Подписка на товары: уведомление о наличии - расширенные возможности

Модуль расширяет возможности подписки на товары, которых нет в наличии. В частности, покупатель может указать требуемое количество отсутствующего товара. Администратор магазина сможет анализировать, какие из отсутствующих товаров следует закупить в первую очередь и в каком объеме, а также отслеживать успешность отправки уведомлений клиентам о наличии.
Функциональные характеристики
-
Автоматическая рассылка уведомлений подписчикам товаров (которые стали доступны) на агенте (с заданным периодом времени проверки).
-
Настройка хранения и чистки подписок (успешных и с ошибками).
-
Фильтрация списка товаров по количеству подписавшихся и суммарно-ожидаемому количеству товара среди покупателей.
-
Возможность ручной отправки выбранных уведомлений и отслеживание статуса доставки
-
CSS-кастомизация модального окна с формой подписки для клиента, использование капчи.
-
Произвольный почтовый шаблон (на основе стандартных) для уведомлений с использованием переменных
-
Вывод кнопок вызова модального окна с формой подписка на детальной странице товара и списка товаров раздела
Инструкция
- Необходимо разместить код главного компонента модуля — формы подписки. Его следует размещать в файле шаблона сайта перед закрывающим тегом </body>.
<? if(\Bitrix\Main\Loader::includeModule("profistudio.followstock")):?>
<?$APPLICATION->IncludeComponent(
"profistudio:followstock.form",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"FORM_ID" => "profistudio-followstock-form-1",
"NO_SPAM" => "captcha",
"INCLUDE_JQUERY" => "N",
"Z_INDEX" => "1500",
"OK_TEXT" => "Спасибо! Вы успешно подписались на уведомление о наличии товара",
"FORM_NAME" => "Подписаться на уведомление о наличии товара",
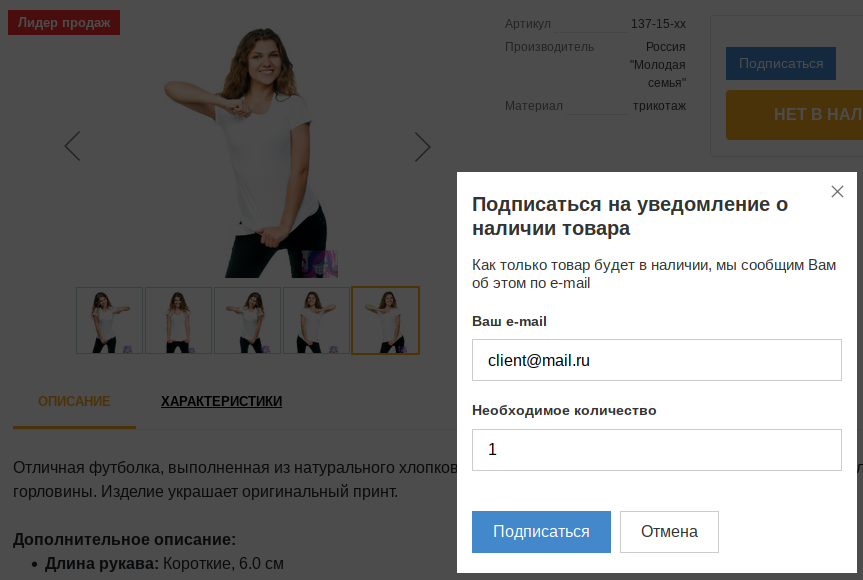
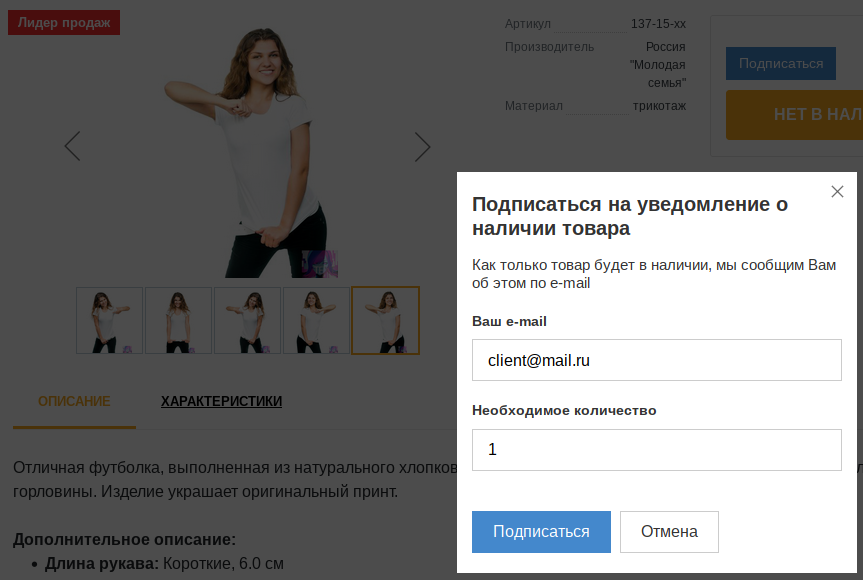
"FORM_DESCRIPTION" => "Как только товар будет в наличии, мы сообщим Вам об этом по e-mail",
"FORM_FIELD_EMAIL" => "Ваш e-mail",
"FORM_FIELD_COUNT" => "Необходимое количество",
"SEND_BUTTON_NAME" => "Подписаться",
"CANCEL_BUTTON_NAME" => "Отмена",
"COMPOSITE_FRAME_MODE" => "A",
"COMPOSITE_FRAME_TYPE" => "AUTO",
"SUBSCRIBED_TEXT" => "Вы уже подписаны на выбранный товар"
),
false
);?>
<? endif;?>
Код содержит текстовые параметры, которые вы можете менять на свое усмотрение (например, заголовок формы, имена полей и названия кнопок).
Если на сайте не подключен jQuery, то заменяем строку:
"INCLUDE_JQUERY" => "N" на "INCLUDE_JQUERY" => "Y".Чтобы проверить статус jQuery достаточно на нужно странице сайта открыть консоль браузера (F12, вкладка «Консоль/Console») вставить следующий код и нажать ВВОД:
if(jQuery) alert('jQuery подключен!'); /*если jQuery не обнаружен, вы не увидите предупреждения.*/Если не нужна проверка капчи, то заменяем строку:
"NO_SPAM" => "captcha" на "NO_SPAM" => ""
-
Далее необходимо разместить кнопки вызова формы подписки.
Разберем несколько случаев размещения кода на разных шаблонах: стандартное решение интернет-магазина от Битрикс и «Аспро: Максимум».
Подключение кнопок на стандартном интернет-магазине Битрикс
- Подключение кнопки подписки на детальной странице товара производится в пользовательском (не системном) шаблоне компонента «bitrix:catalog.element». В файле «template.php» шаблона компонента в выбранном месте добавляем код кнопки:
<? if(\Bitrix\Main\Loader::includeModule("profistudio.followstock")):?>В файле «script.js» шаблона компонента в функции «changeInfo: function(){}» внутри условия «if (index > -1){}» перед «}» добавляем код:
<? $APPLICATION->IncludeComponent(
"profistudio:followstock.button",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"BUTTON_ID" => "profistudio-followstock-button-detail",
"FORM_ID" => "profistudio-followstock-form-1",
"PRODUCT_ID" => $actualItem['ID'],
"BOX_CLASS_NAME" => "profistudio-followstock-subscribe-btn-box_detail",
"BUTTON_CLASS_NAME" => ""
),
$component,
array('HIDE_ICONS' => 'Y')
);?>
<? endif;?>
if(typeof(window["profistudioFollowstockSubscribeButtonSetProductId"]) === "function")
{
profistudioFollowstockSubscribeButtonSetProductId("profistudio-followstock-button-detail", this.offers[this.offerNum].ID);
}- Подключение кнопки подписки на странице списка товаров раздела производится в пользовательском (не системном) шаблоне компонента «bitrix:catalog.item». В файле «card/template.php» шаблона компонента в выбранном месте добавляем код кнопки:
<? if(\Bitrix\Main\Loader::includeModule("profistudio.followstock")):?>В файле «script.js» шаблона компонента в функции «changeInfo: function(){}» внутри условия «if (index > -1){}» перед «}» добавляем код:
<? $APPLICATION->IncludeComponent(
"profistudio:followstock.button",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"BUTTON_ID" => "profistudio-followstock-button-list_" . $itemIds['ID'],
"FORM_ID" => "profistudio-followstock-form-1",
"PRODUCT_ID" => $actualItem['ID'],
"BOX_CLASS_NAME" => "profistudio-followstock-subscribe-btn-box_list",
"BUTTON_CLASS_NAME" => ""
),
$component,
array('HIDE_ICONS' => 'Y')
);?>
<? endif;?>
if(typeof(window["profistudioFollowstockSubscribeButtonSetProductId"]) === "function")
{
profistudioFollowstockSubscribeButtonSetProductId("profistudio-followstock-button-list_" + this.visual.ID, this.offers[index].ID);
}
Подключение кнопок в шаблоне решения «Аспро: Максимум»
- Подключение кнопки подписки на детальной странице товара производится в пользовательском (не системном) шаблоне компонента «bitrix:catalog.element». В файле «template.php» шаблона компонента в выбранном месте добавляем код кнопки:
<? if(\Bitrix\Main\Loader::includeModule("profistudio.followstock")):?>
<? $APPLICATION->IncludeComponent(
"profistudio:followstock.button",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"BUTTON_ID" => "profistudio-followstock-button-detail",
"FORM_ID" => "profistudio-followstock-form-1",
"PRODUCT_ID" => ($arCurrentSKU ? $arCurrentSKU['ID'] : $arResult['ID']),
"BOX_CLASS_NAME" => "profistudio-followstock-subscribe-btn-box_detail",
"BUTTON_CLASS_NAME" => ""
),
$component,
array('HIDE_ICONS' => 'Y')
);?>
<? endif;?>
В файле «script.js» шаблона компонента добавляем код:
if(typeof(window["profistudioFollowstockSubscribeButtonSetProductId"]) === "function")
{
BX.addCustomEvent('onAsproSkuSetPrice', function(eventdata){
if(typeof(eventdata) !== 'undefined' && typeof(eventdata.offer) !== 'undefined' && typeof(eventdata.offer.ID) !== 'undefined' && !!eventdata.offer.ID)
{
profistudioFollowstockSubscribeButtonSetProductId("profistudio-followstock-button-detail", eventdata.offer.ID);
}
});
}- Подключение кнопки подписки на странице списка товаров раздела производится в пользовательском (не системном) шаблоне (например: «catalog_block») компонента «bitrix:catalog.section». В файле «template.php» шаблона компонента внутри цикла «foreach($arResult["ITEMS"] as $arItem){}» в выбранном месте добавляем код кнопки:
<? if(\Bitrix\Main\Loader::includeModule("profistudio.followstock")):?>В файле «script.js» шаблона компонента добавляем код:
<? $APPLICATION->IncludeComponent(
"profistudio:followstock.button",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"BUTTON_ID" => "profistudio-followstock-button-list_" . $arItemIDs["strMainID"],
"FORM_ID" => "profistudio-followstock-form-1",
"PRODUCT_ID" => ($arCurrentSKU ? $arCurrentSKU['ID'] : $arItem['ID']),
"BOX_CLASS_NAME" => "profistudio-followstock-subscribe-btn-box_list",
"BUTTON_CLASS_NAME" => ""
),
$component,
array('HIDE_ICONS' => 'Y')
);?>
<? endif;?>
if(typeof(window["profistudioFollowstockSubscribeButtonSetProductId"]) === "function")
{
BX.addCustomEvent('onAsproSkuSetPrice', function(eventdata){
var $product = eventdata.product;
if(!$product.length)
{
return;
}
var $button = $product.eq(0).find('[data-name="profistudio-followstock-subscribe-btn"]');
if(!$button.length)
{
return;
}
var buttonId = $button.attr('data-id') || '';
if(!buttonId)
{
return;
}
if(typeof(eventdata) !== 'undefined' && typeof(eventdata.offer) !== 'undefined' && typeof(eventdata.offer.ID) !== 'undefined' && !!eventdata.offer.ID)
{
profistudioFollowstockSubscribeButtonSetProductId(buttonId, eventdata.offer.ID);
}
});
}
При успешном размещении кода кнопок вызова формы подписки, вы должны увидеть сами кнопки, а клик по ним должен вызывать модальное окно с формой
Проблемы и решения
Если по каким-то причинам не отображаются кнопки или не происходит вызов формы, выполните следующие шаги:
- Убедитесь что в настройка модуля (начало инструкции) вы включили форму подписки
- Убедитесь, что не возникает конфликт правил CSS между кнопками / модальным окном с формой и шаблоном вашего сайта
- Обратитесь в нашу техническую поддержку, указав адрес страницы на которой вы пытаетесь разместить кнопки вызова формы.
