Настройка компонента «Готовые образы» на главной странице: глобальная перезагрузка IntecUniverse 2.3.0
29 октября 2021
Описание

Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC. Продолжаю обзор обновлений линейки готовых интернет-магазинов и корпоративных сайтов IntecUniverse 2.3.0. Одна из новинок — блок «Готовые образы».
Данный блок актуален для магазинов одежды и позволяет продавать не отдельную вещь, а сразу комплект, из которого составляется образ. В блоке выводится картинка с фотографией модели, краткое описание, свойства (например, сезон, ценовой диапазон и т.д.), а также список товаров из образа. Сегодня я расскажу о том, как настраивать компонент «Готовые образы» на главной странице.
[spoiler]
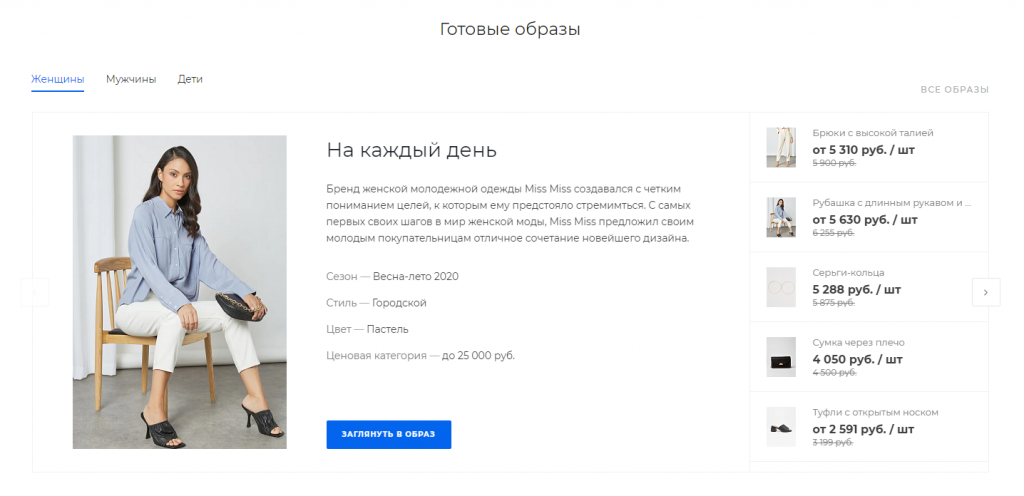
Так выглядит блок в боевых условиях:

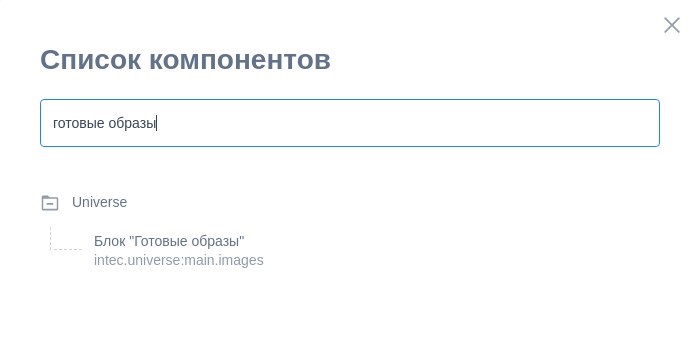
Компонент, отвечающий за вывод готовых образов — intec.universe:main.images (Блок «Готовые образы»). Добавим данный компонент на главную страницу с помощью конструктора и перейдем в параметры компонента.


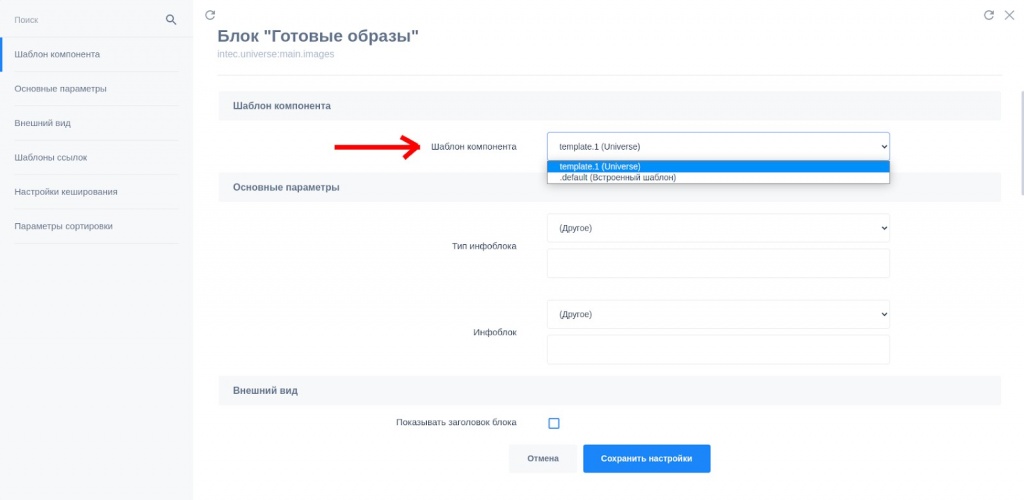
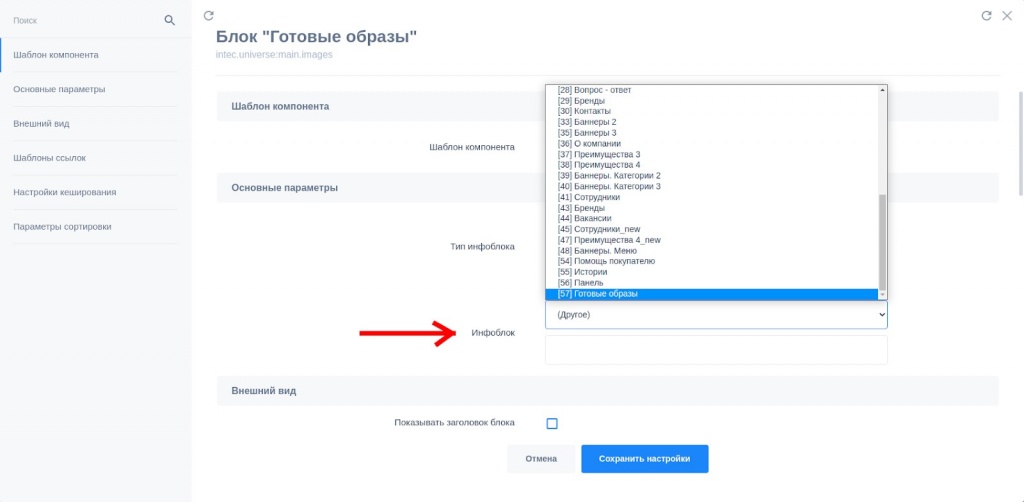
Для начала выберем шаблон компонента. Нам нужен шаблон template.1.

Далее укажем инфоблок, из которого будут тянуться образы в компонент:

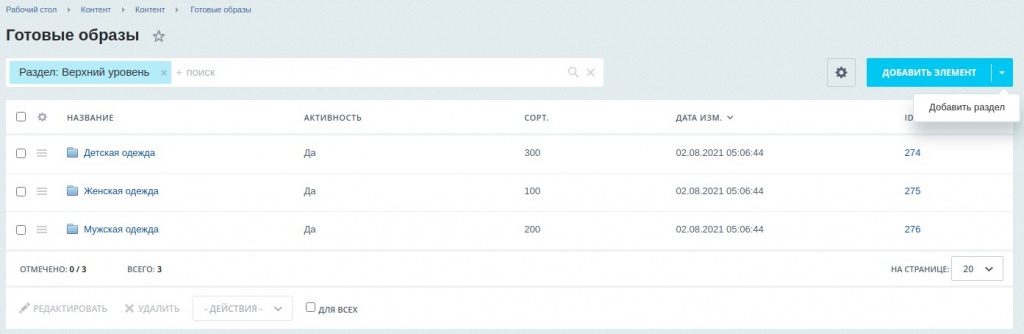
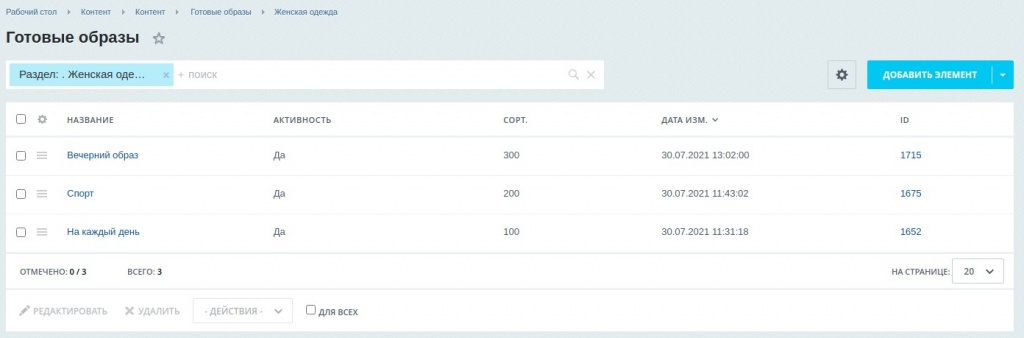
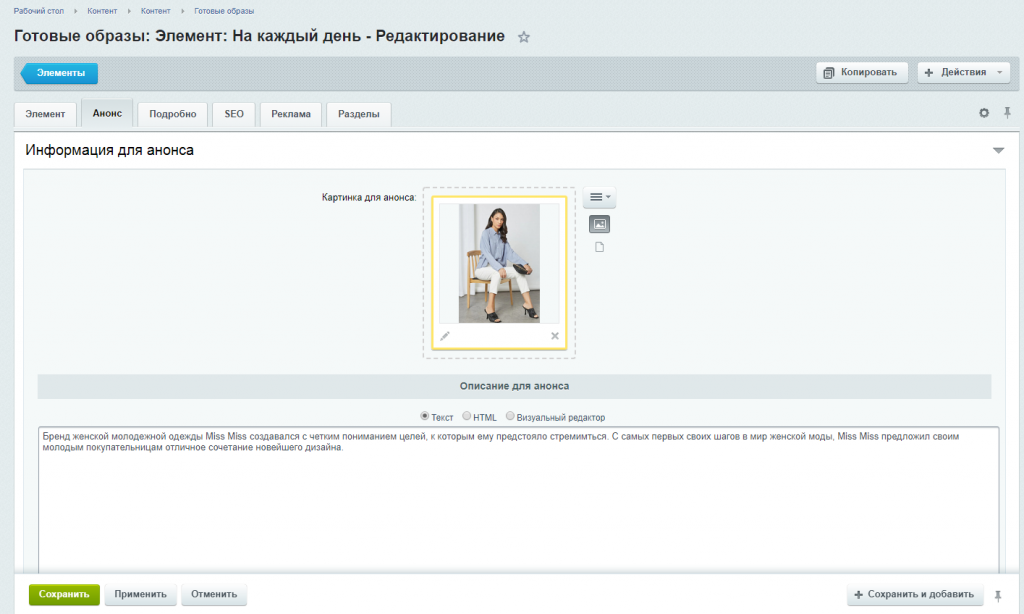
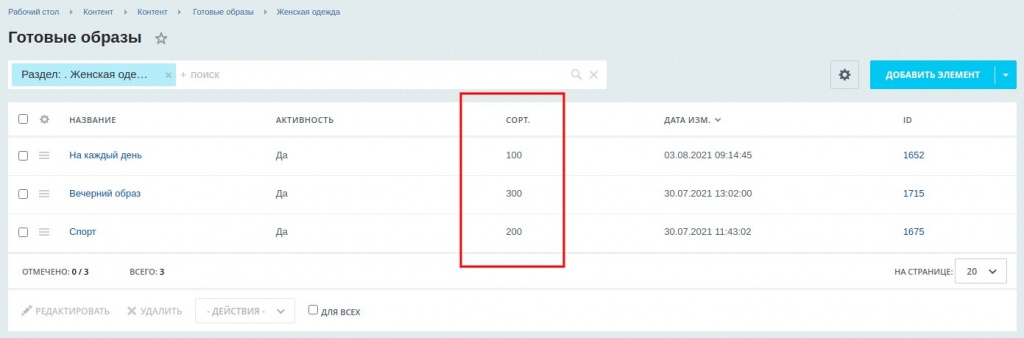
Чтобы добавить новый образ, можно зайти в Панель администрирования - Контент - Готовые образы, перейти в нужный раздел (или создать новый) и кликнуть по кнопке «Добавить элемент».


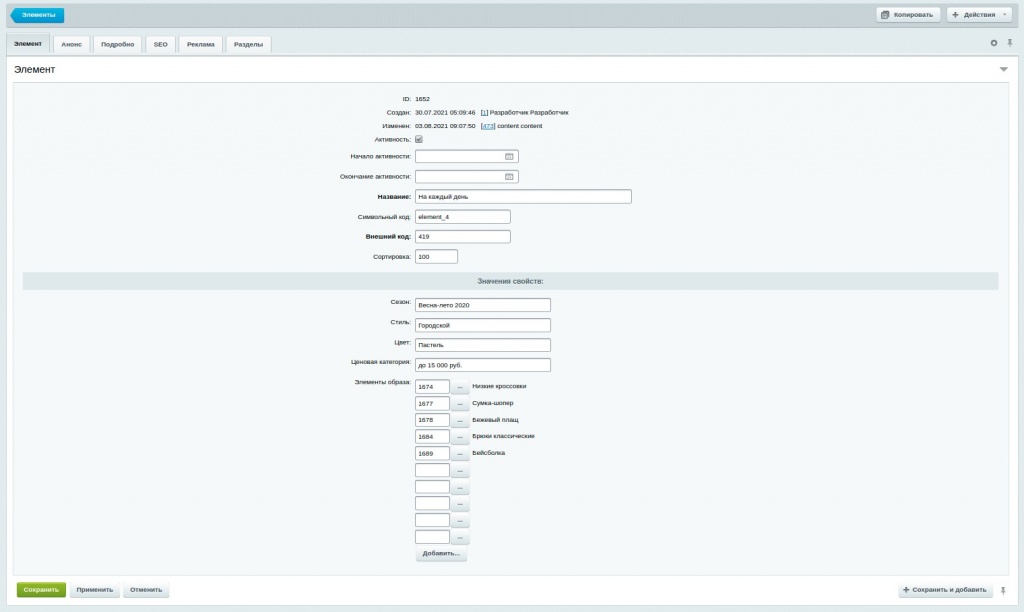
При создании нового образа заполняется его название, внешний код, дополнительные свойства, например: «Сезон», «Стиль», «Цвет», «Ценовая категория» и др., детальное изображение и картинка анонса, а также детальное описание и описание анонса.


Вернемся к настройке компонента. Указываем режим выбора разделов и необходимые разделы, количество выводимых разделов, количество выводимых элементов выбранных разделов и количество выводимых элементов (параметр позволяет указать общее максимальное число выводимых элементов независимо от разделов).
Далее выбираем Отображаемые свойства элемента.
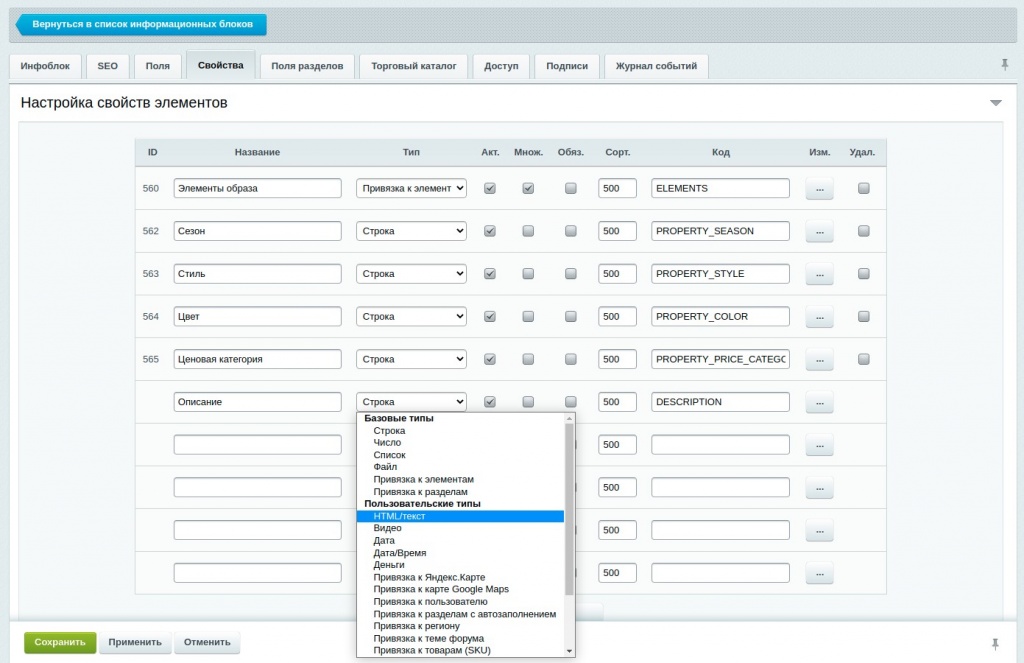
В компоненте есть возможность указать свойство инфоблока, из которого будет подтягиваться текст отзыва. Для этого необходимо перейти в настройки информационного блока — Свойства. Создаем свойство типа «Строка» или «Текст/HTML», указываем название и символьный код, заполняем его для каждого элемента из инфоблока отзывов:

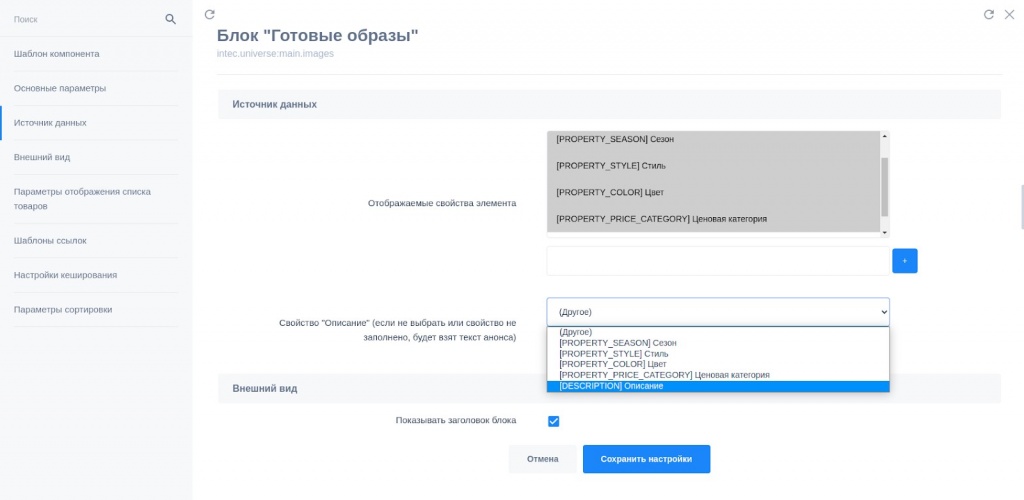
Выбираем наше свойство в настройках компонента:


Если не указать свойство в настройках компонента, текст описания образа будет взят из содержимого анонса или детального описания.
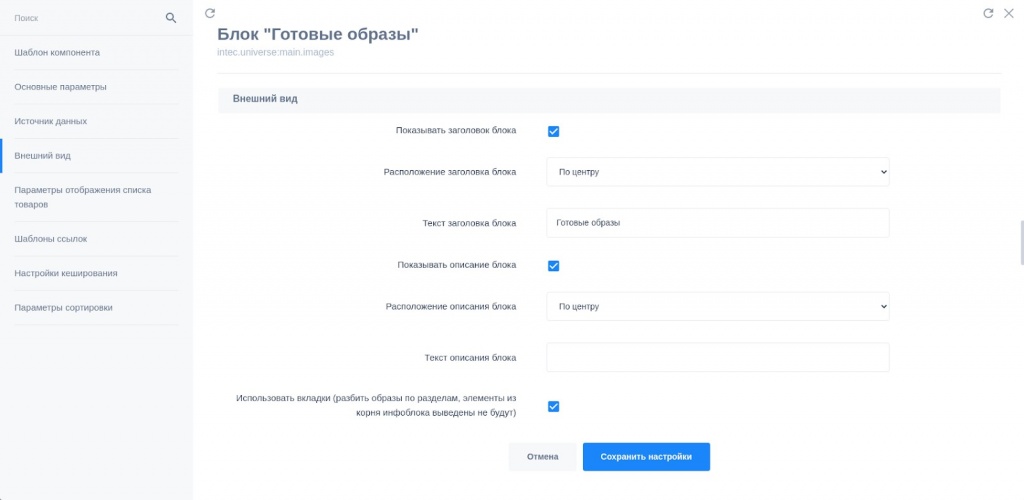
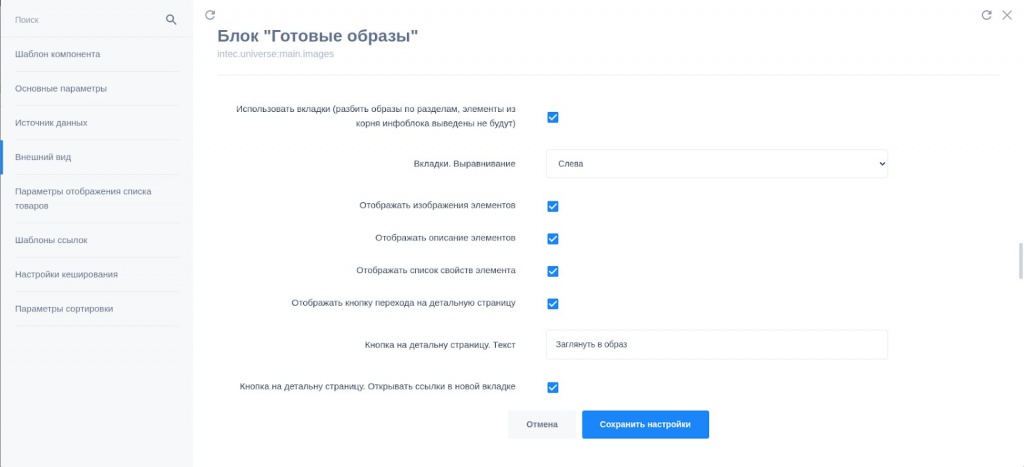
После этого идет настройка внешнего вида компонента, где настраивается заголовок, описание, использовать ли вкладки, показывать ли изображение элементов, список свойств, кнопки перехода на детальную страницу образа и «Показать все», их свойства.


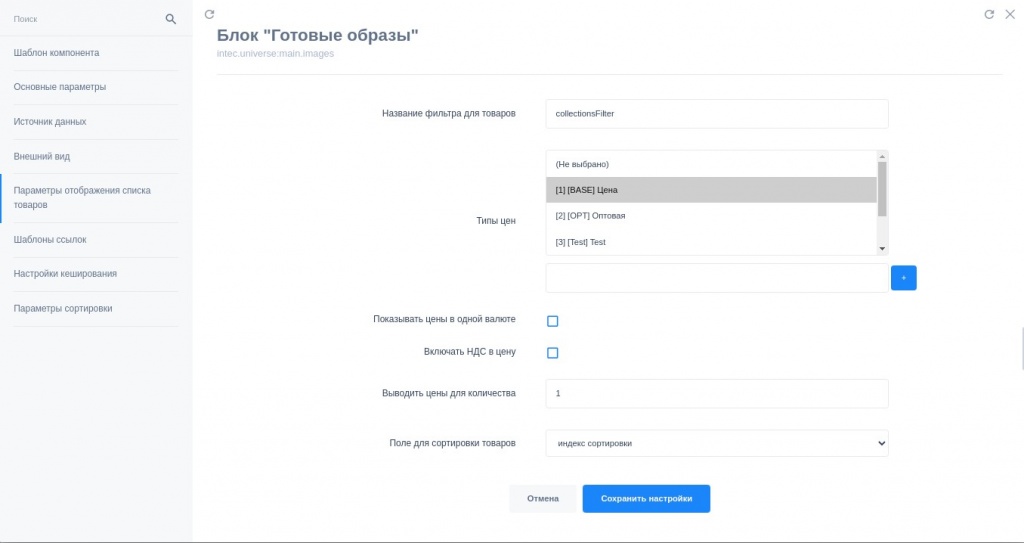
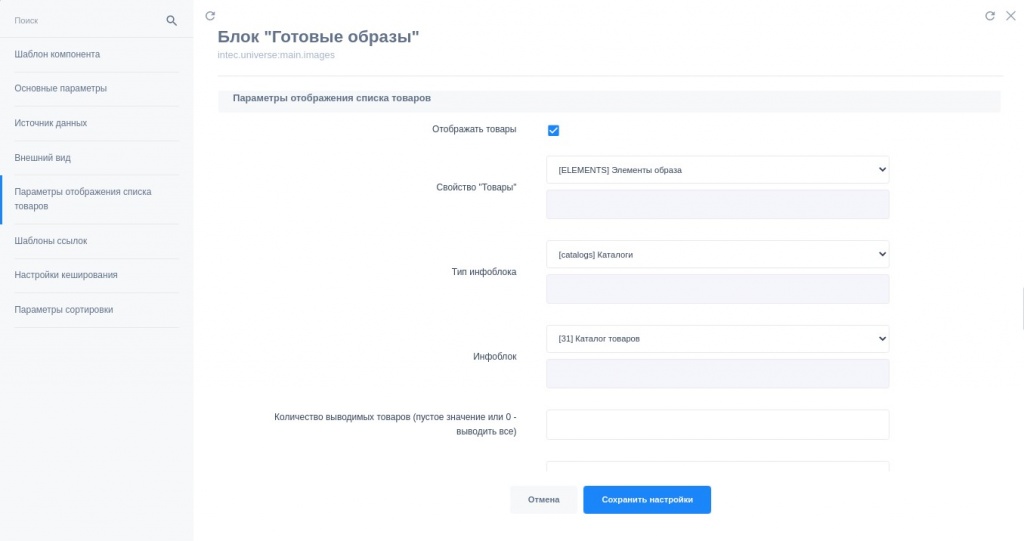
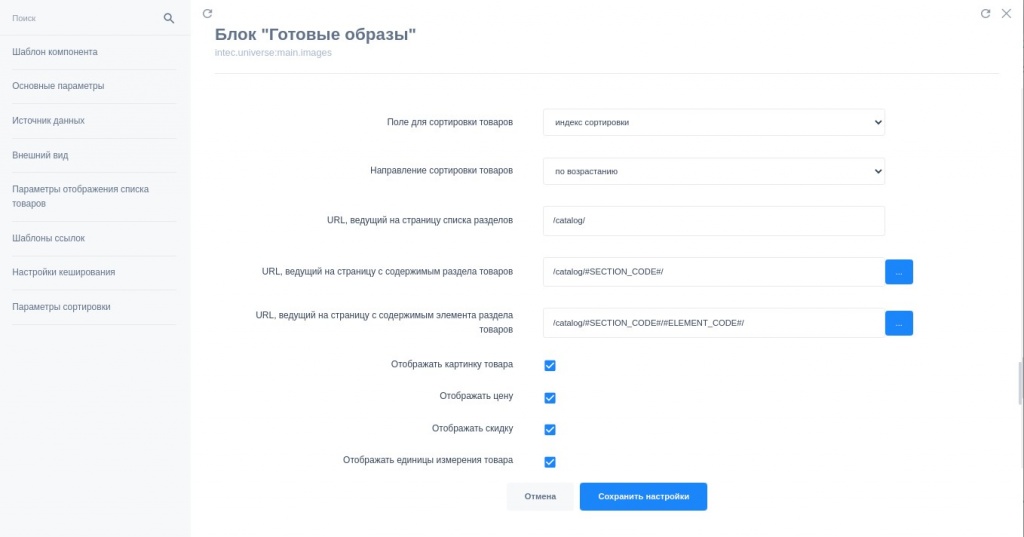
Следующим шагом необходимо указать, выводить ли список товаров образа и настроить соответствующие параметры: выбрать свойство «Товары» (оно же элементы образа), выбрать инфоблок товаров, тип и настройки цены («Показывать цены в одной валюте», «Включать НДС в цену», «Выводить цены для количества» — опционально), шаблоны URL товаров, отображать ли изображение, цену (и скидку при наличии), единицы измерения товаров.



