Как проверить адаптивность сайта? Подборка сервисов
20 ноября 2020
Описание
Необходимость мобильной адаптации на данный момент очевидна для любого сайта. Но как оценить, достаточна ли она на вашем ресурсе? Мы подготовили подборку вариантов проверки адаптивности дизайна, которые помогут понять, отображается ли ваш сайт корректно на всех популярных устройствах, или ему необходимы дополнительные работы.

Способы проверки адаптивности
1. Самый очевидный вариант, но его одного недостаточно: открыть сайт на мобильном устройстве и «походить» по нему какое-то время, оценить удобство.
Хорош тем, что показывает, как сайт видят реальные пользователи, как он откликается на взаимодействия с ним. Плох тем, что устройств (и разрешений экрана, соответственно) множество, и таким образом невозможно оценить, как сайт отображается на всех распространенных разрешениях.
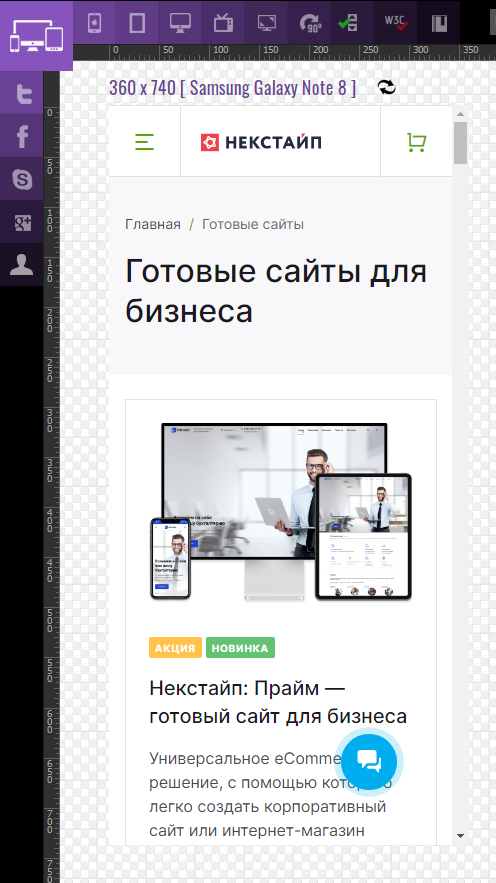
2. В браузере Google Chrome нажмите F12 (или щелкните правой кнопкой мыши на экране – «Просмотреть код» в выпавшем контекстном меню; или перейдите в «Настройка и управление» – «Дополнительные инструменты» – «Инструменты разработчика»).
Проверьте, что в открывшейся справа части окна с кодом активен вот этот значок
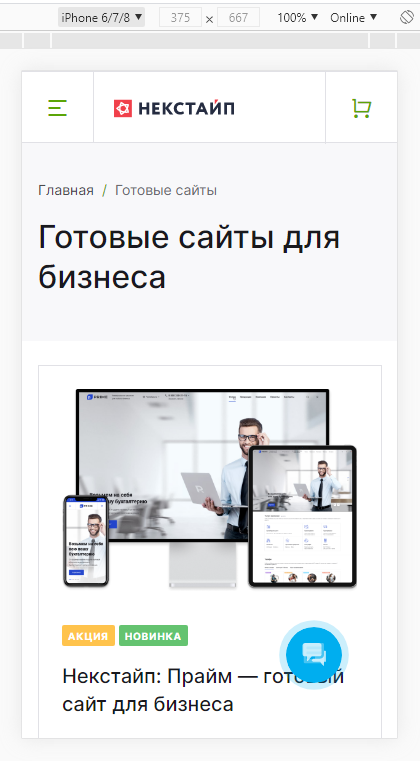
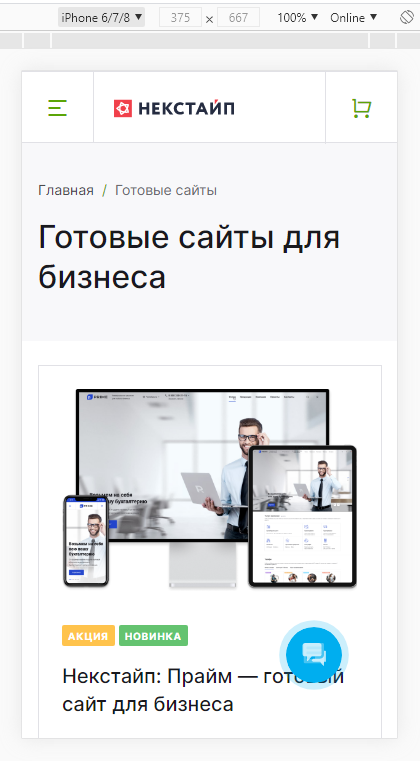
 На экране отобразится вид вашего сайта на том устройстве, которое выбрано сверху. Устройство можно выбрать из списка, или ввести необходимое разрешение экрана.
На экране отобразится вид вашего сайта на том устройстве, которое выбрано сверху. Устройство можно выбрать из списка, или ввести необходимое разрешение экрана.

Инструмент позволяет взаимодействовать с сайтом, например, переходить по ссылкам на другие страницы.
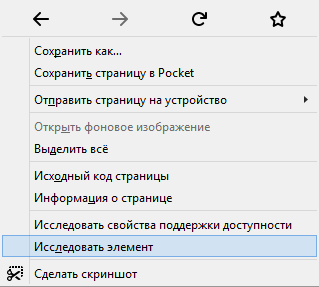
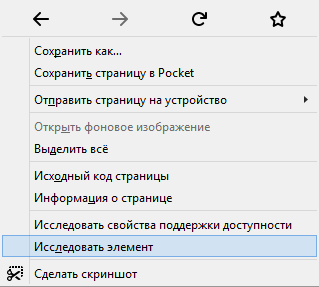
3. Аналогичный инструмент присутствует в Mozilla Firefox. Разница в том, что у него инструменты разработчика появляются в нижней части экрана. Чтобы включить его из контекстного меню, необходимо выбрать пункт «исследовать элемент». Клавиша F12 также работает.

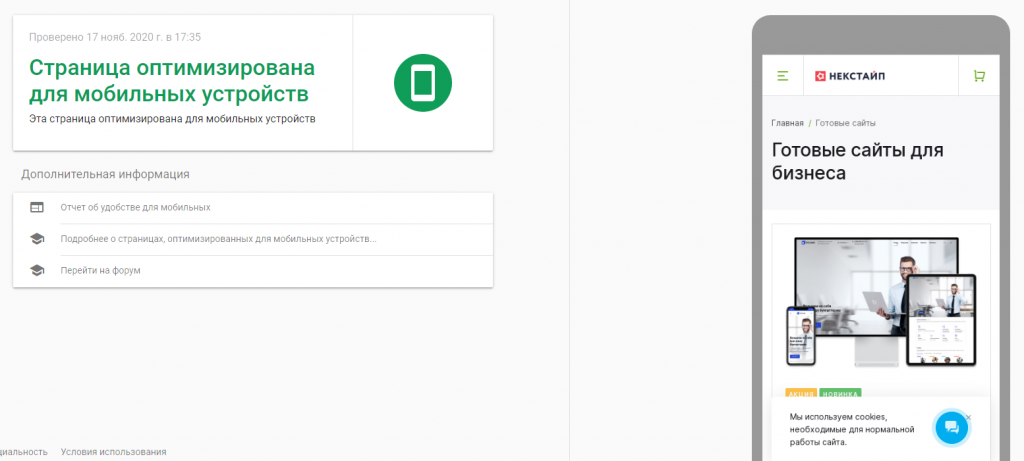
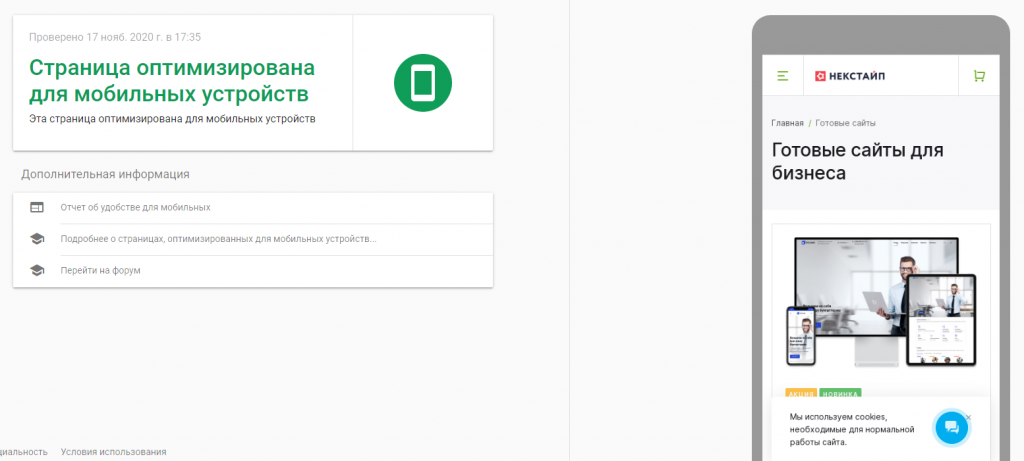
4. Инструмент Google Mobile Friendly
Сервис дает четкую оценку, оптимизирована страница или нет. Если нет, подсказывает, в чем проблема (слишком мелкий текст, не задано значение тега viewport и т.д.). Недостатки инструмента в невозможности посмотреть отображение сайта на разных разрешениях экрана и перейти на другую страницу прямо в просмотрщике.

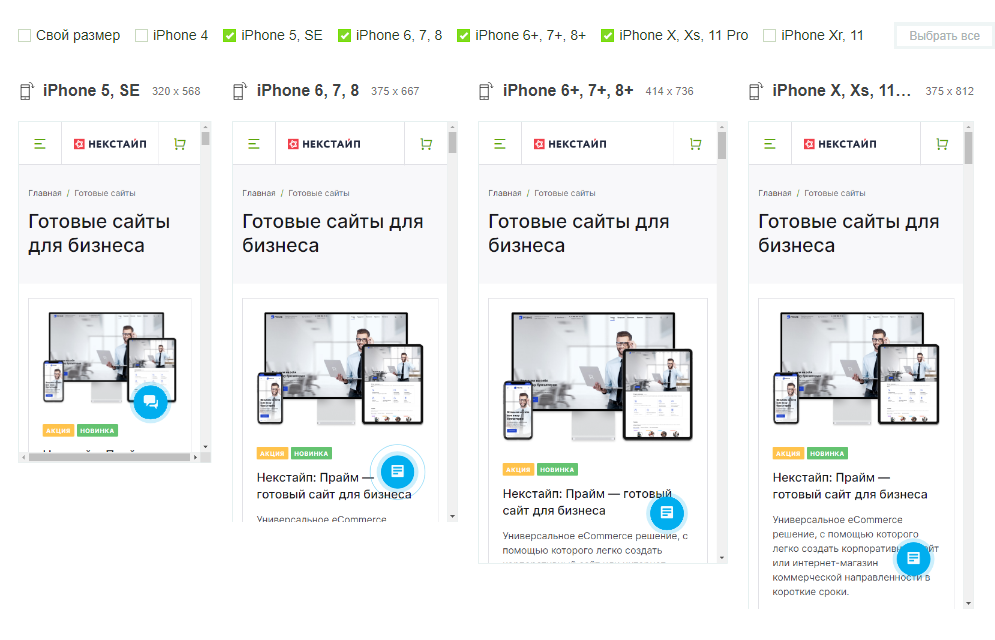
5. Iloveadaptive.com
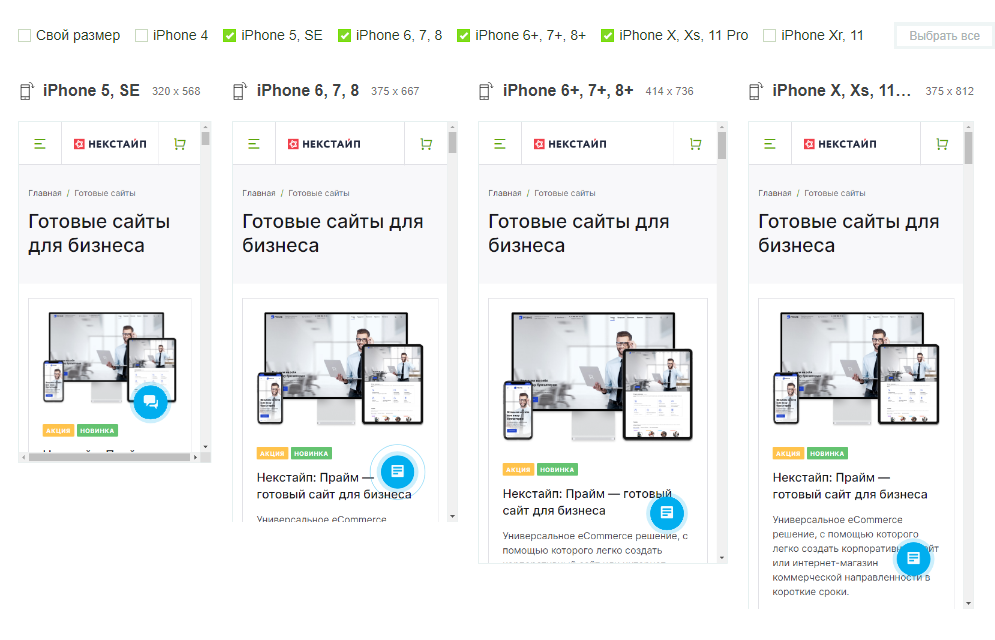
Сервис позволяет увидеть отображение сайта на популярных устройствах: смартфонах на Android и iOS, планшетах, десктопах. Также можно задать свое разрешение.

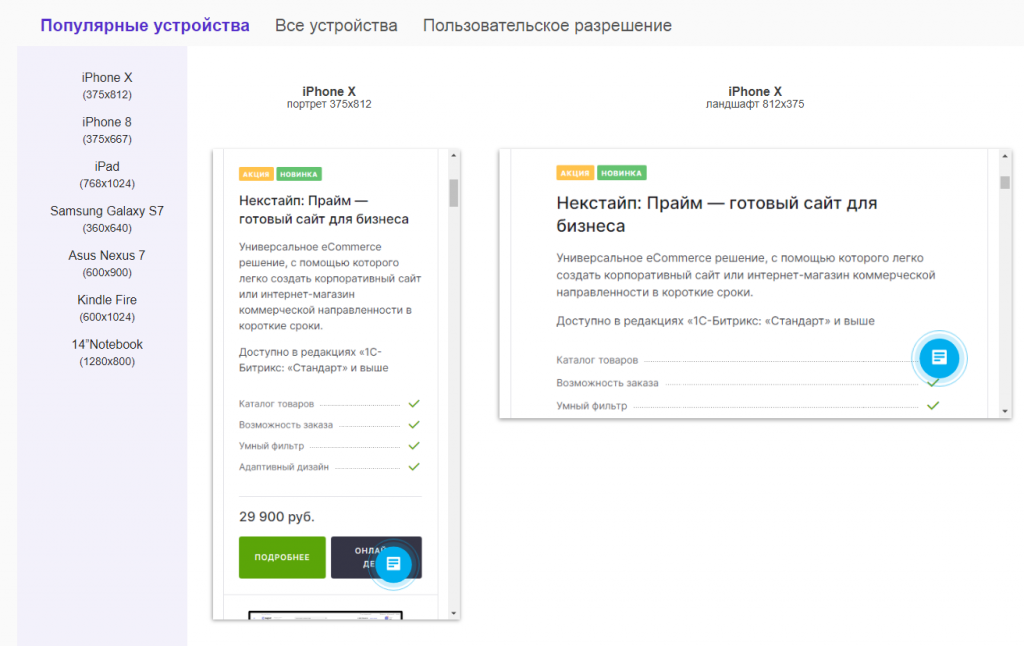
6. websiteplanet.com
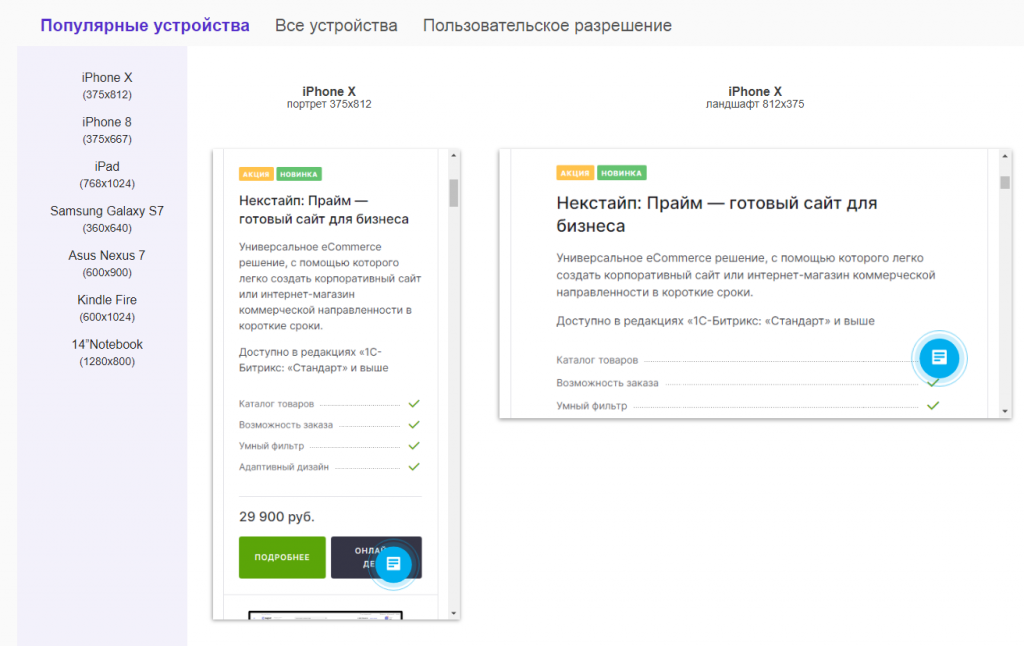
Функционал сервиса аналогичен предыдущему. Также можно указать необходимое разрешение.
 7. responsivetesttool.com
7. responsivetesttool.com
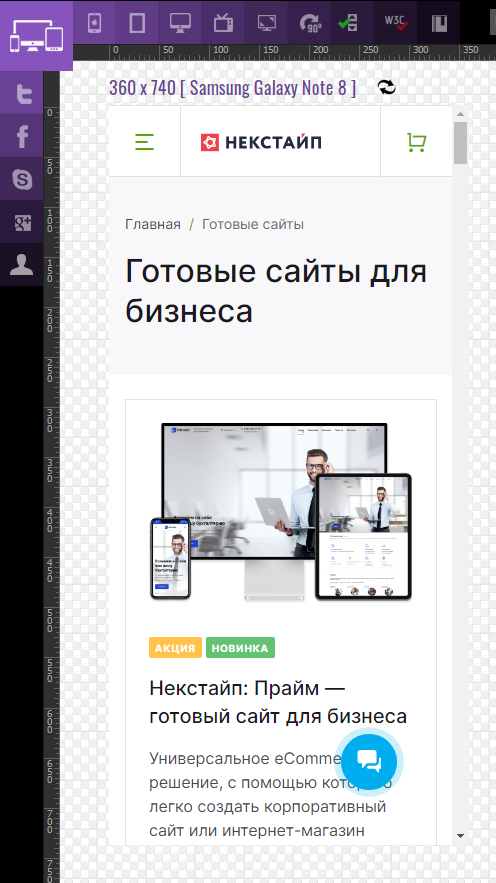
В данном сервисе представлено самое большое количество устройств, в том числе 8К-телевизор. Можно указать и собственное разрешение.

Для наиболее полной оценки адаптивности вашего сайта необходимо использовать комбинацию инструментов. Например, просмотр на реальном устройстве, Google Mobile Friendly и какой-либо из остальных сервисов.
А если вы выяснили, что ваш сайт недостаточно адаптивен, вы всегда можете перенести его на одно из наших готовых решений или заказать доработку.

Способы проверки адаптивности
1. Самый очевидный вариант, но его одного недостаточно: открыть сайт на мобильном устройстве и «походить» по нему какое-то время, оценить удобство.
Хорош тем, что показывает, как сайт видят реальные пользователи, как он откликается на взаимодействия с ним. Плох тем, что устройств (и разрешений экрана, соответственно) множество, и таким образом невозможно оценить, как сайт отображается на всех распространенных разрешениях.
2. В браузере Google Chrome нажмите F12 (или щелкните правой кнопкой мыши на экране – «Просмотреть код» в выпавшем контекстном меню; или перейдите в «Настройка и управление» – «Дополнительные инструменты» – «Инструменты разработчика»).
Проверьте, что в открывшейся справа части окна с кодом активен вот этот значок


Инструмент позволяет взаимодействовать с сайтом, например, переходить по ссылкам на другие страницы.
3. Аналогичный инструмент присутствует в Mozilla Firefox. Разница в том, что у него инструменты разработчика появляются в нижней части экрана. Чтобы включить его из контекстного меню, необходимо выбрать пункт «исследовать элемент». Клавиша F12 также работает.

4. Инструмент Google Mobile Friendly
Сервис дает четкую оценку, оптимизирована страница или нет. Если нет, подсказывает, в чем проблема (слишком мелкий текст, не задано значение тега viewport и т.д.). Недостатки инструмента в невозможности посмотреть отображение сайта на разных разрешениях экрана и перейти на другую страницу прямо в просмотрщике.

5. Iloveadaptive.com
Сервис позволяет увидеть отображение сайта на популярных устройствах: смартфонах на Android и iOS, планшетах, десктопах. Также можно задать свое разрешение.

6. websiteplanet.com
Функционал сервиса аналогичен предыдущему. Также можно указать необходимое разрешение.

В данном сервисе представлено самое большое количество устройств, в том числе 8К-телевизор. Можно указать и собственное разрешение.

Для наиболее полной оценки адаптивности вашего сайта необходимо использовать комбинацию инструментов. Например, просмотр на реальном устройстве, Google Mobile Friendly и какой-либо из остальных сервисов.
А если вы выяснили, что ваш сайт недостаточно адаптивен, вы всегда можете перенести его на одно из наших готовых решений или заказать доработку.
Вам нужна консультация?
Можете связаться с нами удобным удобным способом
- позвонить по номеру +7-778-003-002-0
- написать на почту sale@ready.kz
- заказать звонок
- заполнить форму обратной связи