Реактивные обновления главной страницы IntecUniverse 2.2.7
24 декабря 2020
Описание
.png)
Встречайте обновления главной страницы линейки готовых сайтов и интернет-магазинов IntecUniverse.
Линейка включает готовые сайты под любую задачу:
- IntecUniverse - интернет-магазин с конструктором дизайна
- IntecUniverse SITE - корпоративный сайт с конструктором дизайна
- IntecUniverse LITE - интернет-магазин на редакции Старт с конструктором дизайна
- IntecUniBOX - конструктор лендинговых сайтов с уникальным редактором дизайна и интернет-магазином
-
INTEC.Prom - сайт промышленной компании и оптового поставщика с интернет-магазином и отраслевой CRM
Новые шаблоны услуг на главной странице
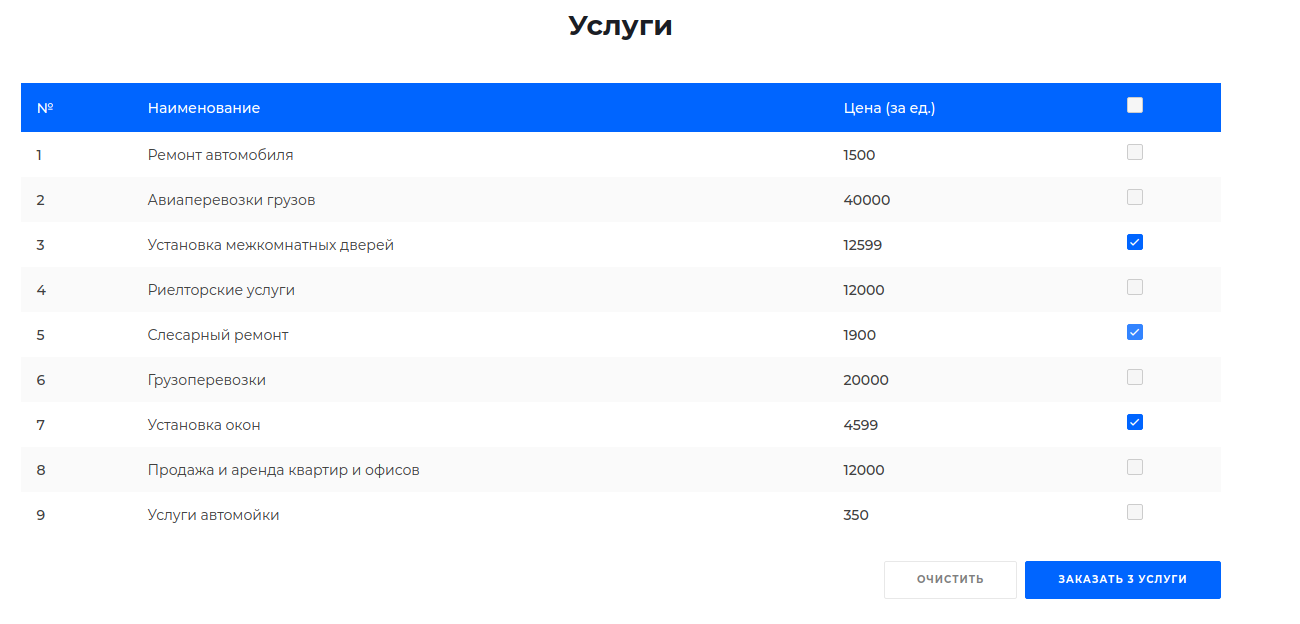
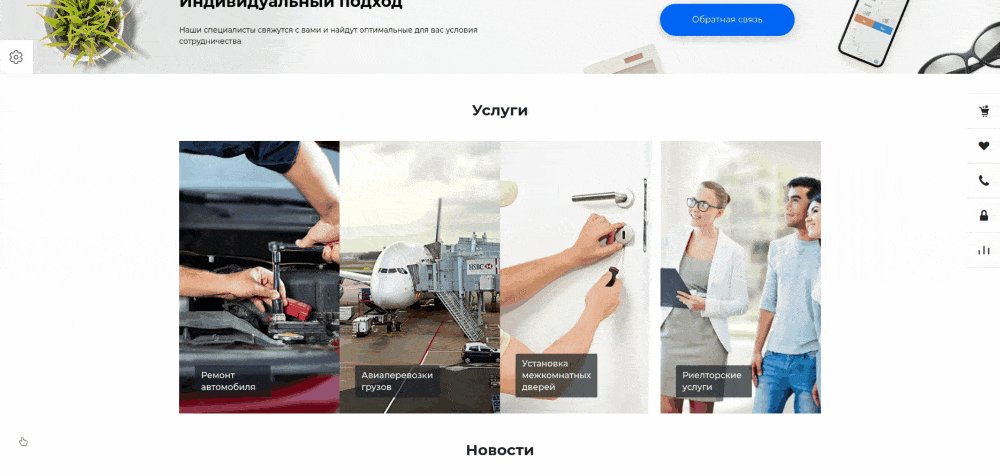
Добавлены новые шаблоны вывода элементов услуг на главной странице для еще более эффективной презентации деятельности вашей компании.Список с возможностью заказать несколько услуг. Это отличный вариант для таких сфер как строительство, красота, клининг, обслуживание авто.

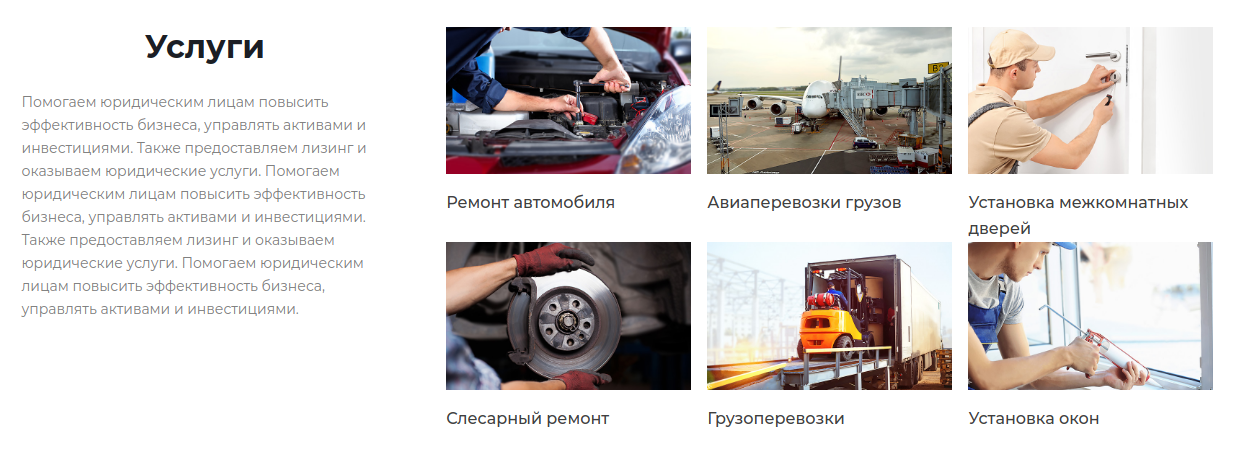
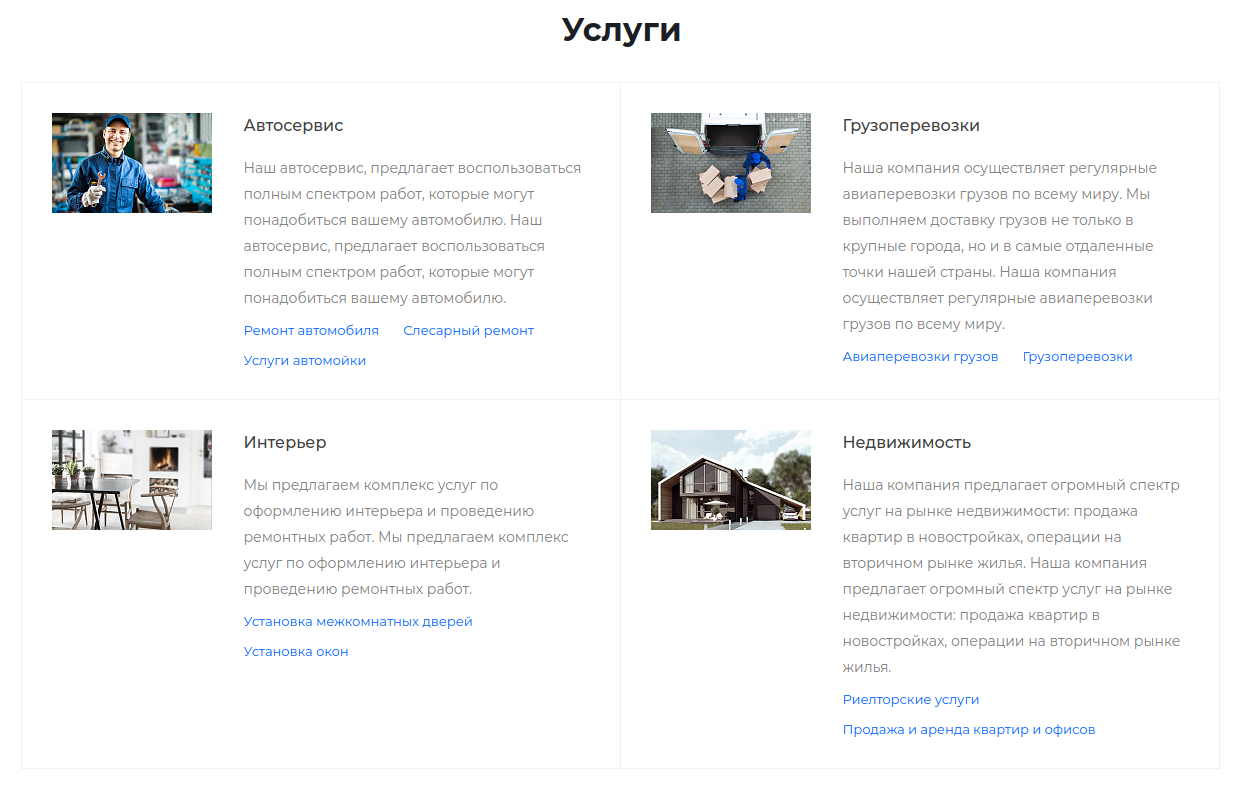
Плитка и слева выводится короткое описание каждой услуги:

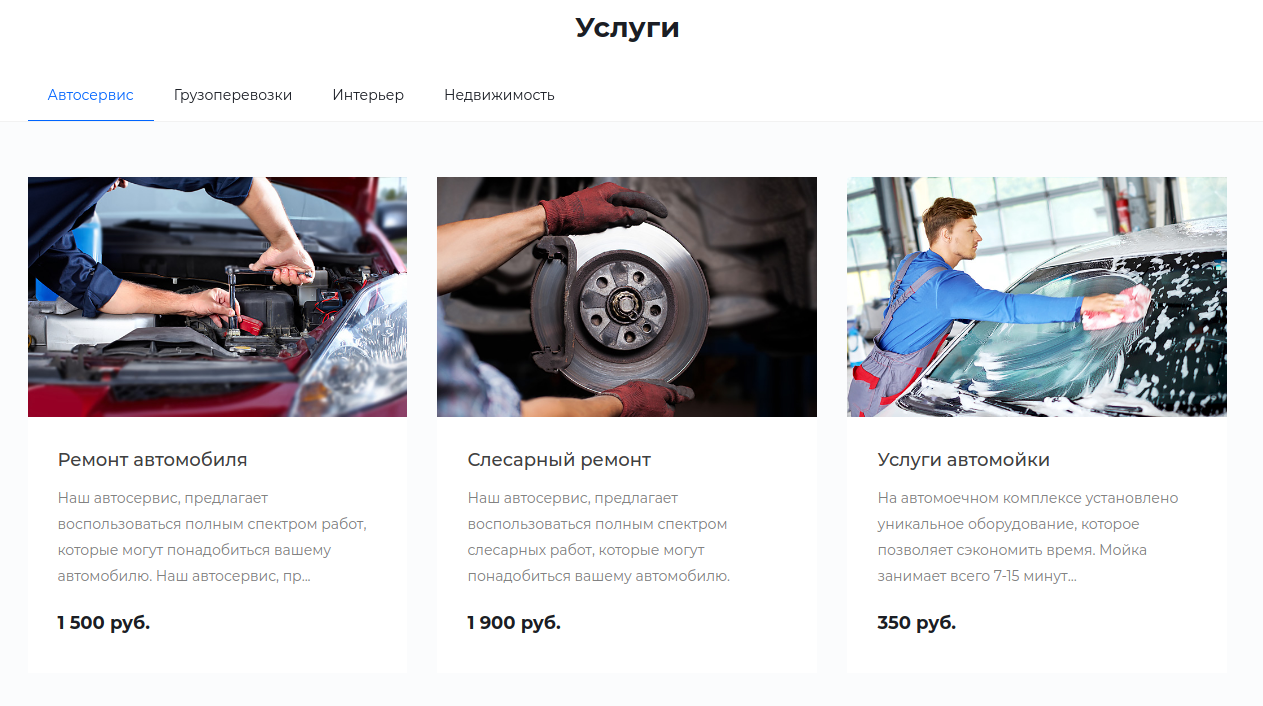
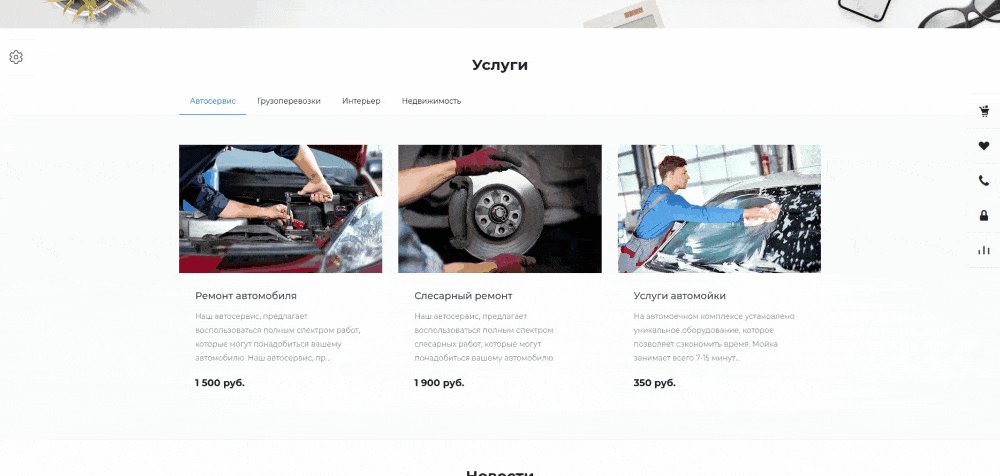
Компактный вид - услуги с табами сверху. Услуги выводятся не сплошным списком, а разбиты по категориям для большего удобства.

Компактный вид - услуги с табами слева.

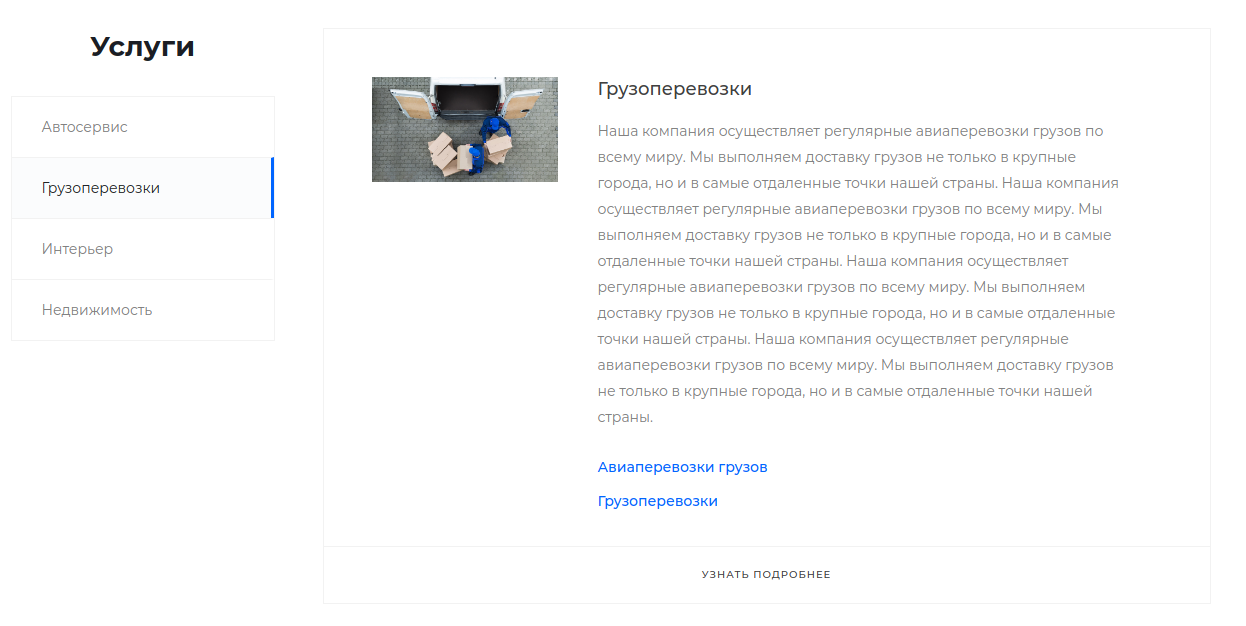
Разделы с изображением, описанием и списком элементов.

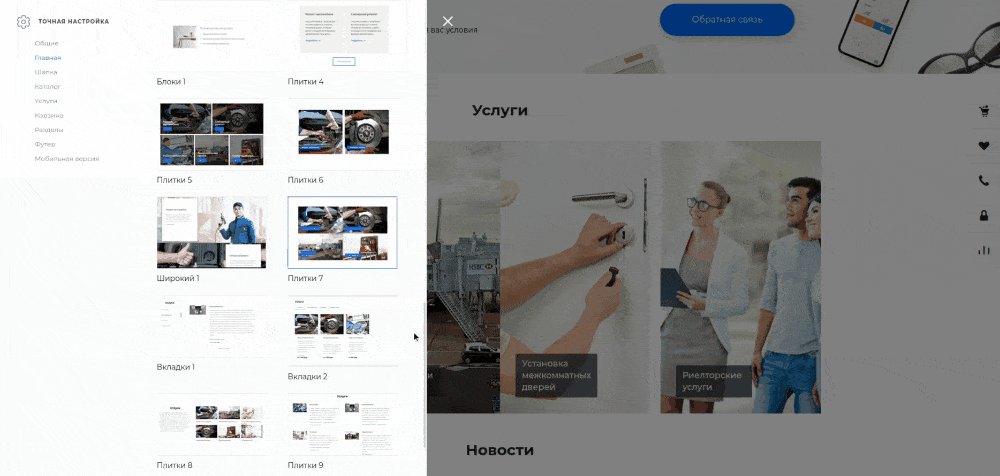
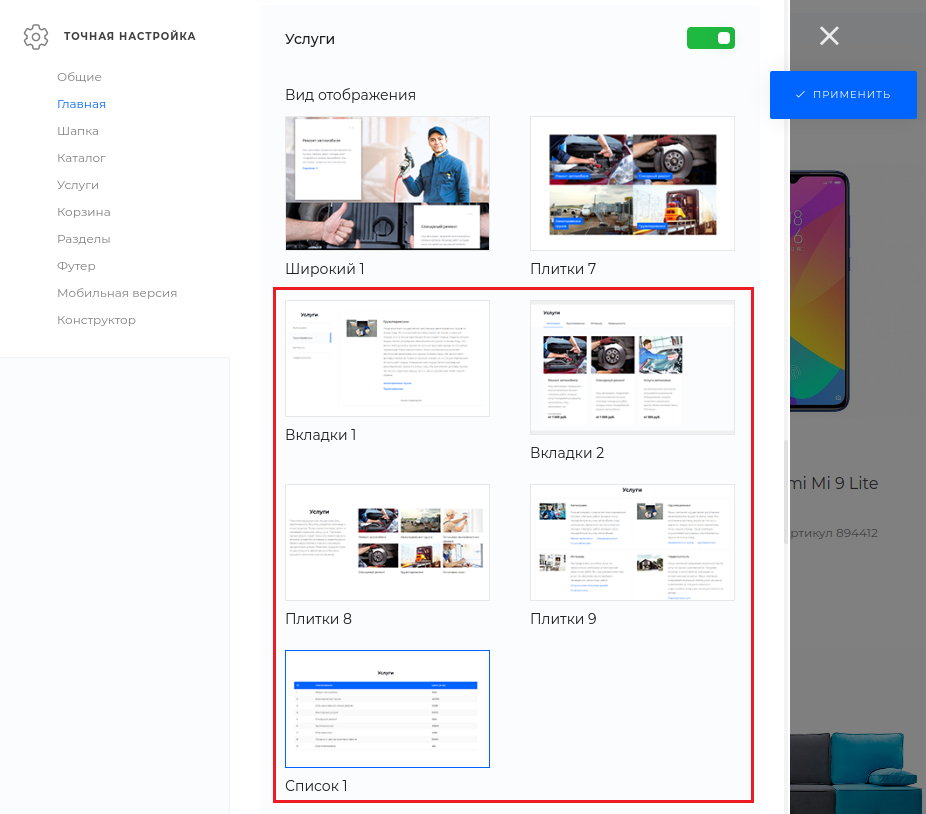
Как изменить вид отображения услуг
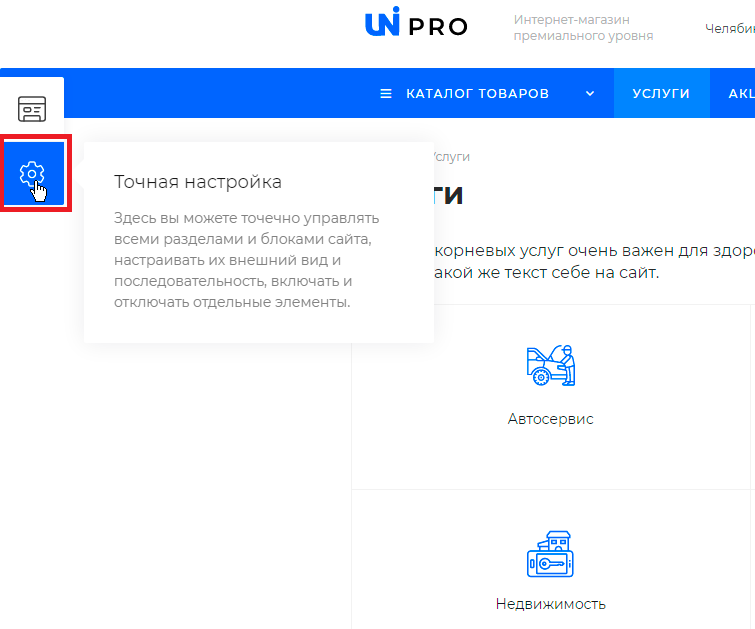
Настроить необходимый вид отображения разделов каталога услуг вы можете через шестеренку.

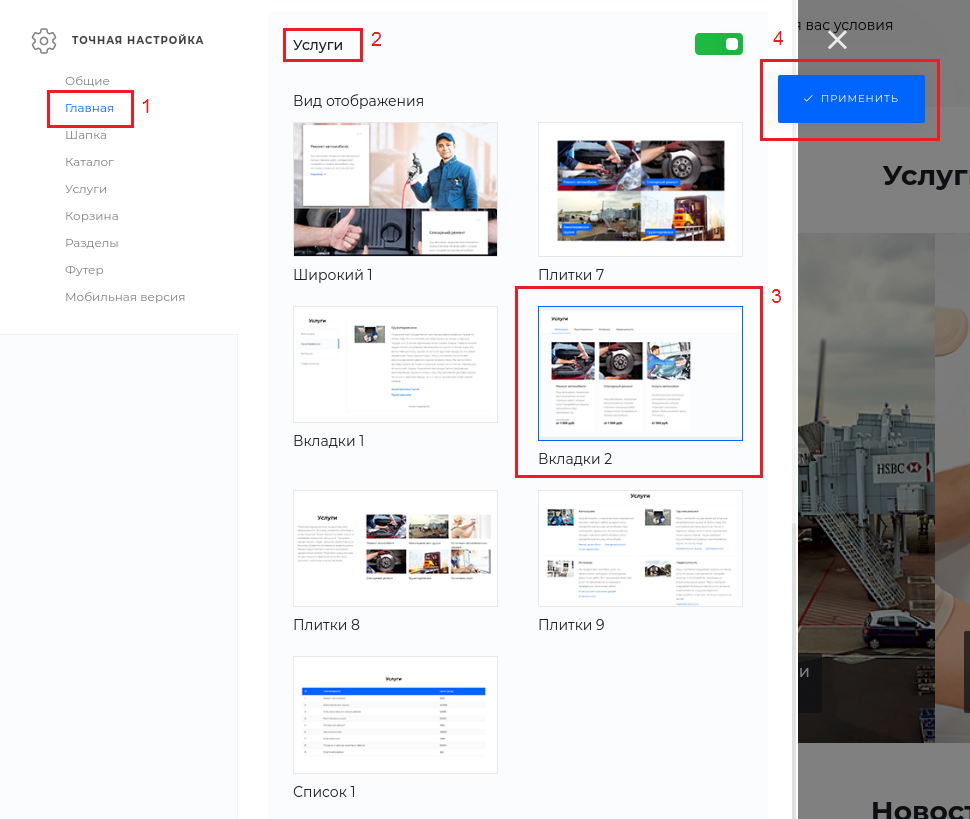
Пошаговая настройка
Сначала перейдите на страницу услуг, откройте Шестеренку в публичной части сайта. Здесь вы можете не только легко менять вид отображения каталога, но и других элементов сайта.

Выберите настройки "Главной страницы". После этого выберите понравившийся тип отображения услуг.

У нас в примере это тип Вкладки 2 - услуги с табами сверху. Не забудьте применить настройки.

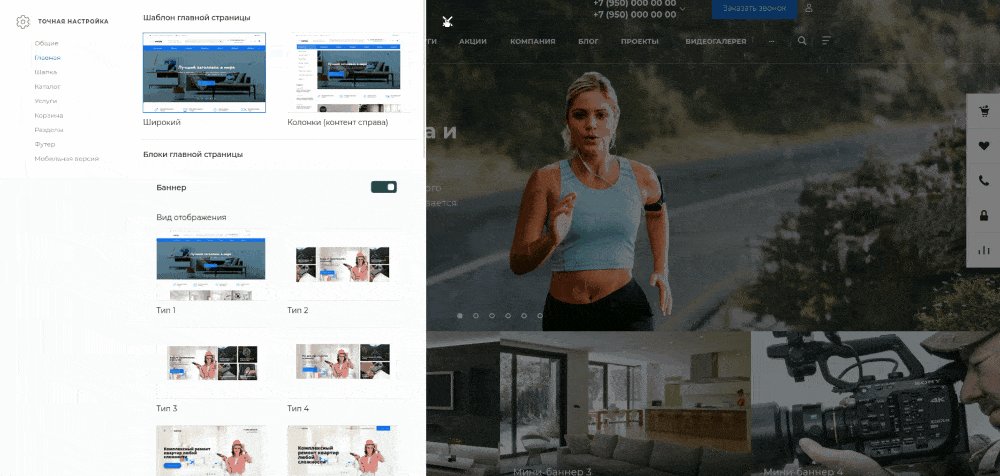
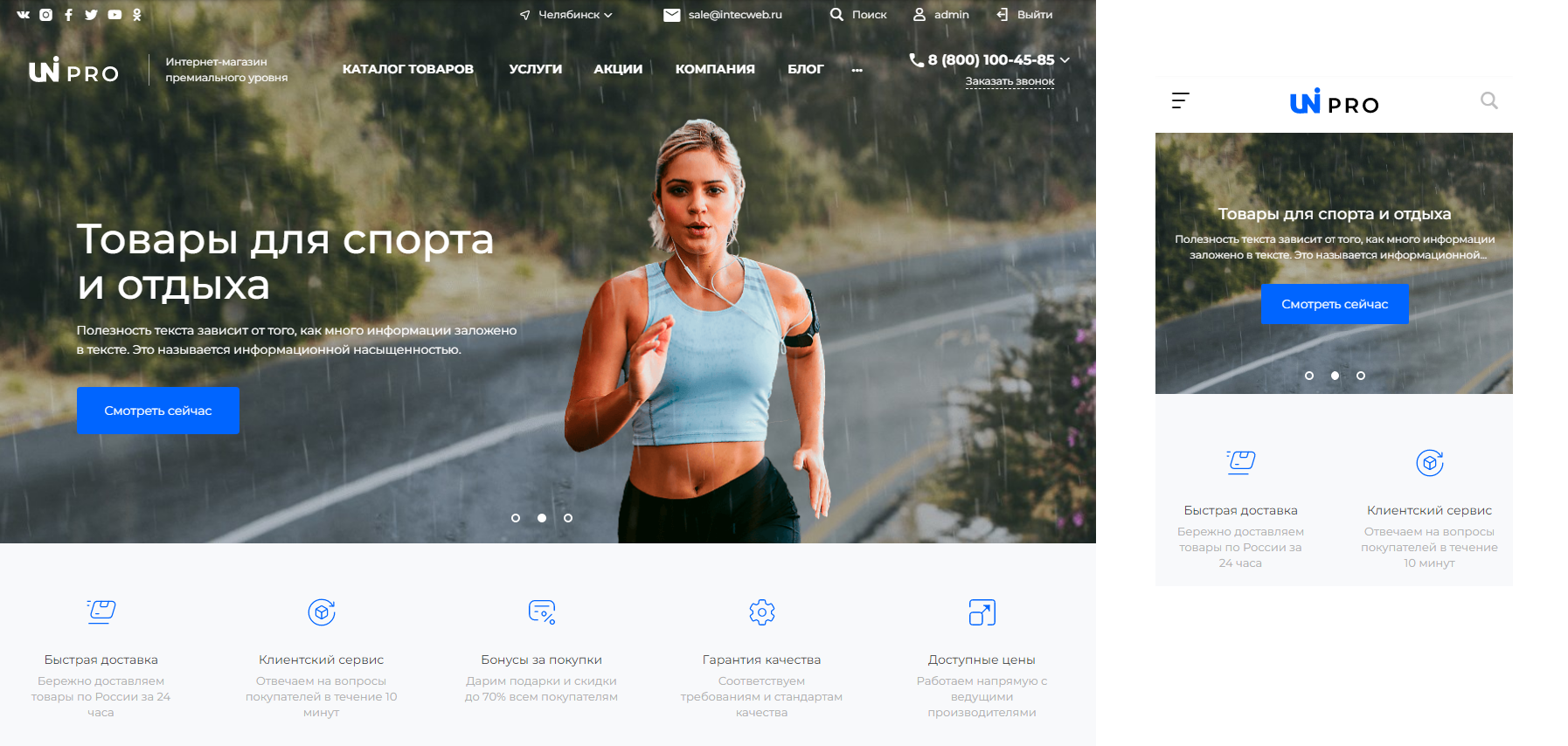
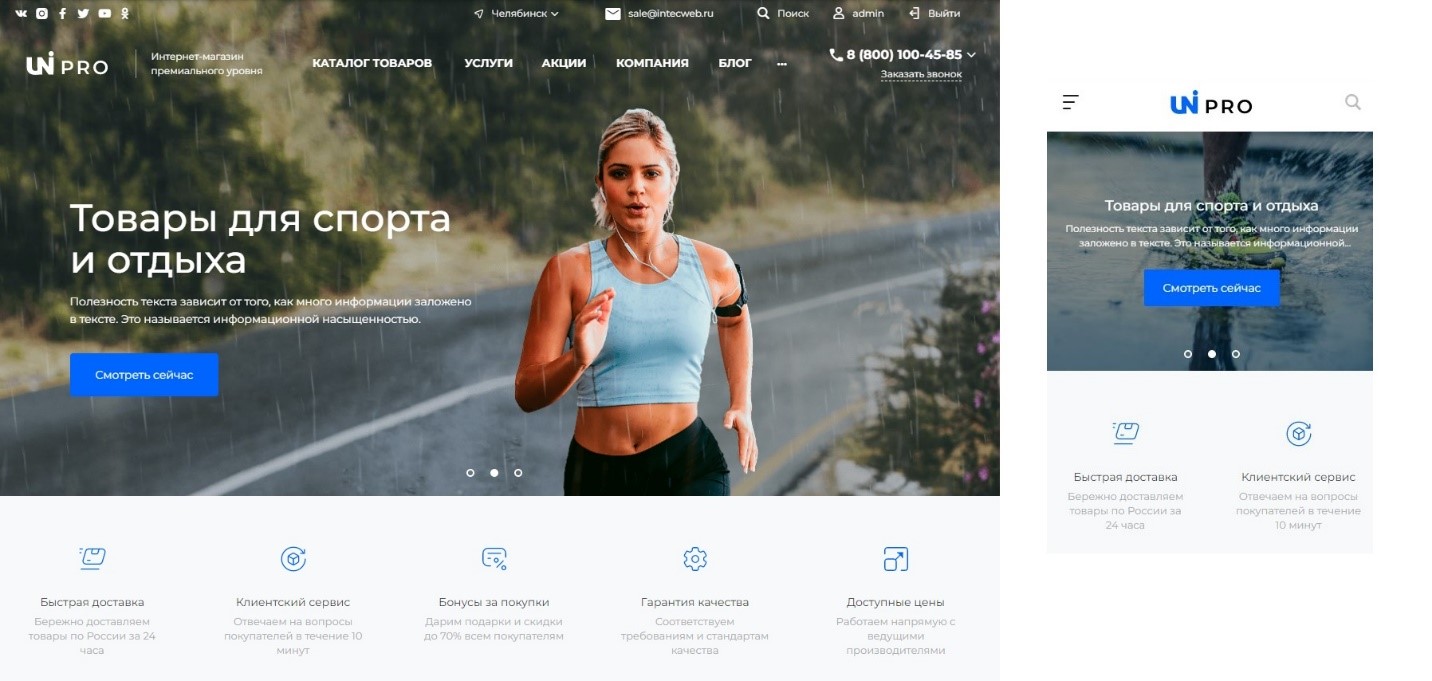
Адаптивность - важный аспект поисковой оптимизации. Поэтому в линейке IntecUniverse мы добавили возможность размещать отдельное изображение для центрального баннера под мобильную версию. Изображение будет выводиться вместо основного фона.
Как это настроить
Вот так он выглядит на десктопной версии и справа вариант для мобильной версии. Как видите, справа не очень понятно, что баннер предназначен для раздела «Товары для спорта и отдыха». Заголовок диссонирует с изображением, что снижает эффективность рекламного посыла для аудитории.
Давайте зададим баннеру более подходящий фон.

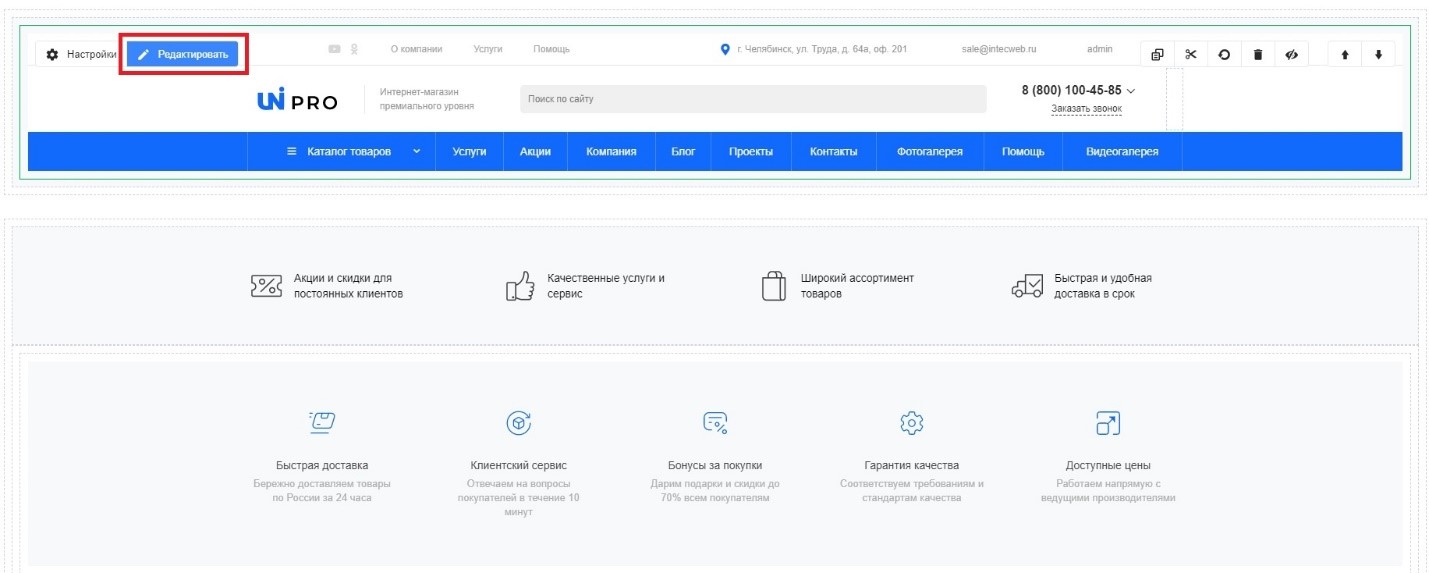
Это можно сделать 2 способами - через функционал дополнительного модуля INTEC Конструктор сайтов - визуальный редактор структуры и дизайна или через публичную часть (если INTEC: Конструктор нет).
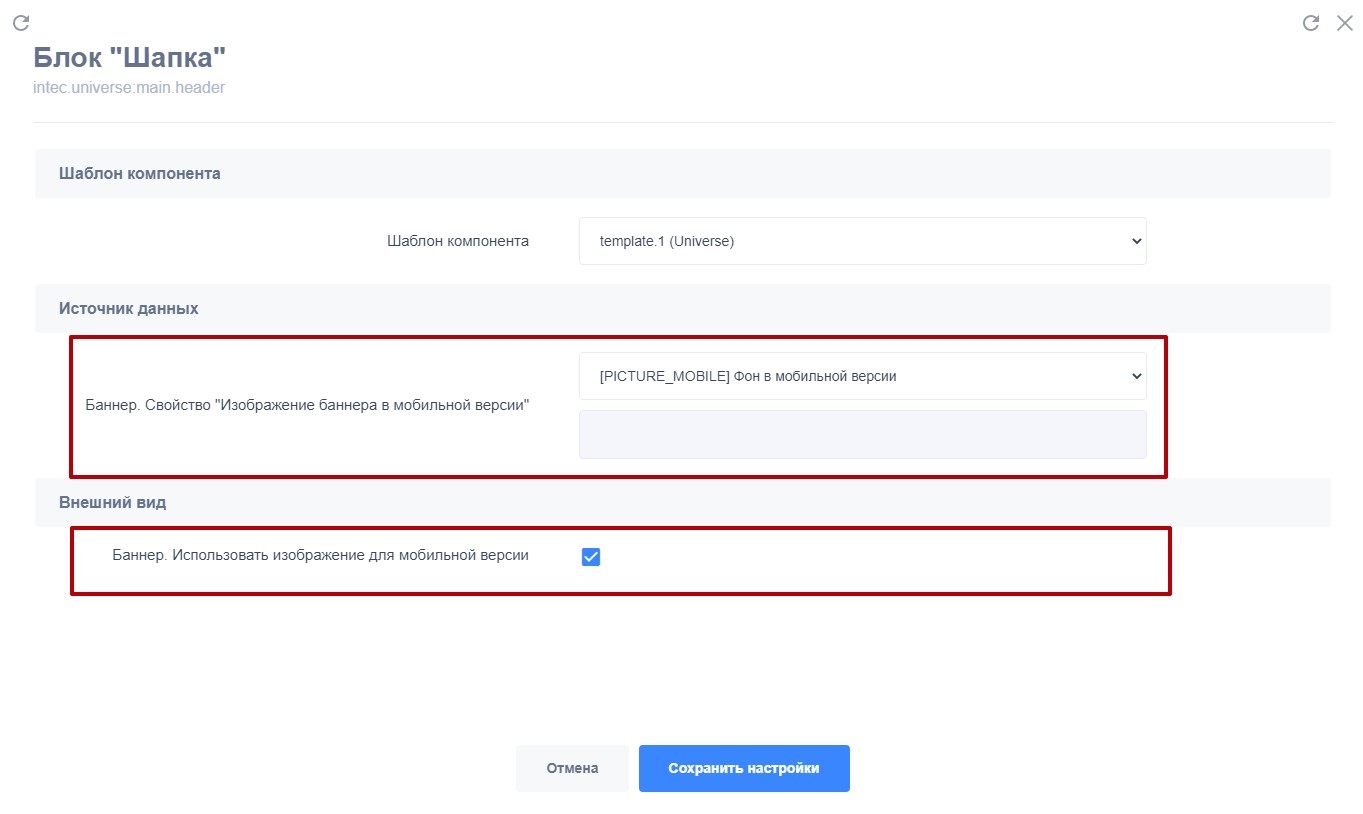
Рассмотрим второй способ. Вызываем окно настройки параметров шапки в INTEC: Конструктор.


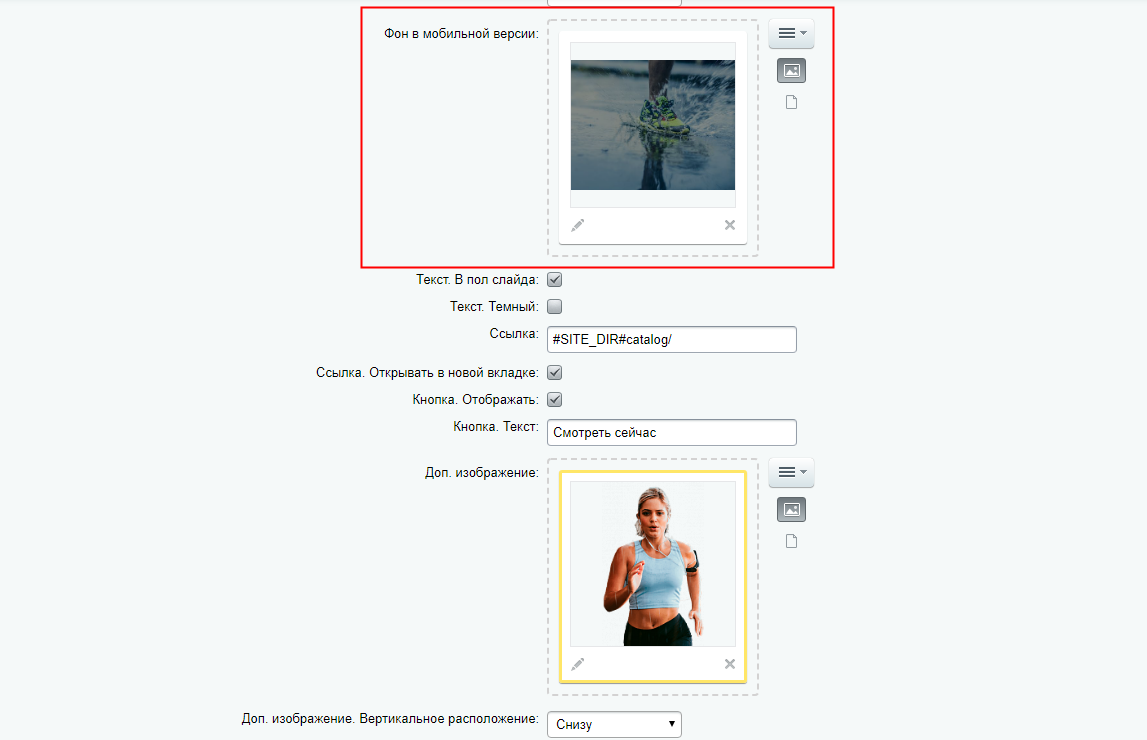
Выбираем необходимый фон.


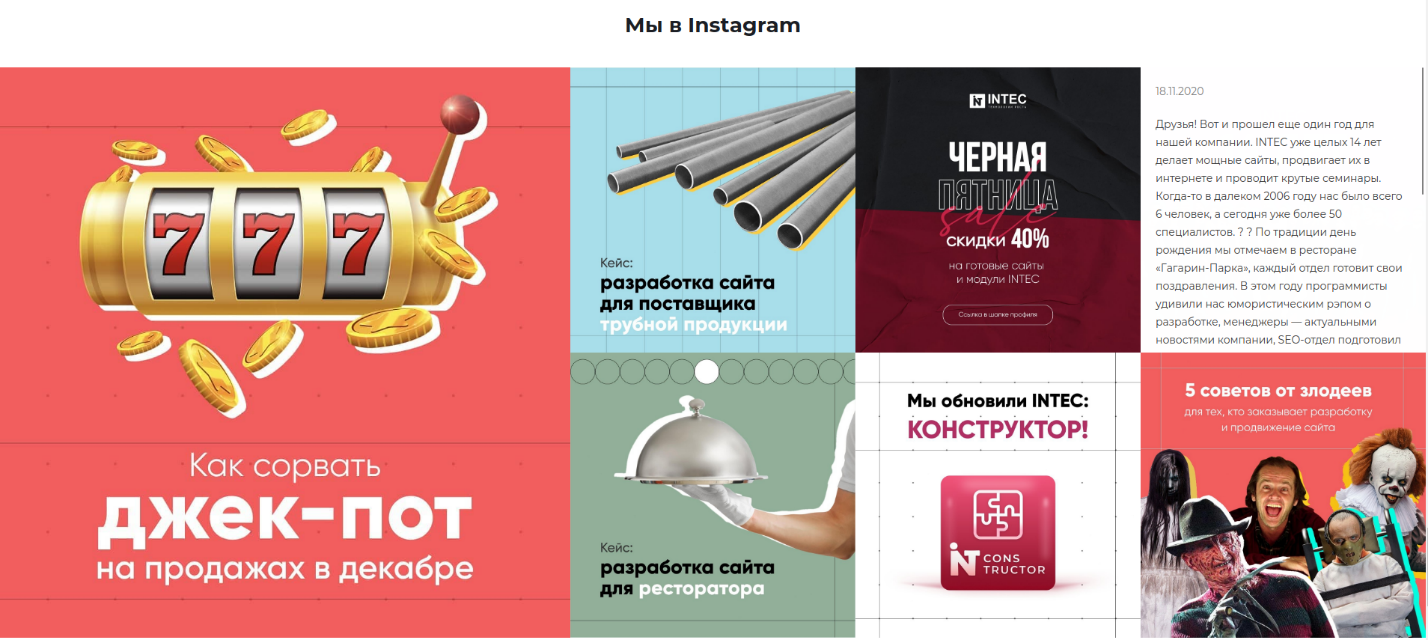
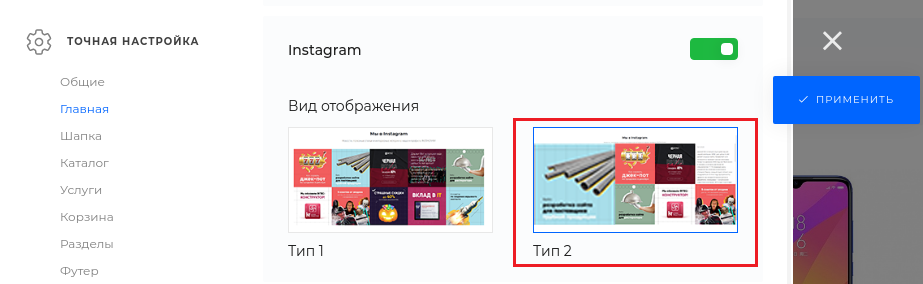
Новый вид отображения блока Instagram
В данном виде отображения элементы выводятся в две строки, а первый элемент имеет больший размер и занимает две строчки.

Тип отображения переключается в Шестеренке.

Теперь предлагаю вам посмотреть видеообзор:
На этом все. Покоряйте новые бизнес-вершины вместе с IntecUniverse. Еще больше реактивных обновлений - в следующих статьях. Не пропустите!
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи
Статья полезна для