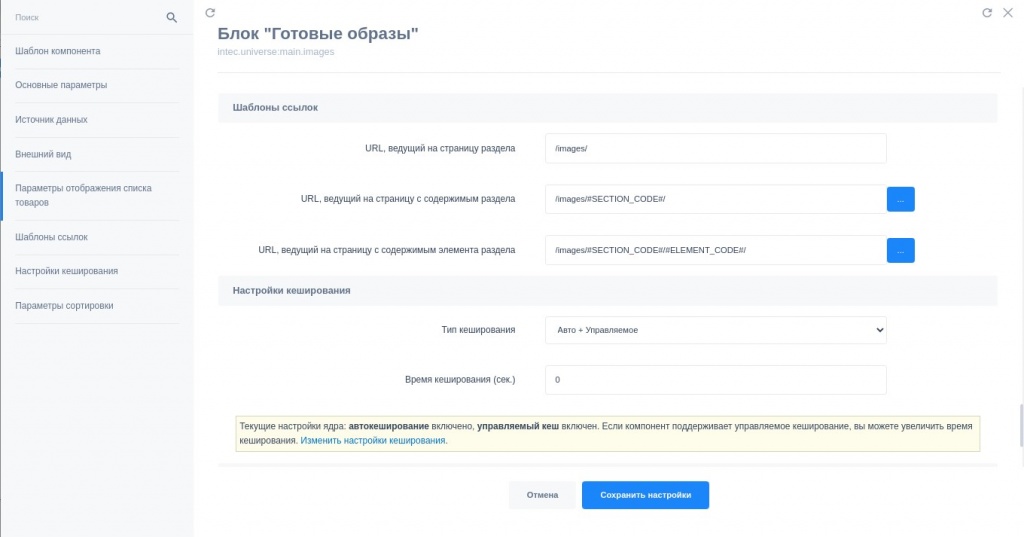
Заполняем шаблоны URL для раздела готовых образов:

В конце настраивается кэширование компонента и тип сортировки элементов. Сортировка элементов указывается в инфоблоке готовых образов.

На этом у меня все. Покоряйте новые бизнес-вершины вместе с IntecUniverse. Еще больше реактивных обновлений — в следующих статьях. Не пропустите!
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи
Статья полезна для
Еще на эту тему