Настройка компонента «Коллекции» на главной странице: глобальная перезагрузка IntecUniverse 2.3.0
10 ноября 2021
Описание

Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC. Продолжаю обзор обновлений линейки готовых интернет-магазинов и корпоративных сайтов IntecUniverse 2.3.0. Одна из новинок — блок «Коллекции», который позволяет выводить сезонные коллекции товаров в удобном виде. Сегодня я расскажу о настройке этого компонента.
[spoiler]
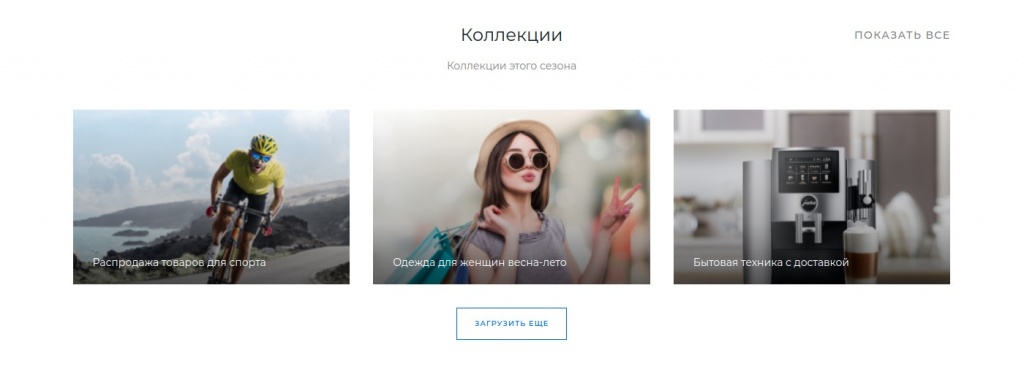
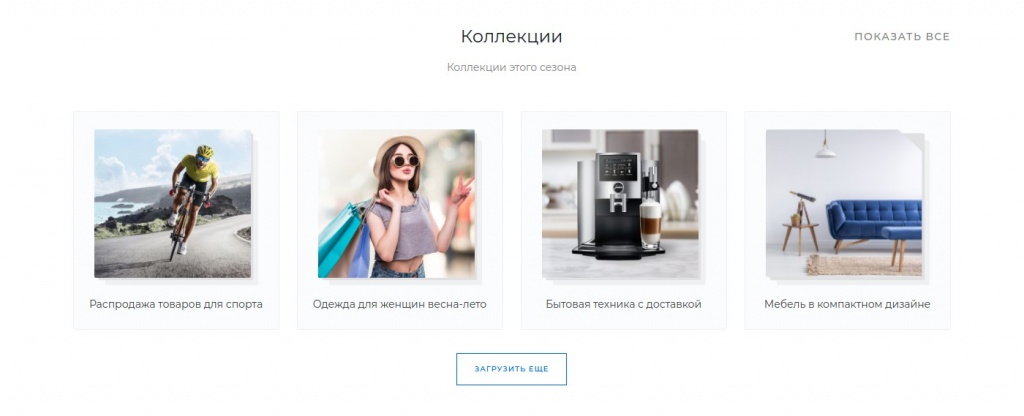
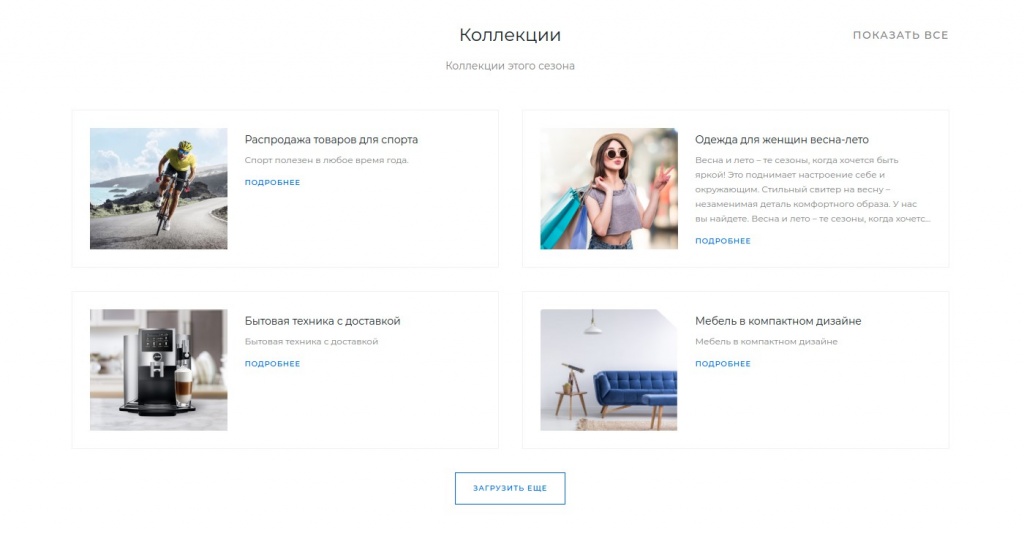
Вот так выглядят блок «Коллекции» на главной:



