Блочный редактор (собираем контент из блоков как конструктор)
31 500 тг.
Работает на редакциях Битрикс:
Первый сайтСтартСтандартМалый бизнесБизнес
Выберите подарок
При покупке данного товара вам полагается один из подарков представленных ниже

Нужна помощь?
Поможем с настройкой "Блочный редактор (собираем контент из блоков как конструктор)"
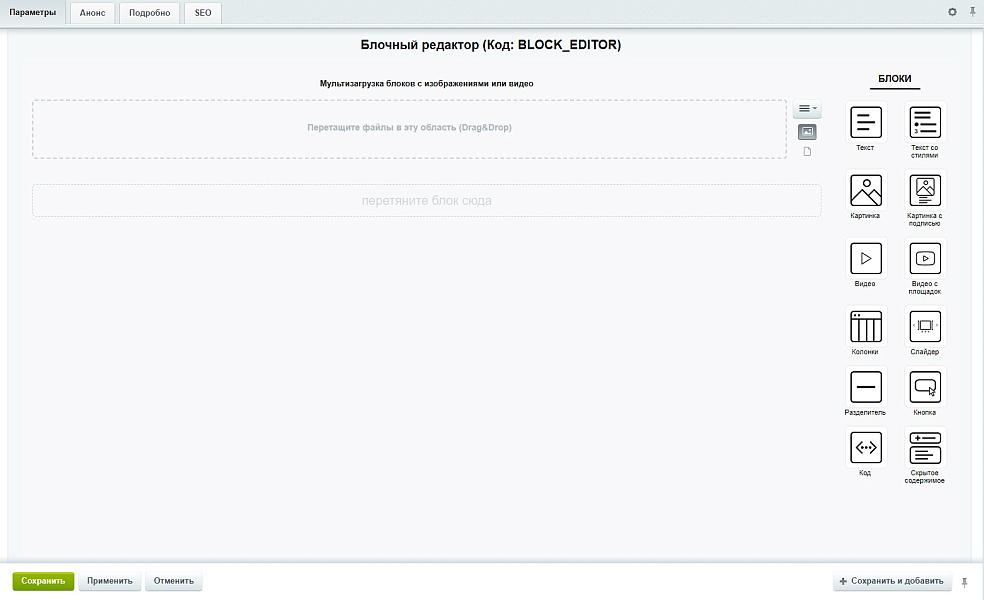
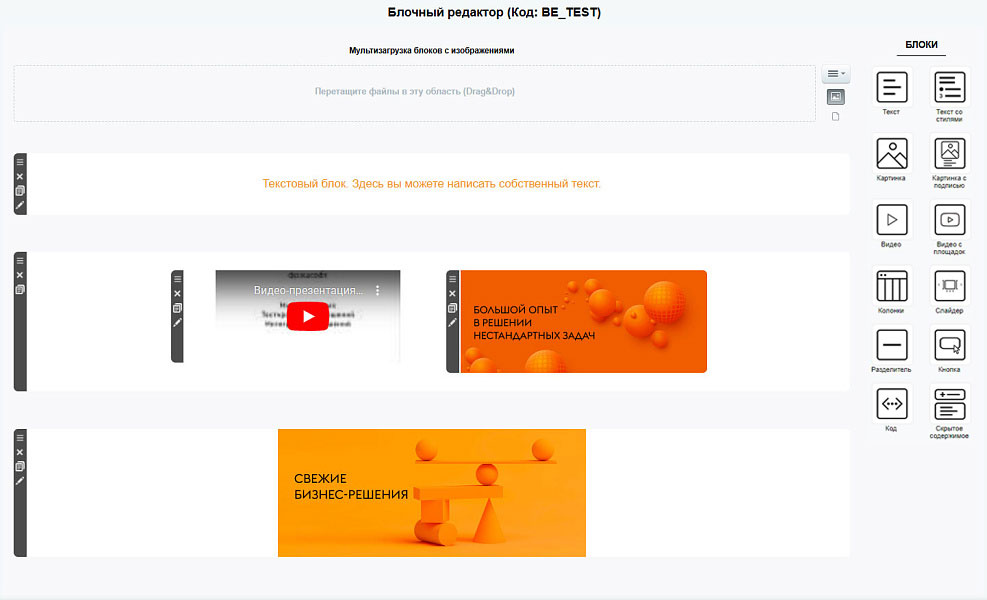
Модуль «Интерактивный блочный редактор» разработан с целью предоставить контент-менеджеру возможность гибко создавать и редактировать наполнение элементов инфоблока в публичной части сайта дополнительным содержимым (как графическим, так и текстовым) без знаний HTML-верстки при помощи функциональных блоков, предусмотренных в модуле.
Наполнение блоками производится перетаскиванием (Drag&Drop).
Модуль гарантированно работает в редакции «Бизнес» версии от 22.400.100.
Модуль гарантированно работает в редакции «Бизнес» версии от 22.400.100.
Описание функциональных блоков
-
Текст. Данный блок предназначен для размещения текста без дополнительной стилизации. Текст будет отображаться на основе стилей, расположенных в компоненте или шаблоне сайта;
-
Текст со стилями. Данный блок предназначен для размещения текста и настройки его стилизации (начертание текста, размер, цвет и т.д.);
-
Картинка. Данный блок предназначен для размещения изображения с настройкой выравнивания и отступов. Дополнительным параметром является возможность указать заголовок (текст, который будет отображаться при наведении курсора на изображение);
-
Картинка с подписью. Данный блок поддерживает аналогичные настройки, предусмотреные в блоках «Картинка» и «Текст со стилями». Дополнительными параметрами являются: заголовок подписи, настройка расположения заголовка подписи, текста и картинки в рамках данного блока;
-
Видео. Данный блок предназначен для размещения видео с настройкой автовоспроизведения и отступов;
-
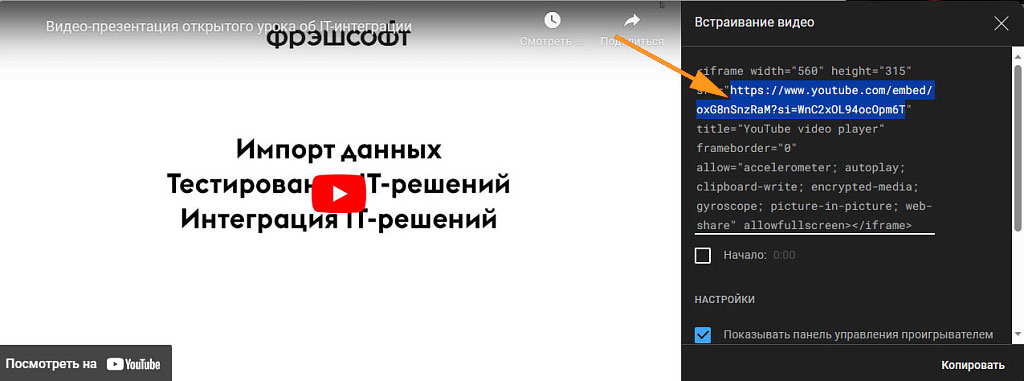
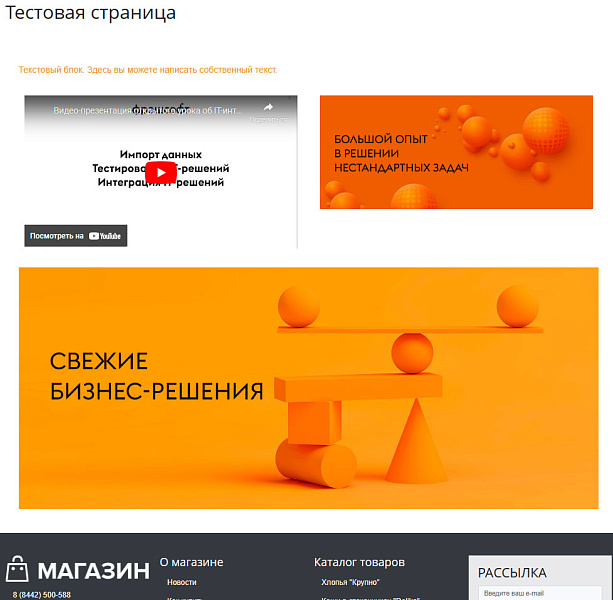
Видео с площадок. Данный блок предназначен для размещения видео с online-видеохостингов (YouTube, Vimeo, Дзен и т.д.), указав embed-ссылку, а также настройка отступов (см. видео или скриншоты);
-
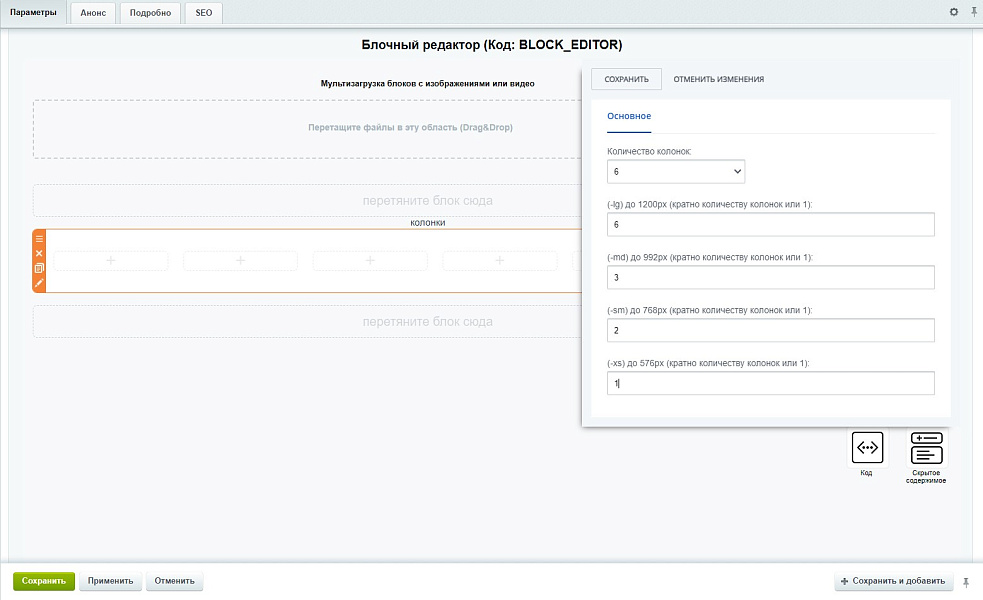
Секции (две, три, четыре, шесть колонок). Данные блоки предназначены для расположения функциональных блоков внутри колонок по сетке;
-
Слайдер. В данном блоке можно разместить видео и изображения, а также настроить отступы. Дополнительные параметры располагаются в настройках компонента;
-
Разделитель. Настройками данного блока являются: цвет линии, выравнивание, толщина и длина линии, отступы сверху и снизу;
-
Кнопка. Данный блок предназначен для размещения ссылки в виде кнопки с настройкой цвета фона, выравнивания, отступов сверху и снизу, ширины. Настройка текста аналогична блоку «Текст со стилями»;
-
Код. Данный блок предназначен для вывода в публичной части сайта HTML-кода (рекомендуется использовать с пониманием принципов написания HTML-кода).
К модулю «Интерактивный блочный редактор» прилагаются следующие компоненты и шаблоны:
-
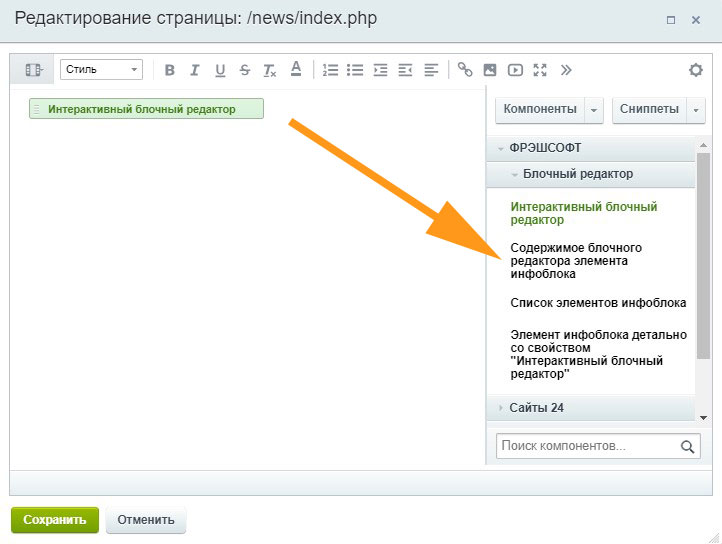
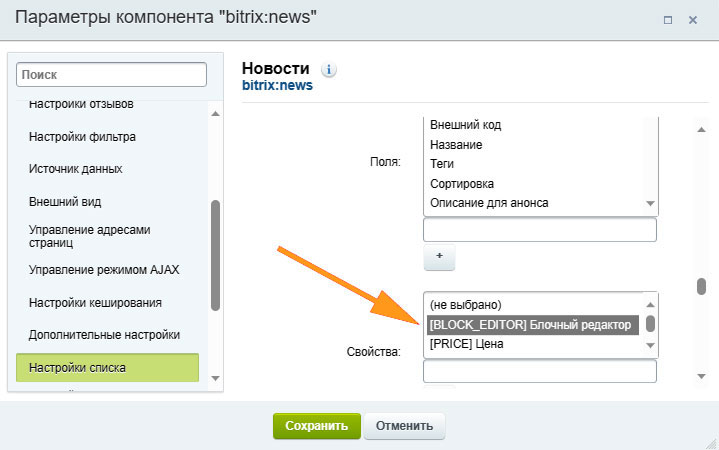
Компонент «Содержимое блочного редактора элемента инфоблока». Данный компонент предназначен для отображения блоков, расположенных в свойстве интерактивного блочного редактора элемента инфоблока из административного раздела сайта;
-
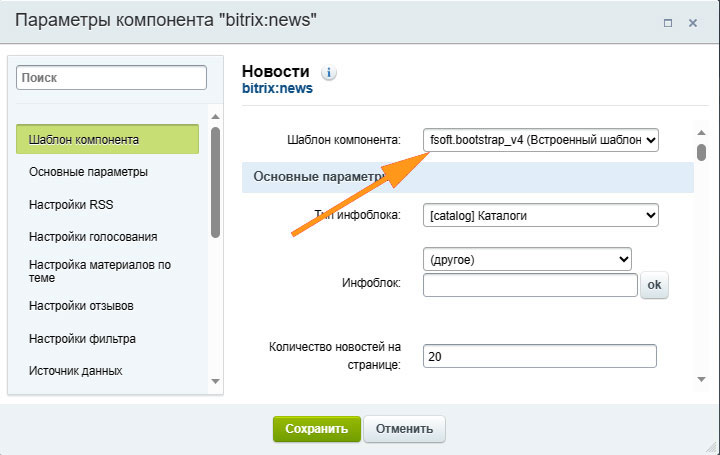
Добавлены шаблоны для стандартных компонентов (Каталог, Элемент каталога детально, Новости, Список новостей, Новость детально) для отображения блоков, расположенных в свойстве интерактивного блочного редактора элемента инфоблока из административного раздела сайта. Название шаблонов для перечисленных компонентов — fsoft.bootstrap_v4.
При добавлении компонентов в публичной части сайта доступны следующие настройки:
-
Использовать библиотеку для подключения Slick-слайдера. Параметр активирует подключение JS-библиотеки для работы слайдера;
-
Использовать анимацию затухания слайдов для горизонтальных каруселей с одним слайдом (Slick-слайдер);
-
Количество отображаемых слайдов (Slick-слайдер);
-
Количество слайдов для прокрутки (Slick-слайдер);
-
Использовать автоматическую прокрутку слайдов (Slick-слайдер);
-
Скорость автоматической прокрутки слайдов в миллисекундах (Slick-слайдер);
-
Использовать адаптивную высоту для горизонтальных каруселей с одним слайдом (Slick-слайдер);
-
Отображать кнопки вперед/назад для прокрутки слайдов (Slick-слайдер);
-
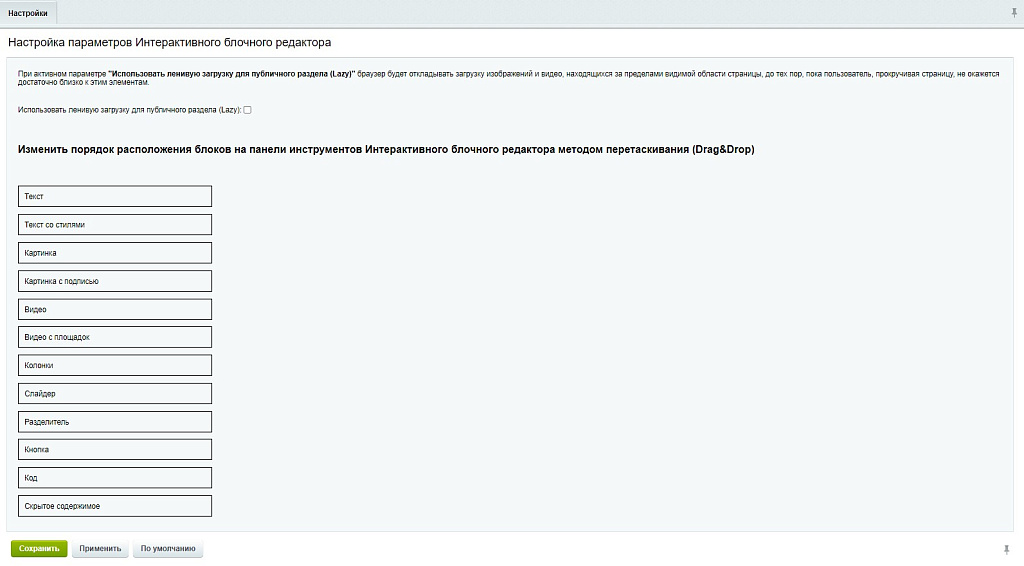
Использовать библиотеку для подключения ленивой загрузки графических элементов (Lazy). Данный параметр доступен только при включенной опции «Использовать ленивую загрузку для публичного раздела (Lazy)» в настройках модуля.
| Разработчик | ФРЭШСОФТ |
| Опубликовано | 20.09.2023 |
| Обновлено | 28.05.2024 |
| Версия | 1.1.2 |
| Установлено | 50 - 99 раз |
| Адаптивность | Да |
| Поддержка Композита | Да |
| Подходящие редакции | Первый сайт, Старт, Стандарт, Малый бизнес, Бизнес |
| Пробный период | Есть |
| Пробный период, дней | 15 |
| Видео | https://www.youtube.com/embed/RGSPcp6Evzw?si=02SnIsYdya0SzLxI |