Сотбит.Оригами: Эффективное продвижение в соцсетях
2 августа 2019
Описание
Постепенно SEO-составляющая нашего шаблона Сотбит.Оригами становится все обширней. На этот раз мы решили поговорить о микроразметке. А если говорить точнее, то о том, как выглядят ссылки сайтов, созданных на шаблоне, в социальных сетях и почему это важно для seo-продвижения.

Знакома ли вам такая ситуация: у вас есть интернет-магазин, созданный на шаблоне 1С-Битрикс, или же на шаблоне другого разработчика, но при публикации ссылок в социальных сетях их анонсы выглядят странно, либо отсутствуют вообще. А ведь привлекательный анонс существенно повышает кликабельность постов.
Такова уж человеческая природа – всем хочется узнать, что скрывается за запертой дверью до того, как ее открыть. К слову, в шаблонах Битрикса подобный функционал никак не реализован, а у других разработчиков он если и есть, то не в полном объеме (некоторые забывают про метатеги для твитера, например), либо же имеют крайне сложные и неудобные настройки
Мы не хотели, чтобы в интернет-магазинах на основе Оригами возникали подобные сложности, поэтому разработчики Сотбит очень постарались и придумали решение. Суть его заключается в следующем. Настроив в админке специальный раздел должным образом, вы получаете грамотно спроектированные анонс ссылки в социальных сетях. И, например, ВКонтакте будет «подтягивать» картиночку со страницы, заголовок и описание. Т.