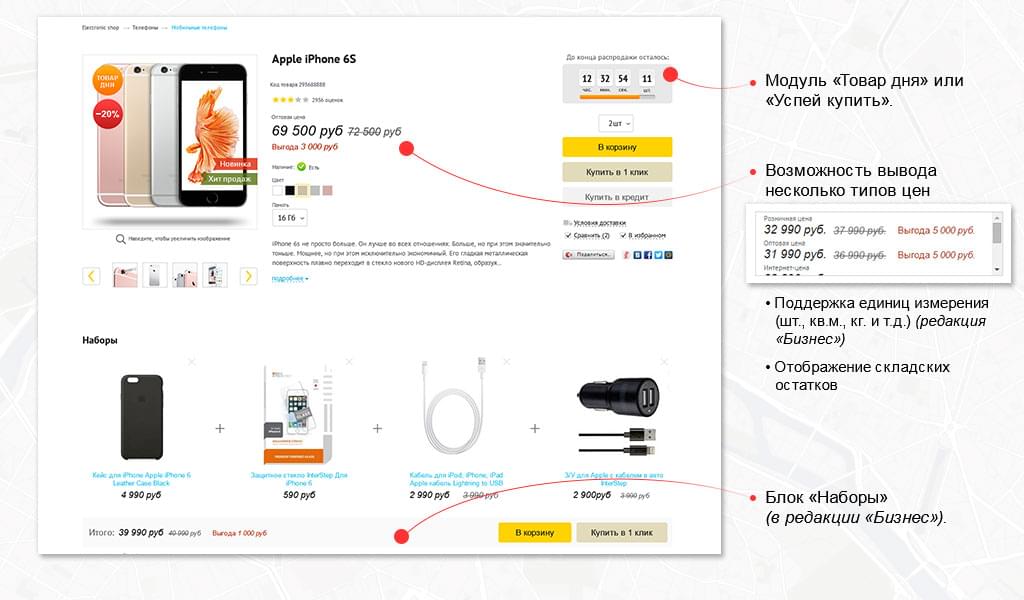
Интернет магазин должен уметь продавать. Но когда он умеет увеличивать сумму покупки – от этого выигрывают все. Поэтому в магазине должен быть функционал: «наборы и комплекты», «с этим товаром покупают» и «персональные рекомендации».

Рис. 5. Блок модуля «Наборы» в карточке товара.
И конечно, магазин должен иметь возможность принимать оплату в любом виде.

Рис. 6. Блок выбора платежной системы на странице оформления заказа.
При подготовке материала использованы скриншоты готового решения: «Эконом: недорогой адаптивный магазин».
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи