Google PageSpeed Optimizer: Ускорение и оптимизация загрузки сайта (HTML, CSS, JS, WebP, LazyLoad)
37 200 тг.
Работает на редакциях Битрикс:
Первый сайтСтартСтандартМалый бизнесБизнесИнтернет-магазин + CRM
Выберите подарок
При покупке данного товара вам полагается один из подарков представленных ниже

Нужна помощь?
Поможем с настройкой "Google PageSpeed Optimizer: Ускорение и оптимизация загрузки сайта (HTML, CSS, JS, WebP, LazyLoad)"
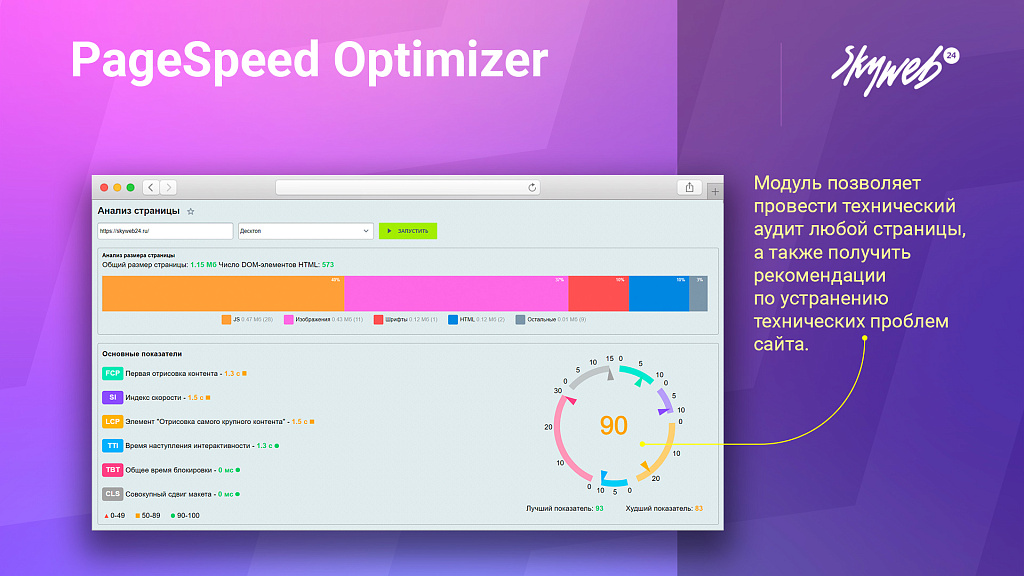
Модуль «Google PageSpeed Optimizer» позволяет провести технический аудит страниц вашего сайта, а также устранить некоторые ошибки в автоматическом режиме. Дополнительно модуль подробно рассказывает о всех проверках Google PageSpeed и том, как их можно устранить самостоятельно.
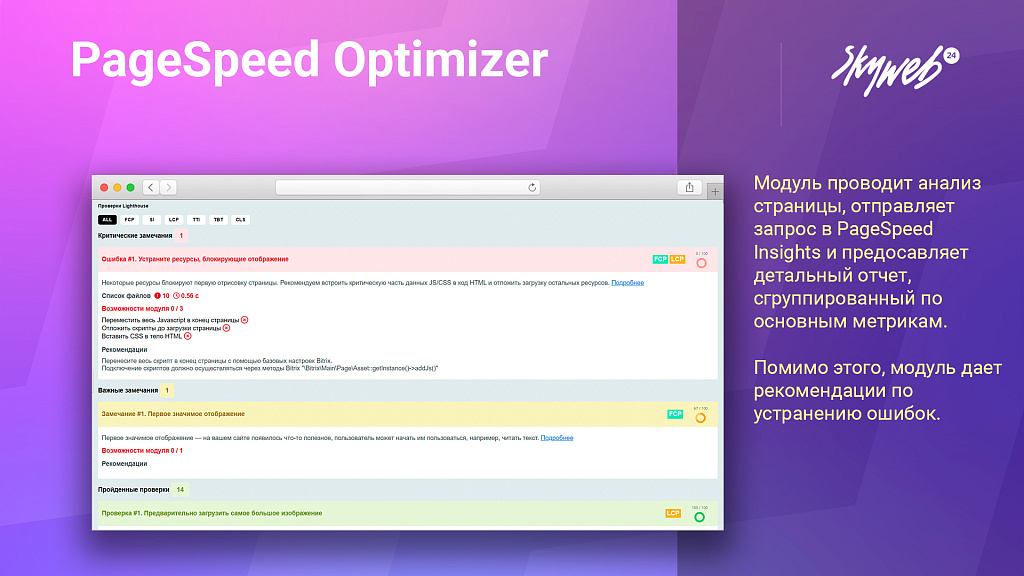
- Интеграция с PageSpeed Insights для аудита страницы сайта
- Подробная информация по проверкам, со списком значений и рекомендаций на русском языке
- Опции по автоматическому исправлению замечаний
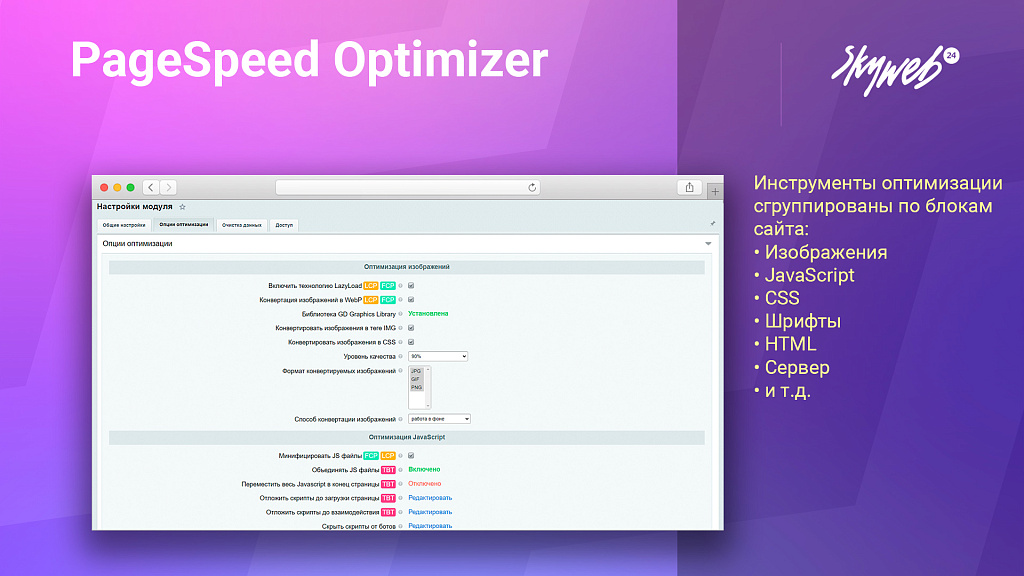
1. Оптимизация изображений
1.1. Опция "Включить технологию LazyLoad".
Добавляет на сайт функционал отложенной загрузки изображений, позволяя подгружать изображения по степени необходимости при просмотре сайта пользователем.
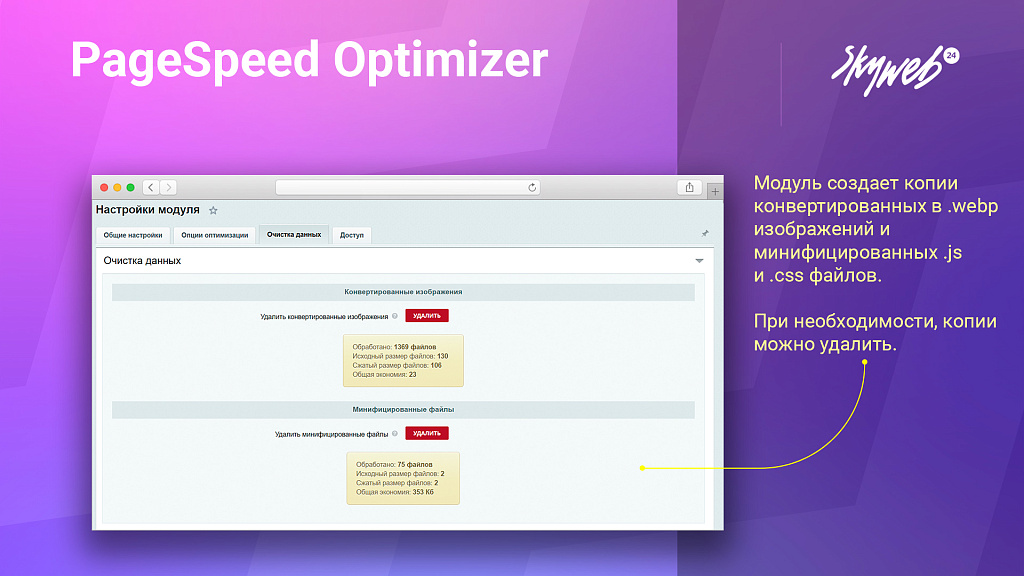
1.2. Опция "Конвертация изображений в WebP".
Позволяет автоматически конвертировать изображения (JPG, PNG, GIF) в более современный, оптимизированный для webа формат WebP.
Обратите внимание! Модуль не трогает исходники файлов.
Дополнительные рекомендации по изображениям:
Модуль не решит проблему, если у вас загружены огромные фотографии (больше области контента). Корректно подготавливайте ваши фотографии (уменьшайте их) перед публикацией на сайте.
2. Оптимизация скриптов
2.1. Опция "Минифицировать JS файлы".
Модуль находит все использующиеся на сайте JS файлы и минифицирует их. Если минифицированные файлы уже есть, то модуль их пропускает.
Обратите внимание! Модуль не трогает исходники файлов.
2.2. Опция "Отложить скрипты до загрузки страницы".
Указанный в файле JS код, вставляется в конец страницы и выполняется сразу после ее загрузки.
Здесь мы рекомендуем разместить код счетчиков, например, Яндекс Метрики.
Обратите внимание! Если до этого код был размещен на странице сайта, то его необходимо самостоятельно оттуда вырезать и вставить в наш файл.
2.3. Опция "Отложить скрипты до взаимодействия".
Указанный в файле JS код, вставляется в конец страницы и выполняется после взаимодействия пользователя с ней.
Здесь мы рекомендуем разместить код виджетов, например, JivoSite.
Обратите внимание! Если до этого код был размещен на странице сайта, то его необходимо самостоятельно оттуда вырезать и вставить в наш файл.
2.4. Опция "Скрыть скрипты от ботов".
Указанный в файле JS код, скрывается от ботов.
Здесь мы рекомендуем разместить код который вы хотите скрыть от Google PageSpeed.
Обратите внимание! Если до этого код был размещен на странице сайта, то его необходимо самостоятельно оттуда вырезать и вставить в наш файл.
Дополнительные рекомендации по скриптам:
Модуль не решит проблему, если у вас используется множество JS библиотек, счетчиков, виджетов и т.п.
Во-первых, постарайтесь сократить количество подключаемых к сайту JS библиотек
Во-вторых, подключайте библиотеки только на тех страницах, где они необходимы.
В-третьих, сократите или откладывайте использование виджетов, счетчиков и т.п.
3. Оптимизация стилей
3.1. Опция "Минифицировать CSS файлы".
Модуль находит все использующиеся на сайте CSS файлы и минифицирует их. Если минифицированные файлы уже есть, то модуль их пропускает.
Обратите внимание! Модуль не трогает исходники файлов.
3.2. Опция "Вставить CSS в тело HTML".
Модуль переносит весь CSS код в верхнюю часть HTML документа.
3.3. Опция "Сохранять на сервере внешние стили".
При включении данной опции, подключаемые с внешних ресурсов стили будут сохраняться локально на сервере и подключаться с него.
Дополнительные рекомендации по стилям:
Модуль не решит проблему, если у вас используется множество JS библиотек, ведь такие библиотеки также подключают CSS файлы.
Во-первых, постарайтесь сократить количество подключаемых к сайту JS библиотек
Во-вторых, подключайте стили только на тех страницах, где они необходимы.
4. Оптимизация шрифтов
4.1. Опция "Добавлять свойство font-display шрифтам".
Модуль находит подключение всех шрифтов и добавляет им соответствующий атрибут.
Дополнительные рекомендации по шрифтам:
Постарайтесь использовать не более 2х шрифтов на сайте. Проверьте какие начертания шрифта подключаются к сайту, возможно вы используете не все из них, а подключаете всегда все.
5. Оптимизация HTML
5.1. Опция "Скрыть комментарии из HTML".
Модуль находит в теле HTML документа служебные комментарии и скрывает их.
Обратите внимание! Комментарии не удаляются из исходников кода, а лишь скрываются при сборке страницы.
Дополнительные рекомендации по HTML:
Сокращайтесь HTML код страницы! Часто встречаются ситуации когда для адаптивной версии сайта код вставляется в тело страницы, но просто скрыт стилями.
Сокращайте число элементов в слайдерах для мобильных устройств. Показать 20 товаров в слайдере на десктопе - это круто, а на мобильном - нет!
6. Оптимизация сервера
6.1. Опция "Сжатие текста на сервере".
Наш модуль проверяет наличие и использование модуля GZip на сервере.
Если модуль не найден - вам нужно обратиться к вашему хостинг-провайдеру.
Дополнительные рекомендации по серверу:
Используйте правильные конфигурации сервера, исходя из потребностей вашего проекта.
Обязательно используйте сжатие текста и кеширование ресурсов на сервере, для их настройки просто напишите вашему хостинг-провайдеру.
7. Прочие оптимизации
7.1. Опция "Включить ленивую подгрузку для iFrame".
Позволяет подгружать iFrame по степени необходимости при просмотре сайта.
Бесплатный 14-дневный демо-период позволяет протестировать функционал модуля в полном объеме и убедиться, что он успешно решает ваши бизнес-задачи!
| Разработчик | СкайВеб24 |
| Опубликовано | 04.04.2023 |
| Обновлено | 08.11.2024 |
| Версия | 1.1.1 |
| Установлено | 100 - 499 раз |
| Адаптивность | Да |
| Поддержка Композита | Да |
| Подходящие редакции | Первый сайт, Старт, Стандарт, Малый бизнес, Бизнес, Интернет-магазин + CRM |
| Пробный период | Есть |
| Пробный период, дней | 7 |
Персональные рекомендации
503 400 тг.
| Разработчик: | Аспро |
| Адаптивность: | Да |
| Поддержка Композита: | Да |
0
251 400 тг.
| Разработчик: | Аспро |
| Адаптивность: | Да |
| Поддержка Композита: | Да |
0
251 400 тг.
| Разработчик: | Digital Web |
| Адаптивность: | Да |
| Поддержка Композита: | Да |
0