О "деталке" в деталях #1: Лендинг или вкладки?
4 августа 2017
Описание
Детальная карточка - один из главных участков сайта, максимально влияющий на конверсию, а значит, важно понимать, какими возможностями она обладает (какие инструменты и как вы можете использовать) и как правильно её "преподнести" клиенту, чтобы увеличить эффективность вашего сайта.
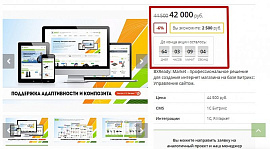
Решение BXReady: Сайт компании, уникально тем, что мы основатель подошли к вопросу работы такого типа страниц, как детальные страницы элементов. И архитектурно. И функционально. И, конечно, мы учли и наш опыт и потребности наших пользователей.
Пора раскрывать секреты.
И именно деталке мы посвящаем особый цикл статей.
А какой она вообще может быть в решении и какие блоки доступны?
Общий вид детальной карточки (для неширокоформатного представления картинки):

На скриншоте мы отметили основные функциональные блоки
(По многим из пунктов мы уже писали статьи, в которых раскрывали уникальность и полезность тех или иных моментов. Обязательно прочитайте их)
1. Детальная картинка элемента (вы можете использовать 4 режима: Картинка, Галерея, Картинка широкоформат, Галерея широкоформат )
2.Детали, представляющие дополнительную информацию (Вы можете настраивать порядок, подписи, формат вывода вкладками или ледингами)
3. Область вывода цен (также можно показывать скидки, таймер, экономию, включать/выключать и.т.п)
4. Область вывода информации для анонса .
5. Область вывода произвольной информации. (в табличном или списочном виде)
6. Формы ( любому разделу, любая форма)
7. Связанные элементы. (Выводятся с помощью технологии связанных элементов)
8. Умные ссылки (можно настроить состав, включить или отключить ссылки, позволяющие вашим пользователям быстро перейти к нужной информации раздела 2)
9. Предложения (незаменима, если речь о странице товара или услуги, у которой есть варианты поставки и их можно расписать с помощью SKU):

.
В этом выпуске мы еще раз остановимся на пункте 2 (Рекомендуем статью о деталях настройки разделов допинформации)
Дополнительную информацию можно показывать в виде вкладок или списком.
Информация в виде вкладок:

Вы можете включать/выключать вкладки, менять их местами, переименовывать, создавать умные ссылки, устанавливать заголовки. Т.е эксперементировать с целью увеличения конверсии вашей карточки.
Пример той же информация в виде списка или ленты.

Т.е. мы можем сделать вкладки, а можем лендинг?
Почти так оно и есть, если не путать понятия. Лендинг - в первую очередь посадочная страница и важен ее состав и контент.
Но если учесть, что при выводе информации вы можете самостоятельно работать с порядком следования блоков, заголовками блоков, при использовании типа отображения лентой (списком) получаете возможность представить информацию в виде лендинга
Вы можете учесть и другие возможности, например, связанные элементы, о которых мы напишем в других выпусках.
Мы продумали много мелочей для того, чтобы C BXReady: Сайт компании вы можете максимально адаптировать деталку под специфику вашего бизнеса.
P.S. Еще год назад нас заваливали информацией о том, что представление деталки надо делать в виде лендинга, но сейчас мы наблюдаем странную тенденцию
Многие начинают задумываться не о "продажности" а об удобстве пользователей.
И даже слышим конкретные замечания "нашим пользователям будет удобнее, если информация будет размещаться вкладками"
Решения BXReady:
BXReady: Интернет-магазин
BXReady: Сайт компании
Решение BXReady: Сайт компании, уникально тем, что мы основатель подошли к вопросу работы такого типа страниц, как детальные страницы элементов. И архитектурно. И функционально. И, конечно, мы учли и наш опыт и потребности наших пользователей.
Пора раскрывать секреты.
И именно деталке мы посвящаем особый цикл статей.
А какой она вообще может быть в решении и какие блоки доступны?
Общий вид детальной карточки (для неширокоформатного представления картинки):

На скриншоте мы отметили основные функциональные блоки
(По многим из пунктов мы уже писали статьи, в которых раскрывали уникальность и полезность тех или иных моментов. Обязательно прочитайте их)
1. Детальная картинка элемента (вы можете использовать 4 режима: Картинка, Галерея, Картинка широкоформат, Галерея широкоформат )
2.Детали, представляющие дополнительную информацию (Вы можете настраивать порядок, подписи, формат вывода вкладками или ледингами)
3. Область вывода цен (также можно показывать скидки, таймер, экономию, включать/выключать и.т.п)
4. Область вывода информации для анонса .
5. Область вывода произвольной информации. (в табличном или списочном виде)
6. Формы ( любому разделу, любая форма)
7. Связанные элементы. (Выводятся с помощью технологии связанных элементов)
8. Умные ссылки (можно настроить состав, включить или отключить ссылки, позволяющие вашим пользователям быстро перейти к нужной информации раздела 2)
9. Предложения (незаменима, если речь о странице товара или услуги, у которой есть варианты поставки и их можно расписать с помощью SKU):

.
В этом выпуске мы еще раз остановимся на пункте 2 (Рекомендуем статью о деталях настройки разделов допинформации)
Дополнительную информацию можно показывать в виде вкладок или списком.
Информация в виде вкладок:

Вы можете включать/выключать вкладки, менять их местами, переименовывать, создавать умные ссылки, устанавливать заголовки. Т.е эксперементировать с целью увеличения конверсии вашей карточки.
Пример той же информация в виде списка или ленты.

Т.е. мы можем сделать вкладки, а можем лендинг?
Почти так оно и есть, если не путать понятия. Лендинг - в первую очередь посадочная страница и важен ее состав и контент.
Но если учесть, что при выводе информации вы можете самостоятельно работать с порядком следования блоков, заголовками блоков, при использовании типа отображения лентой (списком) получаете возможность представить информацию в виде лендинга
Вы можете учесть и другие возможности, например, связанные элементы, о которых мы напишем в других выпусках.
Мы продумали много мелочей для того, чтобы C BXReady: Сайт компании вы можете максимально адаптировать деталку под специфику вашего бизнеса.
P.S. Еще год назад нас заваливали информацией о том, что представление деталки надо делать в виде лендинга, но сейчас мы наблюдаем странную тенденцию
Многие начинают задумываться не о "продажности" а об удобстве пользователей.
И даже слышим конкретные замечания "нашим пользователям будет удобнее, если информация будет размещаться вкладками"
Решения BXReady:
BXReady: Интернет-магазин
BXReady: Сайт компании
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи