Минимальная сумма заказа с настройками
Бесплатно
Работает на редакциях Битрикс:
Малый бизнесБизнес
Выберите подарок
При покупке данного товара вам полагается один из подарков представленных ниже

Нужна помощь?
Поможем с настройкой "Минимальная сумма заказа с настройками"
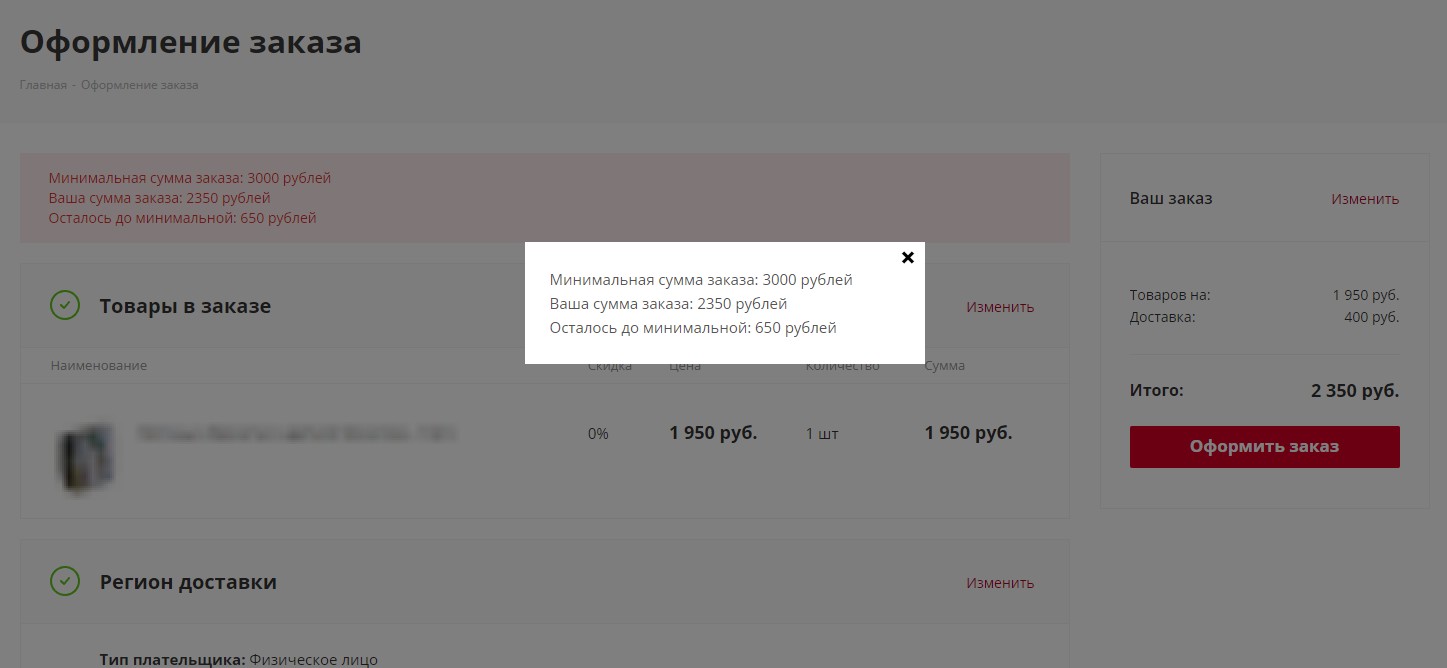
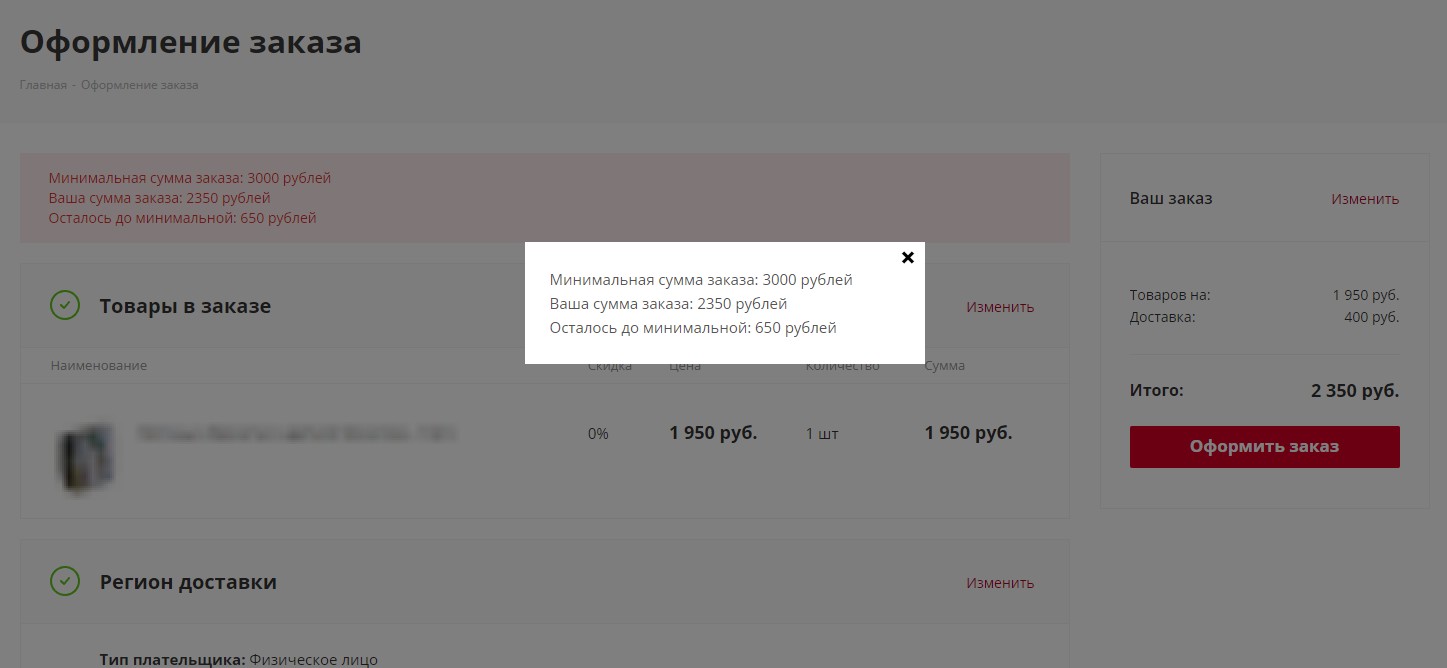
Модуль позволяет указывать минимальную сумму заказа, требуемую для оформления заказа в корзине, и выводить сообщение при её недостижении.
Модуль работает при шаблоне оформления заказа, который поддерживает стандартные обработки ошибок (тестировался модуль на стандартном шаблоне и таком популярном шаблоне, как Аспро: Next).
Пример результата работы модуля:

Модуль работает при шаблоне оформления заказа, который поддерживает стандартные обработки ошибок (тестировался модуль на стандартном шаблоне и таком популярном шаблоне, как Аспро: Next).
Пример результата работы модуля:

| Разработчик | SL3W |
| Опубликовано | 15.09.2022 |
| Обновлено | 20.05.2023 |
| Версия | 1.0.2 |
| Установлено | 100 - 499 раз |
| Адаптивность | Да |
| Поддержка Композита | Да |
| Подходящие редакции | Малый бизнес, Бизнес |
| Бесплатно | Да |
| Пробный период | Есть |
Персональные рекомендации
503 400 тг.
| Разработчик: | Аспро |
| Адаптивность: | Да |
| Поддержка Композита: | Да |
0
251 400 тг.
| Разработчик: | Аспро |
| Адаптивность: | Да |
| Поддержка Композита: | Да |
0
251 400 тг.
| Разработчик: | Digital Web |
| Адаптивность: | Да |
| Поддержка Композита: | Да |
0