Сотбит: Ускорение сайта – оптимизация изображений, css, js, html, WebP, LazyLoad
37 800 тг.
Работает на редакциях Битрикс:
СтартСтандартМалый бизнесБизнесКорпоративный порталЭнтерпрайзИнтернет-магазин + CRM
Выберите подарок
При покупке данного товара вам полагается один из подарков представленных ниже

Нужна помощь?
Поможем с настройкой "Сотбит: Ускорение сайта – оптимизация изображений, css, js, html, WebP, LazyLoad"
Сотбит: Ускорение сайта

Сотбит: Ускорение сайта — обязательный модуль 1С-Битрикс, позволяющий значительно
увеличить (на 12% - 97%) как скорость загрузки сайта, так и показатели GoogleSpeed, что
повышает конверсию и видимость интернет-проекта в поисковиках. Результат достигается за
счет оптимизации изображений и скриптов, конвертации картинок в WebP, LazyLoad
технологии и прочего.



Функциональные возможности

WebP — современный формат изображений от Google, который уменьшает размер файлов на 25-34% по
сравнению с JPEG и PNG, при этом качество остается высоким. Используя WebP, ваш сайт будет загружаться
быстрее — на 10-20%. Это особенно важно для мобильных пользователей и тех, у кого не самый быстрый
интернет.


Современные SEO-стандарты требуют минимального размера изображений для быстрой загрузки сайта. Но
если изображения уже загружены, оптимизировать их вручную сложно и долго.
Модуль решает эту проблему, позволяя сжимать уже загруженные изображения с выбором степени сжатия.
В результате скорость загрузки страниц увеличивается на 15-30%, что критично для сайтов с большим
количеством изображений, таких как интернет-магазины.
При этом сжатие сохраняет формат изображений, обеспечивая совместимость с большинством устройств и
браузеров, включая старые версии.
В отличие от формата WebP, который не поддерживается в Internet Explorer, Safari до версии 14 (десктоп и
мобильные) и устаревших версиях Samsung Internet.


Lazyload — это метод загрузки контента, который значительно ускоряет отображение веб-страниц. Вместо
загрузки всех данных одновременно, эта технология загружает только те элементы, которые сразу видны
пользователю.
Остальные элементы, такие как изображения или видео, подгружаются автоматически при прокрутке
страницы вниз. Это позволяет уменьшить объем данных, загружаемых сразу, на 20-40%, и ускоряет загрузку
страницы на 15-25%.
Такой подход особенно полезен для сайтов с большим количеством изображений и мультимедиа,
обеспечивая быстрый и плавный пользовательский опыт.


Чистый и оптимизированный код — залог быстрой работы сайта. Модуль убирает все лишнее из HTML, CSS
и JavaScript сокращая объем кода на 10-30%. Что позволяет ускорить загрузку страниц еще на 5-15%.


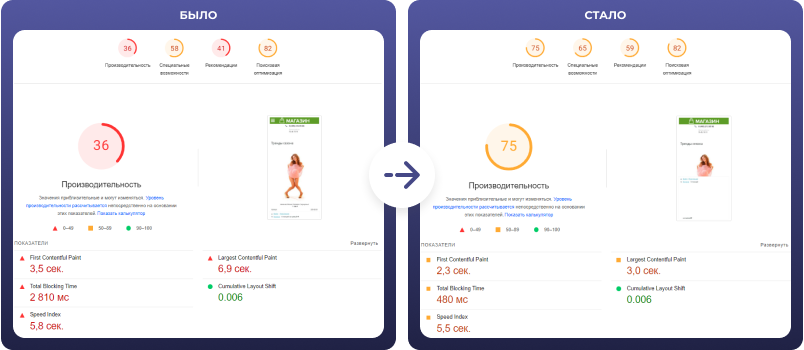
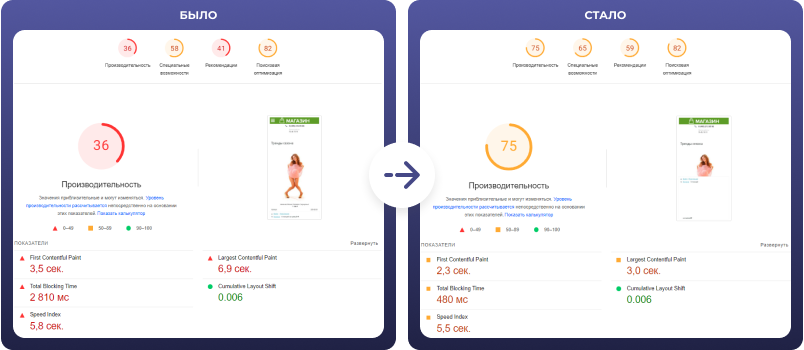
Эффективность модуля Сотбит: Ускорение сайта напрямую зависит от начальной степени оптимизации
вашего ресурса.
Но давайте посмотрим на реальные результаты: возьмем стандартный интернет-магазин от Битрикс и
проведем комплексную оптимизацию, включающую сжатие изображений, активацию Lazyload и
минимизацию кода.
Как итог, получаем прирост производительности мобильной версии более чем в 2 раза.


Модуль входит в поставку Сотбит: Розница следующих редакций

Сотбит: Ускорение сайта — обязательный модуль 1С-Битрикс, позволяющий значительно
увеличить (на 12% - 97%) как скорость загрузки сайта, так и показатели GoogleSpeed, что
повышает конверсию и видимость интернет-проекта в поисковиках. Результат достигается за
счет оптимизации изображений и скриптов, конвертации картинок в WebP, LazyLoad
технологии и прочего.
|
|
|
|
|
|
|
|
|
|

|
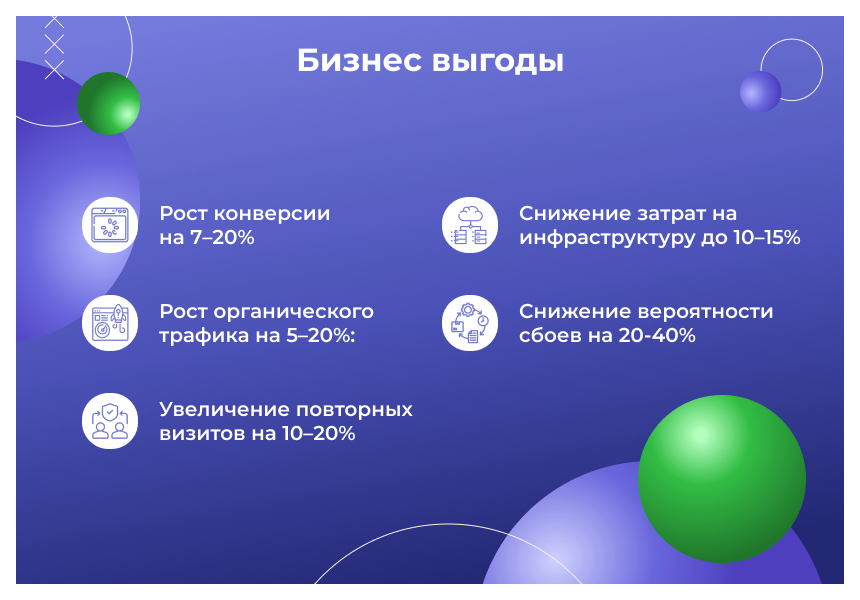
Рост конверсии на 7–20%: Быстрая загрузка сайта улучшает пользовательский опыт, что приводит к увеличению вовлеченности и конверсии. |

|
Снижение затрат на инфраструктуру до 10–15%: Оптимизация ресурсов снижает нагрузку на сервер, что помогает сократить затраты на хостинг и обслуживание. |

|
Рост органического трафика на 5–20%: Скорость — Один из ключевых факторов для ранжирования. Модуль улучшает SEO, увеличивая органический трафик без дополнительных вложений. |

|
Снижение вероятности сбоев на 20-40%: Оптимизированный сайт легче справляется с пиковыми нагрузками во время акций или распродаж, предотвращая сбои и помогая избежать потерь заказов. |

|
Увеличение повторных визитов на 10–20%: Быстрый и надежный сайт вызывает доверие у клиентов, улучшая восприятие вашего бренда и укрепляя репутацию на рынке. |
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
WebP — современный формат изображений от Google, который уменьшает размер файлов на 25-34% по
сравнению с JPEG и PNG, при этом качество остается высоким. Используя WebP, ваш сайт будет загружаться
быстрее — на 10-20%. Это особенно важно для мобильных пользователей и тех, у кого не самый быстрый
интернет.

|
|
|
|
|
Современные SEO-стандарты требуют минимального размера изображений для быстрой загрузки сайта. Но
если изображения уже загружены, оптимизировать их вручную сложно и долго.
Модуль решает эту проблему, позволяя сжимать уже загруженные изображения с выбором степени сжатия.
В результате скорость загрузки страниц увеличивается на 15-30%, что критично для сайтов с большим
количеством изображений, таких как интернет-магазины.
При этом сжатие сохраняет формат изображений, обеспечивая совместимость с большинством устройств и
браузеров, включая старые версии.
В отличие от формата WebP, который не поддерживается в Internet Explorer, Safari до версии 14 (десктоп и
мобильные) и устаревших версиях Samsung Internet.

|
|
|
|
|
Lazyload — это метод загрузки контента, который значительно ускоряет отображение веб-страниц. Вместо
загрузки всех данных одновременно, эта технология загружает только те элементы, которые сразу видны
пользователю.
Остальные элементы, такие как изображения или видео, подгружаются автоматически при прокрутке
страницы вниз. Это позволяет уменьшить объем данных, загружаемых сразу, на 20-40%, и ускоряет загрузку
страницы на 15-25%.
Такой подход особенно полезен для сайтов с большим количеством изображений и мультимедиа,
обеспечивая быстрый и плавный пользовательский опыт.

|
|
|
|
|
Чистый и оптимизированный код — залог быстрой работы сайта. Модуль убирает все лишнее из HTML, CSS
и JavaScript сокращая объем кода на 10-30%. Что позволяет ускорить загрузку страниц еще на 5-15%.

|
|
|
|
|
|
|
|
|
|
Эффективность модуля Сотбит: Ускорение сайта напрямую зависит от начальной степени оптимизации
вашего ресурса.
Но давайте посмотрим на реальные результаты: возьмем стандартный интернет-магазин от Битрикс и
проведем комплексную оптимизацию, включающую сжатие изображений, активацию Lazyload и
минимизацию кода.
Как итог, получаем прирост производительности мобильной версии более чем в 2 раза.

|
|
|
|
|
|
|
|
|
|

Модуль входит в поставку Сотбит: Розница следующих редакций

|
|

|
|
|
|
|
|
|
|
|
|
|

|
Документация При возникновении вопросов, связанных с техническими аспектами, всегда можно обратиться к нашей документации. |
|
|
|
|
|
|
|
|
|
|
|
Бесплатная техподдержка Сотбит оказывает бесплатную техническую поддержку приложения как ДО, так и после его приобретения. |

|
|
|
|
|
|
|
|
|
|
|

|
Демо-режим Модуль доступен для бесплатного тестирования в течение 14 дней. Специалисты технической поддержки помогут установить, настроить и протестировать решение бесплатно. |
| Разработчик | Сотбит |
| Опубликовано | 11.11.2024 |
| Версия | 1.0.0 |
| Установлено | Менее 50 раз |
| Адаптивность | Да |
| Поддержка Композита | Да |
| Подходящие редакции | Старт, Стандарт, Малый бизнес, Бизнес, Корпоративный портал, Интернет-магазин + CRM |
| Пробный период | Есть |
| Пробный период, дней | 14 |
Персональные рекомендации
251 400 тг.
| Разработчик: | Аспро |
| Адаптивность: | Да |
| Поддержка Композита: | Да |
0
251 400 тг.
| Разработчик: | Digital Web |
| Адаптивность: | Да |
| Поддержка Композита: | Да |
0
15 800 тг.
| Разработчик: | VSFR |
| Адаптивность: | Да |
| Поддержка Композита: | Нет |
0