Компонент, отвечающий за вывод историй — intec.universe:main.collections (Блок «Коллекции»). Добавим данный компонент на главную страницу с помощью конструктора, если его нет и перейдем в параметры компонента.

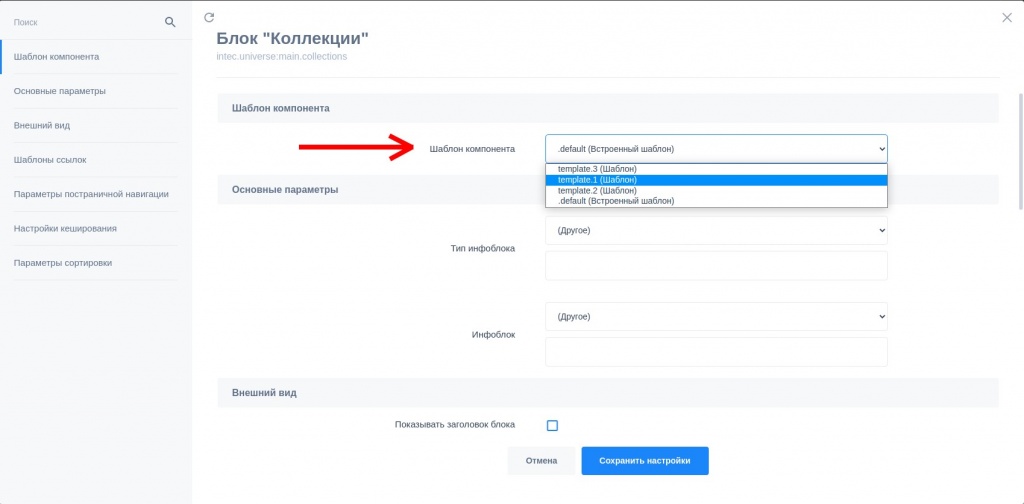
Для начала выберем шаблон компонента. Каждый шаблон имеет свой внешний вид.


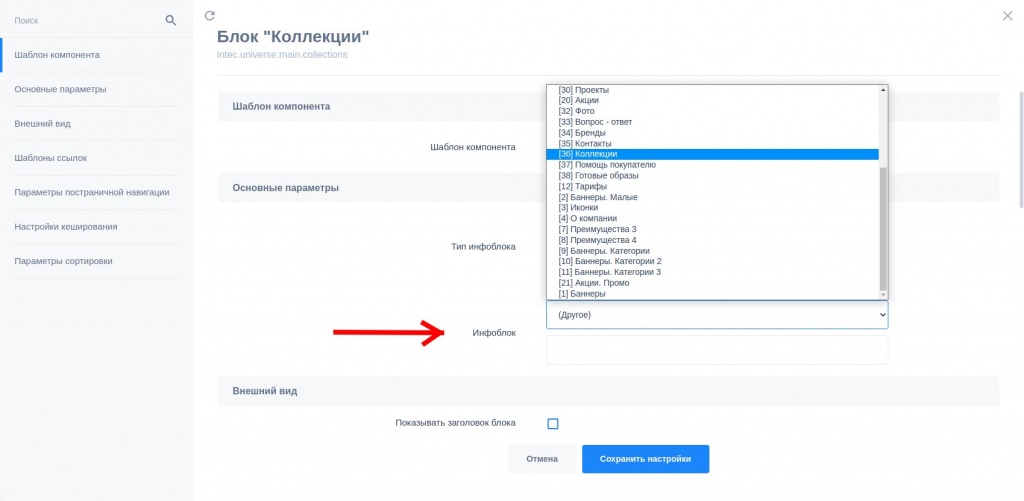
Далее укажем инфоблок, из которого будут тянуться коллекции в компонент:

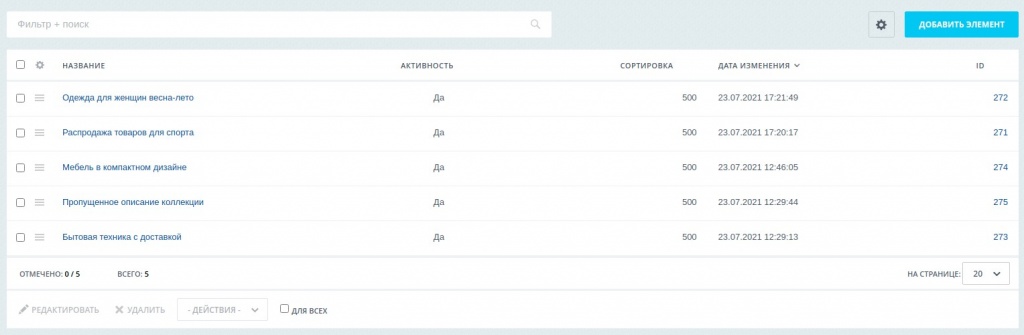
Чтобы добавить новую коллекцию, можно зайти в Панель администрирования - Контент - Коллекции и кликнуть по кнопке «Добавить элемент». Либо создать новый раздел и добавить элемент туда. Обратите внимание, что в таком случае все элементы должны находиться в разделах.
Элементы без разделов выводиться не будут.

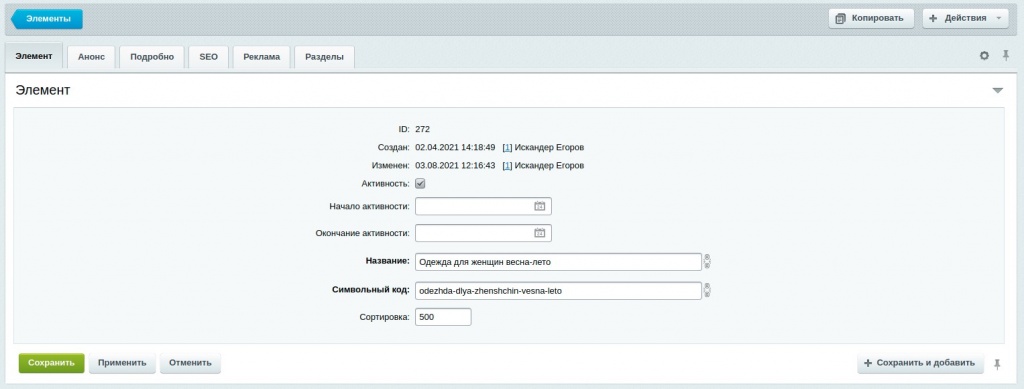
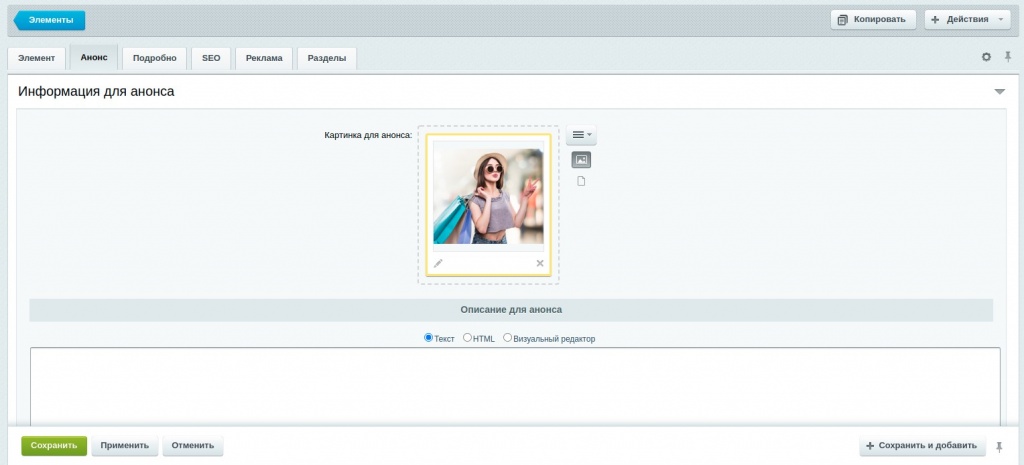
При создании новой истории заполняются ее название, символьный код, картинка анонса.


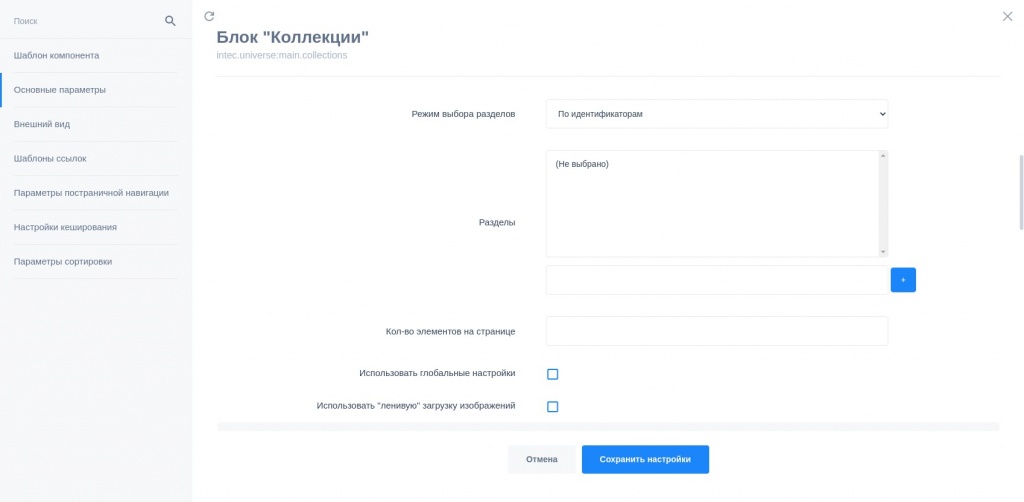
Вернемся к настройке компонента. Указываем режим выбора разделов и необходимые разделы (если они используются), количество элементов на странице.

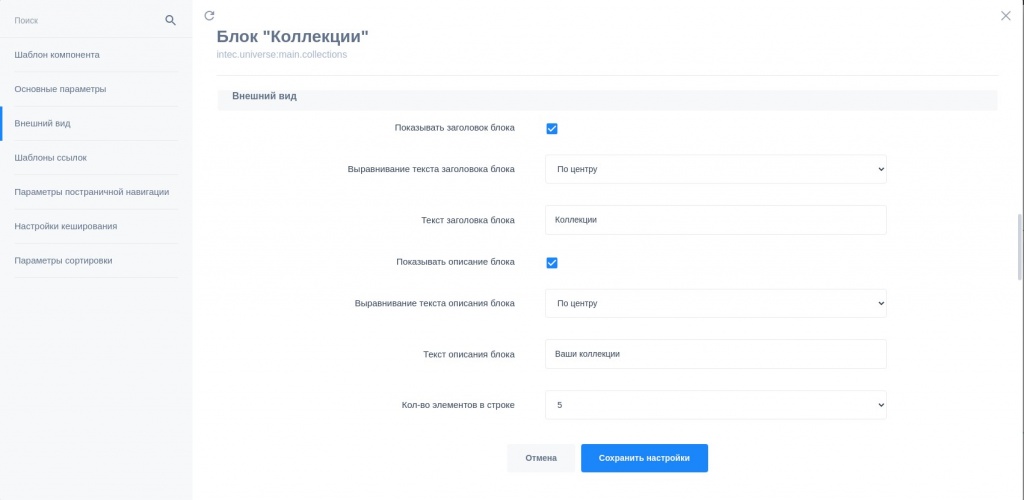
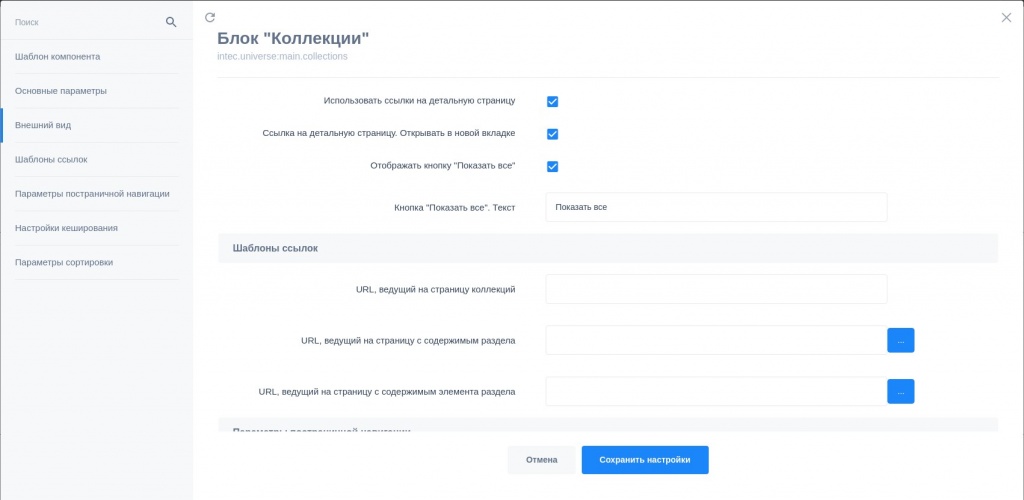
Далее идет настройка внешнего вида компонента, где настраивается заголовок и описание блока, количество элементов в строке (зависит от выбранного шаблона), настройки ссылки на детальную страницу элемента, а также настройки кнопки «Показать все».

После этого необходимо заполнить шаблоны URL:

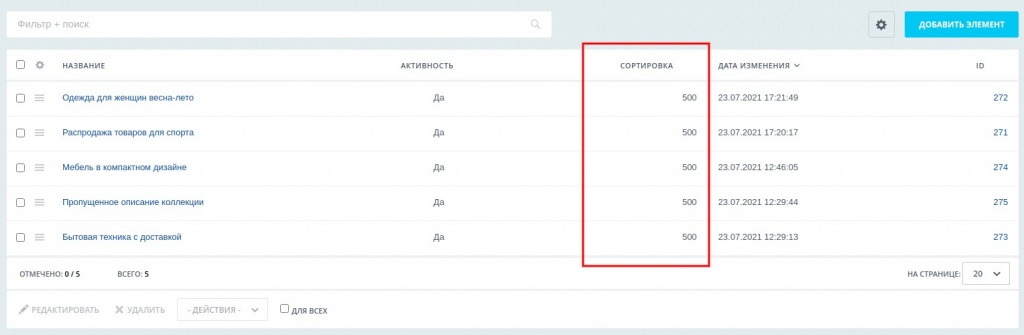
В конце настраивается постраничная навигация, кэширование компонента и тип сортировки элементов.
Сортировка элементов указывается в инфоблоке коллекций.

На этом у меня все. Создавайте свой сайт на линейке IntecUniverse. Вперед к большим продажам! Обо всех обновлениях главной можно прочитать тут. Еще больше обновлений — в следующих статьях.
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи
Статья полезна для
Еще на эту тему