е. создается такой анонс, который будет привлекать больше людей, повышая тем самым CTR (показатель кликабельности) ваших постов.
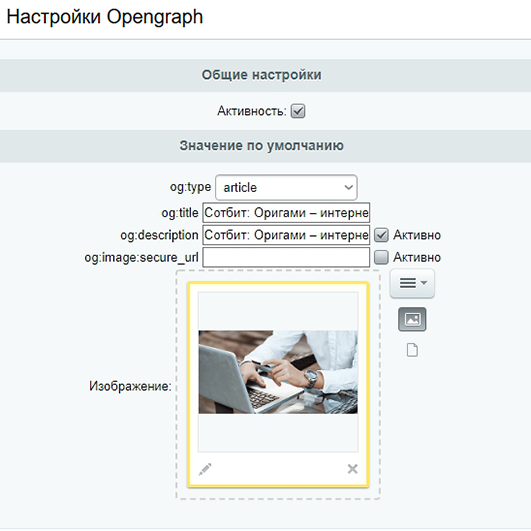
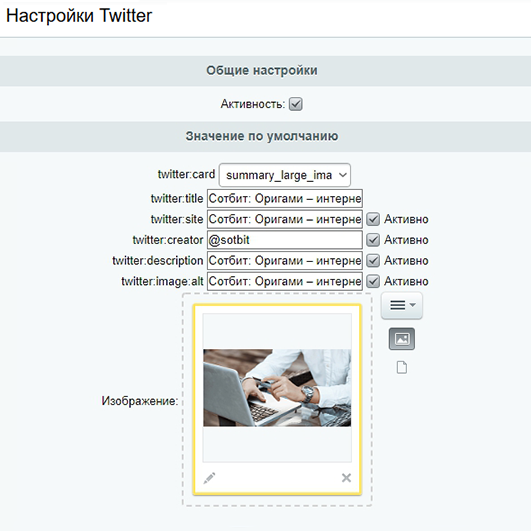
В Оригами выставлены настройки по умолчанию для всех страниц, а для некоторых предусмотрены даже индивидуальные настройки:
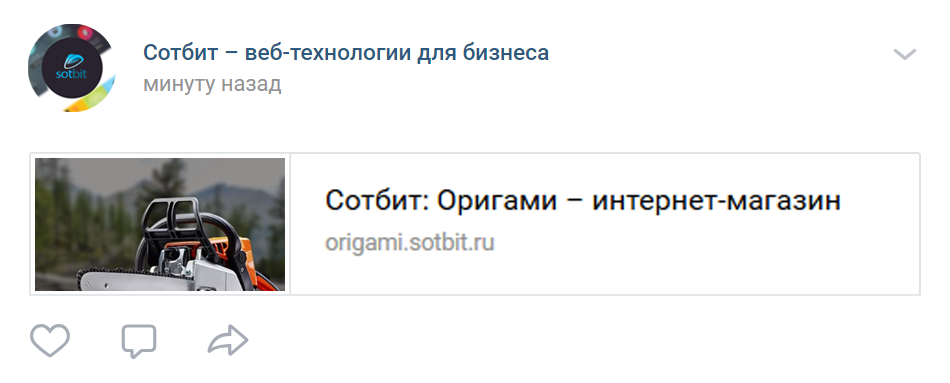
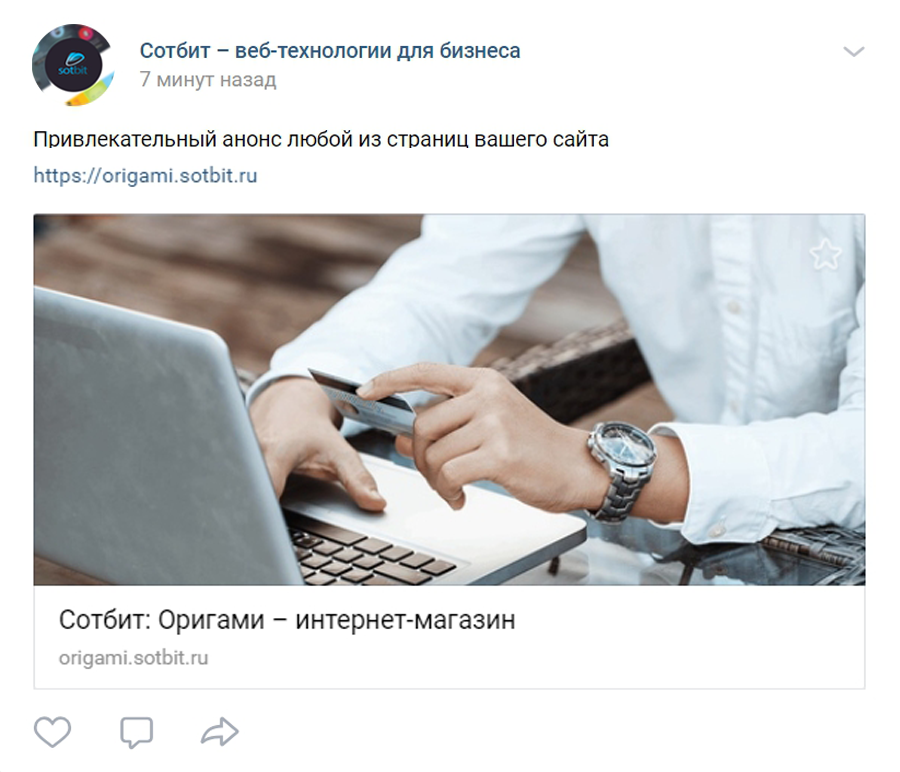
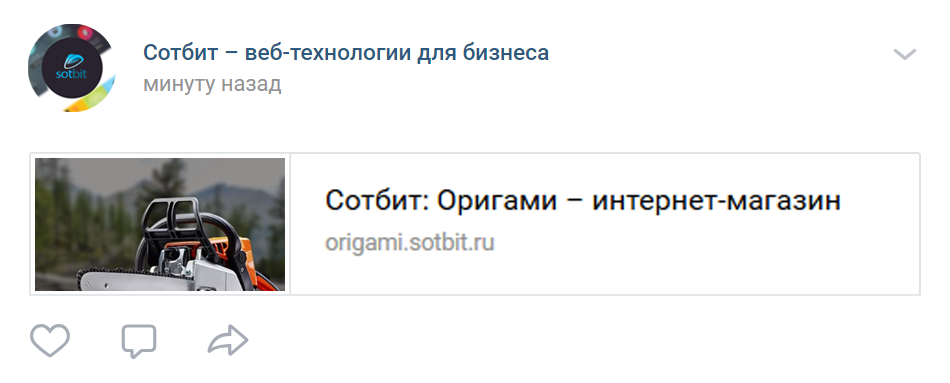
 В качестве картинки анонса соцсети берут первое изображение (его часть), найденное на странице, а в качестве названия – заголовок H1. В нашем случае картинка получилась из главного баннера, причем обрезалась она совершенно рандомно. И совсем иначе он выглядит, когда выставлены специальные настройки:
В качестве картинки анонса соцсети берут первое изображение (его часть), найденное на странице, а в качестве названия – заголовок H1. В нашем случае картинка получилась из главного баннера, причем обрезалась она совершенно рандомно. И совсем иначе он выглядит, когда выставлены специальные настройки:

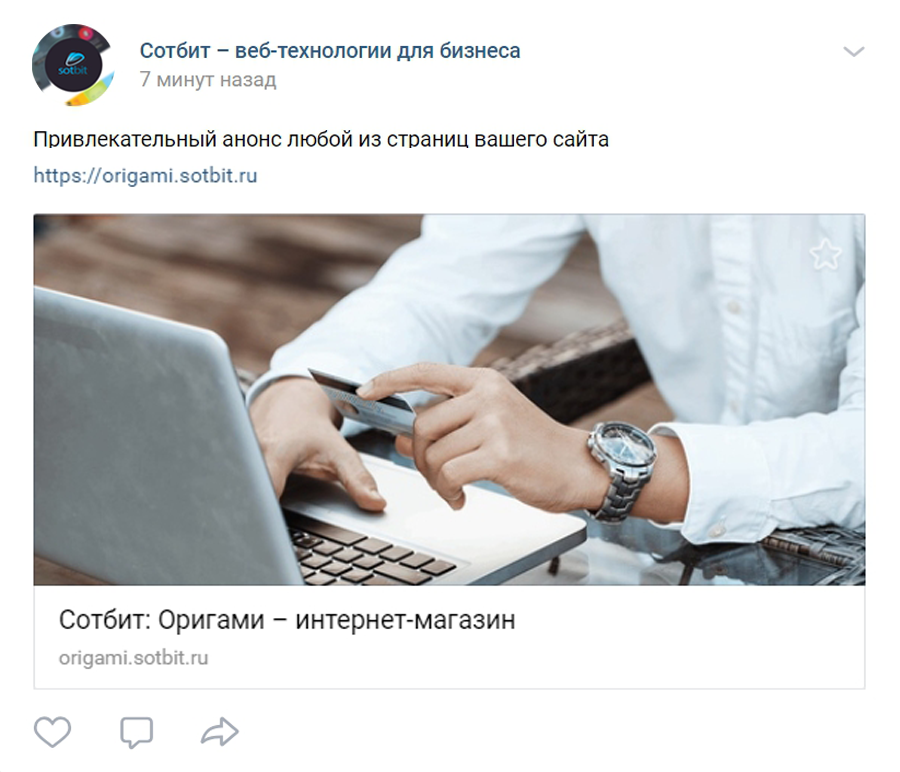
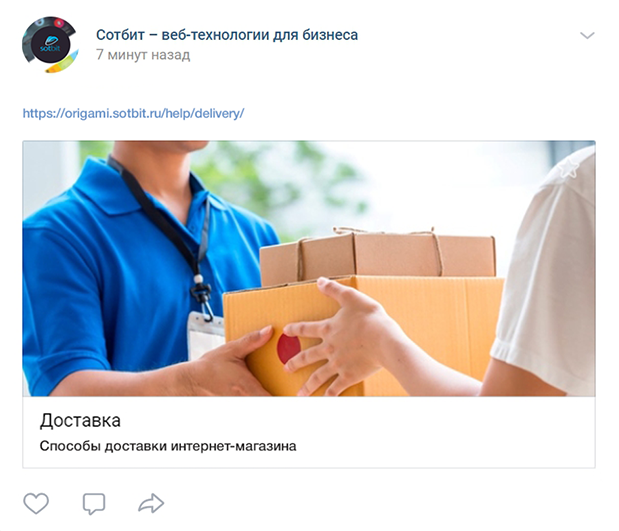
Согласитесь, совсем другой вид. В админке шаблона Сотбит.Оригами можно настроить отображение каждой из ваших страниц: картинку, заголовок, описание.
Функционал:
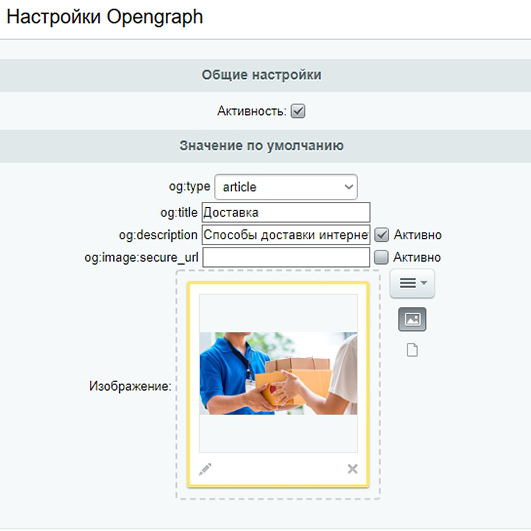
Для наглядности, пожалуй, давайте рассмотрим еще настройки страницы доставки и ее анонс в соцсетях:
Стоит отметить, что весь вышеописанный функционал наши разработчики аккуратно упаковали в модуль, который назвали «Сотбит:OpenGraph. Увеличение кликабельности постов в соцсетях». Кстати, это уже не первый модуль, который мы интегрируем в шаблон «Сотбит: Оригами – интернет-магазин». До этого мы адаптировали шаблон к работе с SEO-модулями, о чем тоже не так давно писали.

Знакома ли вам такая ситуация: у вас есть интернет-магазин, созданный на шаблоне 1С-Битрикс, или же на шаблоне другого разработчика, но при публикации ссылок в социальных сетях их анонсы выглядят странно, либо отсутствуют вообще. А ведь привлекательный анонс существенно повышает кликабельность постов.
Такова уж человеческая природа – всем хочется узнать, что скрывается за запертой дверью до того, как ее открыть. К слову, в шаблонах Битрикса подобный функционал никак не реализован, а у других разработчиков он если и есть, то не в полном объеме (некоторые забывают про метатеги для твитера, например), либо же имеют крайне сложные и неудобные настройки
Мы не хотели, чтобы в интернет-магазинах на основе Оригами возникали подобные сложности, поэтому разработчики Сотбит очень постарались и придумали решение. Суть его заключается в следующем. Настроив в админке специальный раздел должным образом, вы получаете грамотно спроектированные анонс ссылки в социальных сетях. И, например, ВКонтакте будет «подтягивать» картиночку со страницы, заголовок и описание. Т.е. создается такой анонс, который будет привлекать больше людей, повышая тем самым CTR (показатель кликабельности) ваших постов.
В Оригами выставлены настройки по умолчанию для всех страниц, а для некоторых предусмотрены даже индивидуальные настройки:
- Главная страница
- Бренды
- Акции
- Блог
- Новости
- Доставка


Функционал:
- Выводит у элементов и разделов Open Graph и Twitter поля для заполнения.
- Позволяет задать общую картинку для Open Graph и Twitter.
- Кэширует данные, тем самым не нагружая сайт лишними запросами.
- Позволяет добавить страницы-исключения.
- Позволяет задать порядок применения алгоритмов присваивания значений в Open Graph и Twitter.
- Позволяет легко настроить Open Graph и Twitter.
- og:title – из title страницы
- og:Description – из description страницы
- og:type – название сайта
- og:image:secure_ur – ссылка на картинку, если строго по https
- twitter:card – тип карточки (маленькая или большая)
- twitter:title – из title страницы
- twitter:site – название сайта
- twitter:creator – автор (для новостных материалов или статей)
- twitter:Description – из description страницы
- twitter:image:alt – из alt картинки

|

|

|

|
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи