Как в режиме онлайн управлять цветом в BXReady: Интернет магазин
2 декабря 2015
Описание
В решении BXReady: Интернет-магазин
Вы можете выбрать любую интересующую Вас цветовую схему и очень просто её настроить. Схема задается всего одним цветом, благодаря технологии LESS.
В данном руководстве мы рассмотрим:
Шаг 1. Переход к настройкам в административной части

Шаг 2. Выбор базового цвета
В настоящий момент представлено 30 подготовленных цветов. Но вы можете выбрать свой собственный цвет, выбрав его в “квадрате цветов” или если Вам необходим определенный цвет (например, ваш корпоративный) вы можете вставить его HEX-код.


Шаг 3. Настройка светлого и темного оттенка базового цвета.
У Вас есть возможность корректировать темный и светлый оттенок базового цвета для кнопок, ссылок и других элементов.
Сделать это можно с помощью двух ползунков:
Чем больше значение тем глубже оттенок.
Например, для светлого оттенка базового цвета, чем больше значение, тем светлее цвет.
И для темного оттенка базового цвета, чем больше значение, тем темнее цвет.
Note: В демо-версии данные параметры находятся в демо-мастере и называются “Темный hover” и “Светлый hover”.
Как это выглядит:
Темный оттенок базового цвета, значение - 5%:

Темный оттенок базового цвета, значение - 25%:

Светлый оттенок базового цвета, значение - 5%:

Светлый оттенок базового цвета, значение - 25%:

Надеюсь данная статья была для Вас полезна.
P.S. Если вы собираетесь произвести модернизацию, то вы всегда можете доработать LESS файл.
Наше руководств содержит еще множество полезных статей, не ленитесь их прочесть.
Знание - сила! Темная или светлая? Решать тебе!

Вы можете выбрать любую интересующую Вас цветовую схему и очень просто её настроить. Схема задается всего одним цветом, благодаря технологии LESS.
В данном руководстве мы рассмотрим:
- Как выбрать базовый цвет (цветовую схему) для сайта
- Как настроить темный и светлый оттенок (для выбранного цвета) для кнопок, ссылок и др. элементов.
Шаг 1. Переход к настройкам в административной части
- Откройте административную часть, зайдите в раздел Настройки -> Настройки продукта -> Настройки модулей -> BXReady Market.
- Выберите вкладку "LESS".

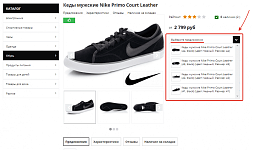
Шаг 2. Выбор базового цвета
В настоящий момент представлено 30 подготовленных цветов. Но вы можете выбрать свой собственный цвет, выбрав его в “квадрате цветов” или если Вам необходим определенный цвет (например, ваш корпоративный) вы можете вставить его HEX-код.


Шаг 3. Настройка светлого и темного оттенка базового цвета.
У Вас есть возможность корректировать темный и светлый оттенок базового цвета для кнопок, ссылок и других элементов.
Сделать это можно с помощью двух ползунков:
- Параметр для вычисления оттенка темного по отношению к базовому цвету
- Параметр для вычисления оттенка светлого по отношению к базовому цвету

Чем больше значение тем глубже оттенок.
Например, для светлого оттенка базового цвета, чем больше значение, тем светлее цвет.
И для темного оттенка базового цвета, чем больше значение, тем темнее цвет.
Note: В демо-версии данные параметры находятся в демо-мастере и называются “Темный hover” и “Светлый hover”.
Как это выглядит:
Темный оттенок базового цвета, значение - 5%:

Темный оттенок базового цвета, значение - 25%:

Светлый оттенок базового цвета, значение - 5%:

Светлый оттенок базового цвета, значение - 25%:

Надеюсь данная статья была для Вас полезна.
P.S. Если вы собираетесь произвести модернизацию, то вы всегда можете доработать LESS файл.
Наше руководств содержит еще множество полезных статей, не ленитесь их прочесть.
Знание - сила! Темная или светлая? Решать тебе!

Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи




![Не мелочитесь! Берите ящик! [Опт + BXReady #4]](/upload/resize_cache/iblock/36a/270_150_1/ne_melochites_berite_yashchik_opt_bxready_4.png)