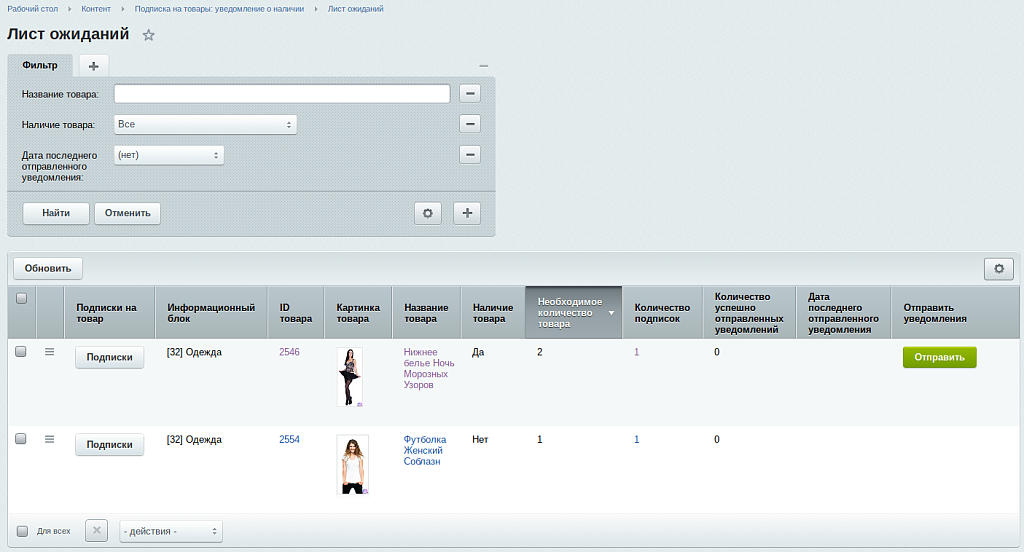
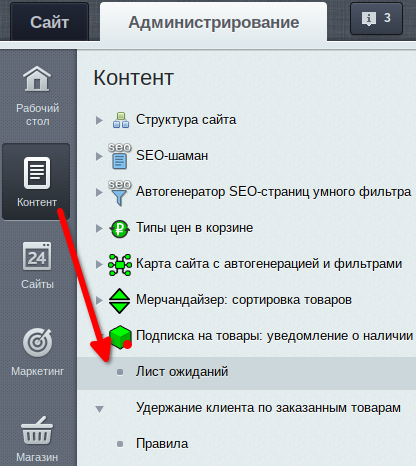
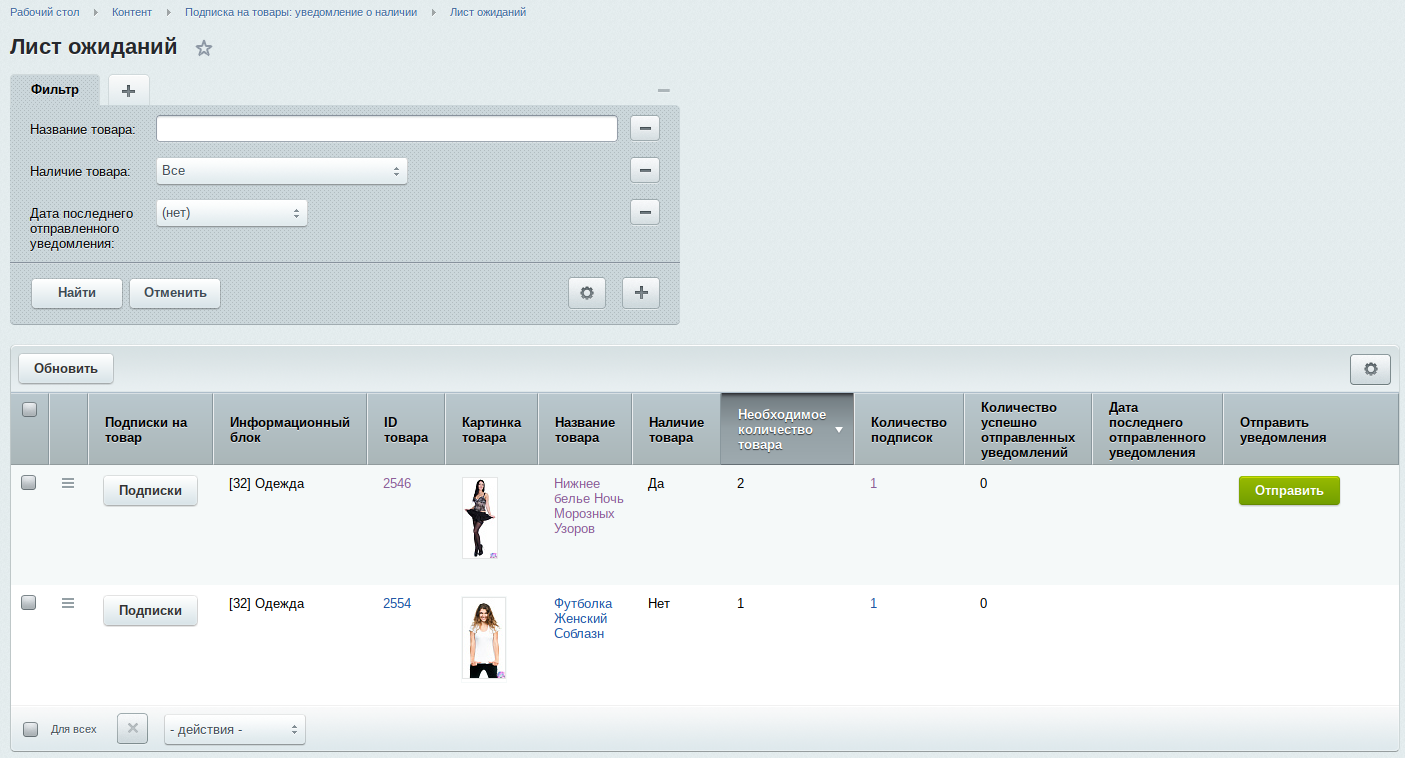
Список подписок доступен в разделе «Администрирование — Контент — Подписка на товары: уведомление о наличии — Лист ожиданий».

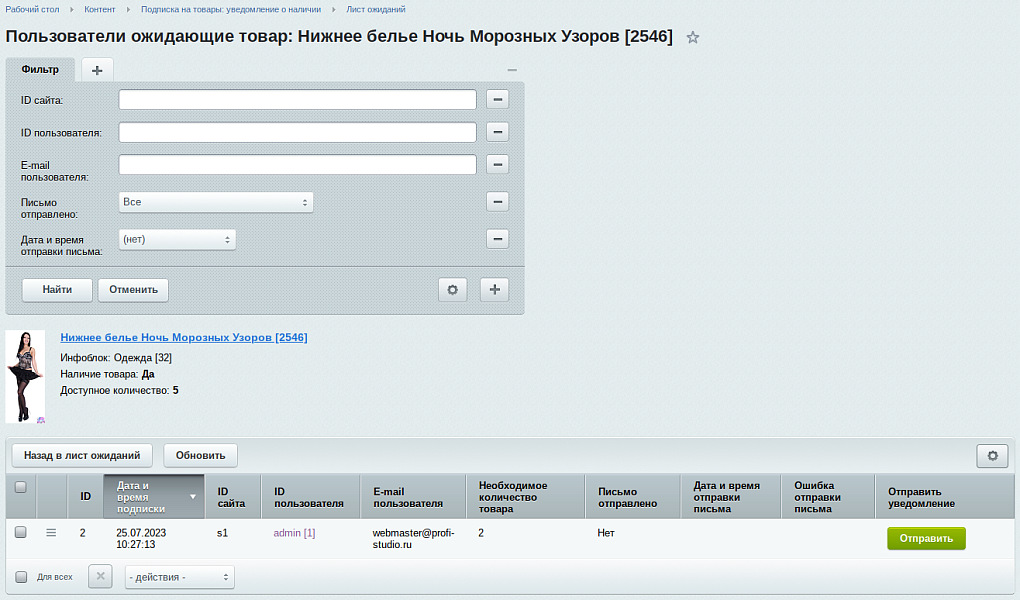
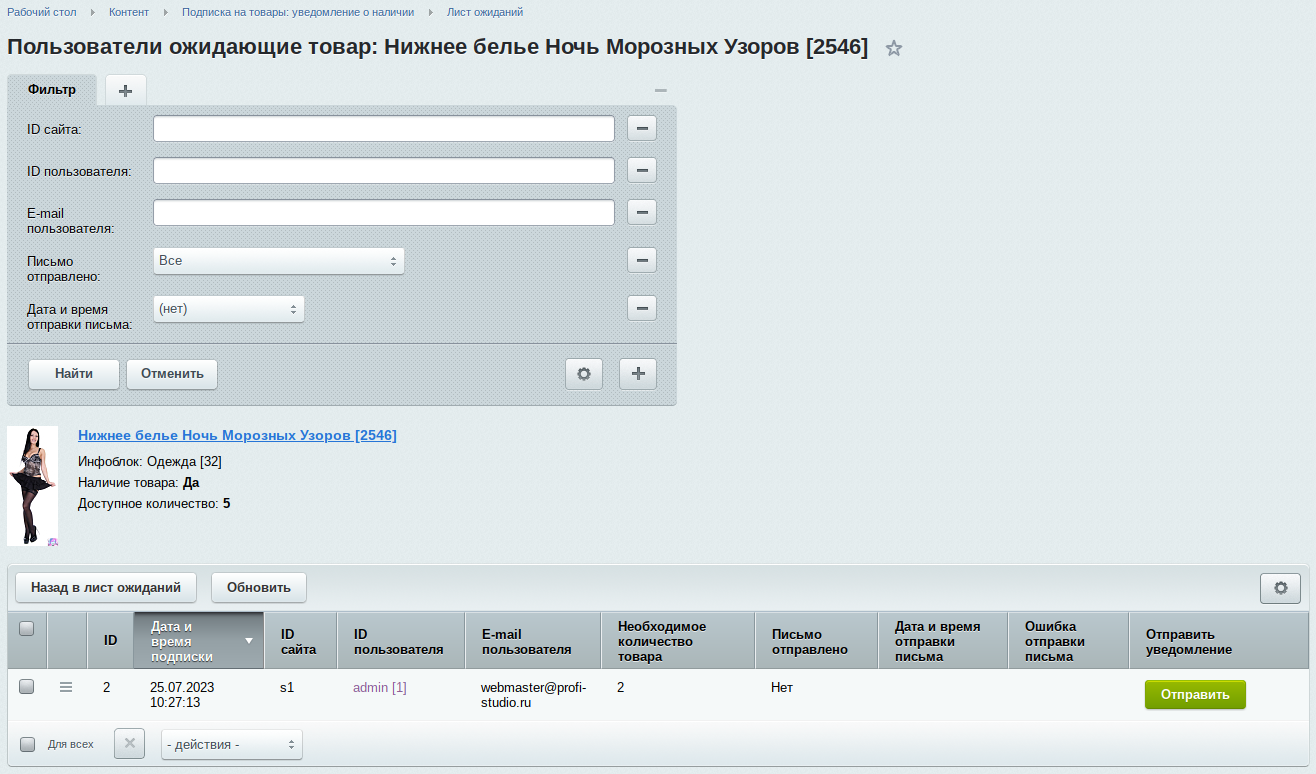
Для каждой подписки доступен список пользователей, которые образуют эту подписку.
Данные в таблицах можно фильтровать по собственному усмотрению. Кроме того, для ещё не отправленных уведомлений (когда установленный период активации агента ещё не наступил или попытка закончилась неудачно) доступна кнопка «Отправить». Клик по которой отправит уведомления всем подписчикам или отдельно выбранным (из таблицы пользователей).
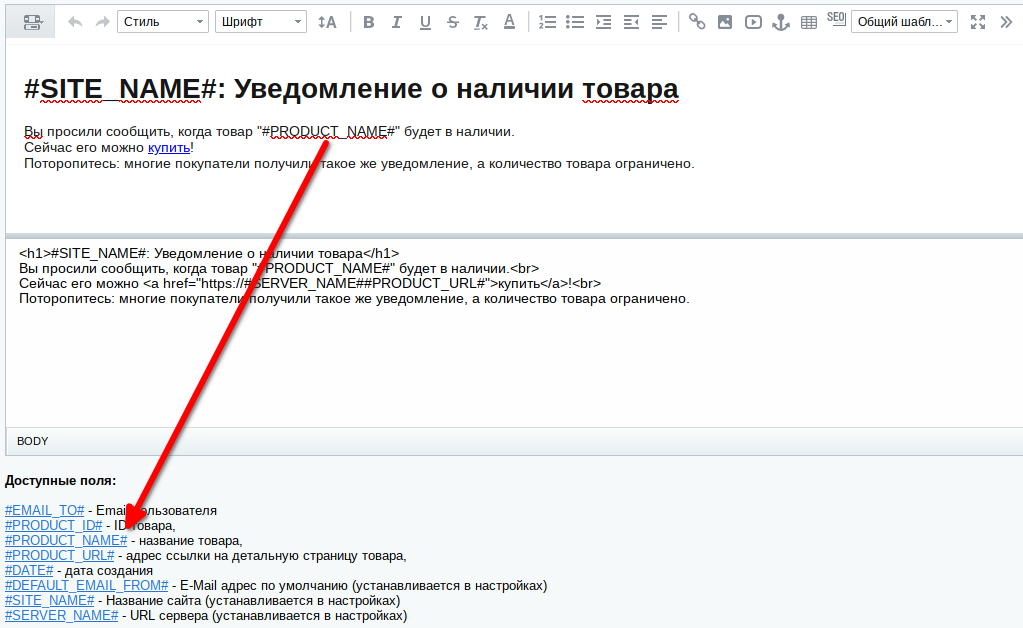
Почтовый шаблон, который используется для отправки уведомлений о доступности товара к покупке находится в стандартном разделе Битрикс (Администрирование — Настройки — Настройки продукта — Почтовые и СМС события — Почтовые шаблоны) с типом «[PROFISTUDIO_FOLLOWSTOCK_PRODUCT_SUBSCRIBE] Уведомление о наличии товара»
Под редактором почтового шаблона находится список доступных полей для использования в шаблоне. Этот список будет расширяться по мере необходимости в обновлениях модуля.
Если вам требуется помощь в настройке модуля или подготовке индивидуального почтового шаблона, обращайтесь в нашу техническую поддержку.
- Подключение кнопки подписки на детальной странице товара производится в пользовательском (не системном) шаблоне компонента «bitrix:catalog.element». В файле «template.php» шаблона компонента в выбранном месте добавляем код кнопки:
| Разработчик | Profi |
| Опубликовано | 20.09.2023 |
| Обновлено | 25.10.2024 |
| Версия | 1.1.0 |
| Установлено | Менее 50 раз |
| Адаптивность | Да |
| Поддержка Композита | Да |
| Подходящие редакции | Стандарт, Малый бизнес, Бизнес, Интернет-магазин + CRM |
| Пробный период | Есть |
| Пробный период, дней | 7 |
| Разработчик: | Аспро |
| Адаптивность: | Да |
| Поддержка Композита: | Да |
| Разработчик: | Digital Web |
| Адаптивность: | Да |
| Поддержка Композита: | Да |
| Разработчик: | whatAsoft |
| Адаптивность: | Да |
| Поддержка Композита: | Да |